Categories Software
7 days
30 days
All time
Recent
Popular
Software architecture is in crisis, and the way to fix it is a hefty dose of anarchy.

Some lay the blame for this on @boicy with the whole microservices thing.
(Admittedly, @nicolefv, @jezhumble and @realgenekim didn’t help when they statistically proved that he might have been onto something with all that de-coupling and team-alignment…)
However I don’t blame him at all.
I think he saved us; bringing us back to the path of value-delivery and independent services, but now with added independent teams.

But one thing is clear. Microservices need more architecture, not less (as do other forms of #Accelerate-style software organisation).
(See https://t.co/B2hWmXhIqe if you need convincing)
I mean, all those pesky slices we need to carve up our monoliths (or were they big balls of mud?) That’s a significant amount of work right there…


Some lay the blame for this on @boicy with the whole microservices thing.
(Admittedly, @nicolefv, @jezhumble and @realgenekim didn’t help when they statistically proved that he might have been onto something with all that de-coupling and team-alignment…)
However I don’t blame him at all.
I think he saved us; bringing us back to the path of value-delivery and independent services, but now with added independent teams.

But one thing is clear. Microservices need more architecture, not less (as do other forms of #Accelerate-style software organisation).
(See https://t.co/B2hWmXhIqe if you need convincing)
I mean, all those pesky slices we need to carve up our monoliths (or were they big balls of mud?) That’s a significant amount of work right there…

Are you a Designer or a Developer?👨💻
Here are some Google Chrome extensions that can make you better in 2021. 🔥🍀
(Thread) 🧵👇
1. https://t.co/zGir5E5U0J: https://t.co/PVx1wlX0Se is the easiest way to stay updated on the latest programming news. Get the hottest dev news from the best tech blogs on any topic you can think of.
2. CSS Peeper: CSS Peeper is a CSS viewer tailored for Designers. Get access to useful styles with our Chrome extension. Its mission is to let Designers focus on design, and spend as little time as possible digging in a
3. UX Check: UX Check makes heuristic evaluations quick and easy. The extension will open up Nielsen's Ten Heuristics in a side pane next to your website.
4. Checkbot: Checkbot finds critical SEO, speed & security problems before your website visitors do
Tests 100s of pages at once for broken links, duplicate titles, invalid HTML, insecure pages, and 50+ other
Here are some Google Chrome extensions that can make you better in 2021. 🔥🍀
(Thread) 🧵👇
1. https://t.co/zGir5E5U0J: https://t.co/PVx1wlX0Se is the easiest way to stay updated on the latest programming news. Get the hottest dev news from the best tech blogs on any topic you can think of.
2. CSS Peeper: CSS Peeper is a CSS viewer tailored for Designers. Get access to useful styles with our Chrome extension. Its mission is to let Designers focus on design, and spend as little time as possible digging in a
3. UX Check: UX Check makes heuristic evaluations quick and easy. The extension will open up Nielsen's Ten Heuristics in a side pane next to your website.
4. Checkbot: Checkbot finds critical SEO, speed & security problems before your website visitors do
Tests 100s of pages at once for broken links, duplicate titles, invalid HTML, insecure pages, and 50+ other
Kubernetes vs Serverless offerings
Why would you need Kubernetes when there are offerings like Vercel, Netlify, or AWS Lambda/Amplify that basically manage everything for you and offer even more?
Well, let's try to look at both approaches and draw our own conclusions!
🧵⏬
1️⃣ A quick look at Kubernetes
Kubernetes is a container orchestrator and thus needs containers to begin with. It's a paradigm shift to more traditional software development, where components are developed, and then deployed to bare metal machines or VMs.
There are additional steps now: Making sure your application is suited to be containerized (12-factor apps, I look at you: https://t.co/nuH4dmpUmf), containerizing the application, following some pretty well-proven standards, and then pushing the image to a registry.
After all that, you need to write specs which instruct Kubernetes what the desired state of your application is, and finally let Kubernetes do its work. It's certainly not a NoOps platform, as you'll still need people knowing what they do and how to handle Kubernetes.
⏬
2️⃣ A quick look at (some!) serverless offerings
The offer is pretty simple: You write the code, the platform handles everything else for you. It's basically leaning far to the NoOps side. There is not much to manage anymore.
Take your Next.js / Nuxt.js app, point the ...
Why would you need Kubernetes when there are offerings like Vercel, Netlify, or AWS Lambda/Amplify that basically manage everything for you and offer even more?
Well, let's try to look at both approaches and draw our own conclusions!
🧵⏬
1️⃣ A quick look at Kubernetes
Kubernetes is a container orchestrator and thus needs containers to begin with. It's a paradigm shift to more traditional software development, where components are developed, and then deployed to bare metal machines or VMs.
There are additional steps now: Making sure your application is suited to be containerized (12-factor apps, I look at you: https://t.co/nuH4dmpUmf), containerizing the application, following some pretty well-proven standards, and then pushing the image to a registry.
After all that, you need to write specs which instruct Kubernetes what the desired state of your application is, and finally let Kubernetes do its work. It's certainly not a NoOps platform, as you'll still need people knowing what they do and how to handle Kubernetes.
⏬
2️⃣ A quick look at (some!) serverless offerings
The offer is pretty simple: You write the code, the platform handles everything else for you. It's basically leaning far to the NoOps side. There is not much to manage anymore.
Take your Next.js / Nuxt.js app, point the ...
Developer productivity, y'all. It is a three TRILLION dollar opportunity, per the stripe report.
Eng managers and directors, we have got to stop asking for "more headcount" and start treating this like the systems problem that it is. https://t.co/XJ0CkFdgiO

If you are getting barely more than 50% productivity out of your very expensive engineers, I can pretty much guarantee you cannot hire your way out of this resourcing issue. 😐
(the stripe report is here:
Say you've got a strategic initiative that 3 engineers to build and support it. Well, they're going to be swimming in the same muddy pipeline as everyone else at ~50%, so you're actually gotta source, hire and train 6, er make that 7 (gonna need another manager too now)...
...which actually understates the problem, because each person you add also adds friction and overhead to the system. Communication, coordination all get harder and processes get more complex and elaborate, etc.
So we could hire 7 people, or we could patch up our sociotechnical system to lose say only 25% productivity to tech debt, instead of 42%? 🤔
By my calculations, that would reclaim 3 engineers worth of capacity given a team of just 17-18 people.
Eng managers and directors, we have got to stop asking for "more headcount" and start treating this like the systems problem that it is. https://t.co/XJ0CkFdgiO

When people often have to spend weeks just to get a local development environment up, there is a lot to improve. \U0001f641
— Daniel Schildt (@autiomaa) December 20, 2020
If you are getting barely more than 50% productivity out of your very expensive engineers, I can pretty much guarantee you cannot hire your way out of this resourcing issue. 😐
(the stripe report is here:
Say you've got a strategic initiative that 3 engineers to build and support it. Well, they're going to be swimming in the same muddy pipeline as everyone else at ~50%, so you're actually gotta source, hire and train 6, er make that 7 (gonna need another manager too now)...
...which actually understates the problem, because each person you add also adds friction and overhead to the system. Communication, coordination all get harder and processes get more complex and elaborate, etc.
So we could hire 7 people, or we could patch up our sociotechnical system to lose say only 25% productivity to tech debt, instead of 42%? 🤔
By my calculations, that would reclaim 3 engineers worth of capacity given a team of just 17-18 people.
forgive my indulgence but 2020's been a big year for @shmuplations, so here's a look back at everything that went up over the last twelve months—there's a lot of stuff I'm sure you all read & other things you'd be forgiven for missing, so let's recap (thread)
the year kicked off with shmuplations' first big video project: a subtitled translation of a 2016 NHK documentary on the 30th anniversary of Dragon Quest which features interviews with Yuji Horii, Koichi Nakamura, Akira Toriyama, and Koichi Sugiyama https://t.co/JCWA15RTlx

following DQ30 was one of the most popular articles of the year: an assortment of interviews with composers Yuzo Koshiro and Motohiro Kawashima concerning the music of Streets of Rage 1, 2 & 3 https://t.co/QUtyC9W12Z their comments on SoR3 in particular were full of gems

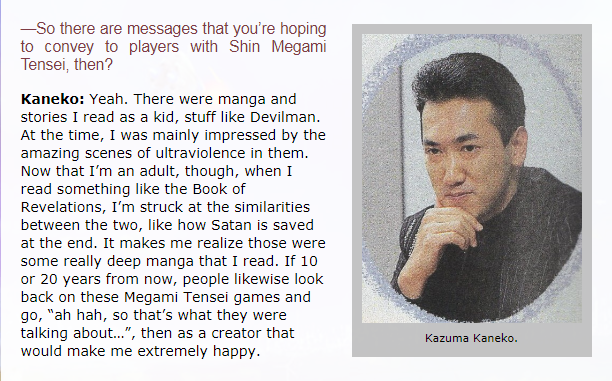
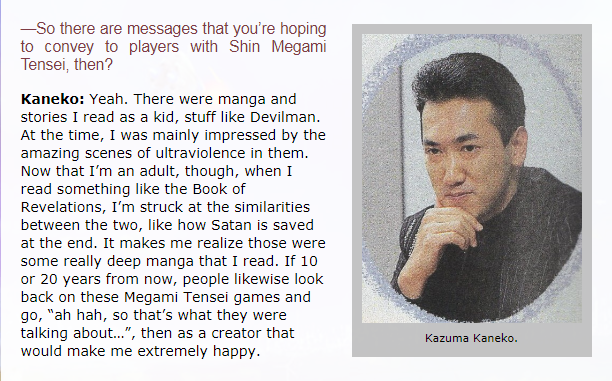
Game Designers: The Next Generation profiled six potential successors to the likes of Shigeru Miyamoto & Hironobu Sakaguchi, some of who you may recognise: Kazuma Kaneko, Takeshi Miyaji (1966-2011), Noboru Harada, Kan Naitou, Takashi Tokita & Ryoji Amano https://t.co/lWZU3PLvwX

from the 2010 Akumajou Dracula Best Music Collections Box, a subbed video feature on long-time Castlevania composer Michiru Yamane https://t.co/NMJe4ROozR sadly, Chiruru has since passed; Yamane wrote these albums in his honor
https://t.co/orlgPTDsKK
https://t.co/QnQl8KI9IX

the year kicked off with shmuplations' first big video project: a subtitled translation of a 2016 NHK documentary on the 30th anniversary of Dragon Quest which features interviews with Yuji Horii, Koichi Nakamura, Akira Toriyama, and Koichi Sugiyama https://t.co/JCWA15RTlx

following DQ30 was one of the most popular articles of the year: an assortment of interviews with composers Yuzo Koshiro and Motohiro Kawashima concerning the music of Streets of Rage 1, 2 & 3 https://t.co/QUtyC9W12Z their comments on SoR3 in particular were full of gems

Game Designers: The Next Generation profiled six potential successors to the likes of Shigeru Miyamoto & Hironobu Sakaguchi, some of who you may recognise: Kazuma Kaneko, Takeshi Miyaji (1966-2011), Noboru Harada, Kan Naitou, Takashi Tokita & Ryoji Amano https://t.co/lWZU3PLvwX

from the 2010 Akumajou Dracula Best Music Collections Box, a subbed video feature on long-time Castlevania composer Michiru Yamane https://t.co/NMJe4ROozR sadly, Chiruru has since passed; Yamane wrote these albums in his honor
https://t.co/orlgPTDsKK
https://t.co/QnQl8KI9IX

How Silicon Valley, in a Show of Monopolistic Force, Destroyed
In the last three months, tech giants have censored political speech and journalism to manipulate U.S. politics -- banning reporting on the Bidens, removing the President, destroying a new competitor -- while US liberals, with virtual unanimity, have cheered.
The ACLU said the unity of Silicon Valley monopoly power to destroy Parler was deeply troubling. Leaders from Germany, France and Mexico protested. Only US liberals support it, because the dominant strain of US liberalism is not economic socialism but political authoritarianism.
https://t.co/qD9OdwlPbV

Just three months ago, a Dem-led House Committee issued a major report warning of the dangers of the anti-trust power of Apple, Amazon, Google and Facebook. Left-wing scholars have been sounding the alarm for years. Now it's here, and liberals
In the last three months, tech giants have censored political speech and journalism to manipulate U.S. politics -- banning reporting on the Bidens, removing the President, destroying a new competitor -- while US liberals, with virtual unanimity, have cheered.
The ACLU said the unity of Silicon Valley monopoly power to destroy Parler was deeply troubling. Leaders from Germany, France and Mexico protested. Only US liberals support it, because the dominant strain of US liberalism is not economic socialism but political authoritarianism.
https://t.co/qD9OdwlPbV

Just three months ago, a Dem-led House Committee issued a major report warning of the dangers of the anti-trust power of Apple, Amazon, Google and Facebook. Left-wing scholars have been sounding the alarm for years. Now it's here, and liberals
We wrote a 200 page report on why corporate concentration - including the big tech radicalization engines - worsened under both Democratic and Republican administrations. It has to do with antitrust enforcement, and it's fixable by Biden. https://t.co/K85Kv34t83
— Matt Stoller (@matthewstoller) January 12, 2021
The Great Software Stagnation is real, but we have to understand it to fight it. The CAUSE of the TGSS is not "teh interwebs". The cause is the "direct manipulation" paradigm : the "worst idea in computer science" \1
Progress in CS comes from discovering ever more abstract and expressive languages to tell the computer to do something. But replacing "tell the computer to do something in language" with "do it yourself using these gestures" halts that progress. \2
Stagnation started in the 1970s after the first GUIs were invented. Every genre of software that gives users a "friendly" GUI interface, effectively freezes progress at that level of abstraction / expressivity. Because we can never abandon old direct manipulation metaphors \3
The 1990s were simply the point when most people in the world finally got access to a personal computer with a GUI. So that's where we see most of the ideas frozen. \4
It's no surprise that the improvements @jonathoda cites, that are still taking place are improvements in textual representation : \5
The Great Software\xa0Stagnation https://t.co/A6peSPERaU
— Jonathan Edwards (@jonathoda) January 1, 2021
Progress in CS comes from discovering ever more abstract and expressive languages to tell the computer to do something. But replacing "tell the computer to do something in language" with "do it yourself using these gestures" halts that progress. \2
Stagnation started in the 1970s after the first GUIs were invented. Every genre of software that gives users a "friendly" GUI interface, effectively freezes progress at that level of abstraction / expressivity. Because we can never abandon old direct manipulation metaphors \3
The 1990s were simply the point when most people in the world finally got access to a personal computer with a GUI. So that's where we see most of the ideas frozen. \4
It's no surprise that the improvements @jonathoda cites, that are still taking place are improvements in textual representation : \5
buffalo uses dominion scoreboard software so not really
DEAD PEOPLE SCORED FOR BUFFALO!
A truck delivered off a suitcase full of points at halftime from Canada for Buffalo.
#StopTheSteel !!!!
I’ll be submitting sworn affidavits from Steelers fans than they saw the Buffalo rigging the game but I want to emphasize that I’m not under oath.
Sports Minute: Bills improve to 10-3 with 26-15 win over sloppy Steelers https://t.co/lg0isTiE92
— Erie News Now (@ErieNewsNow) December 14, 2020
DEAD PEOPLE SCORED FOR BUFFALO!
A truck delivered off a suitcase full of points at halftime from Canada for Buffalo.
#StopTheSteel !!!!
I’ll be submitting sworn affidavits from Steelers fans than they saw the Buffalo rigging the game but I want to emphasize that I’m not under oath.
@JuliaLMarcus @Iplaywithgerms This paper gives documentation on software (with causal reasoning, assumptions reviewed in appendix) for a parametric approach to estimating either "total effects" or "controlled direct effects" with competing events and time-varying
@Iplaywithgerms Total effects capture paths by which treatment affects competing event (e.g. protective total effect of lifesaving treatment on dementia may be wholly/partially due to effect on survival). Controlled direct effects do not capture these paths
@Iplaywithgerms More detailed reasoning on the difference and tradeoffs between total and controlled direct effects and causal reasoning in the point treatment context provided here along with description of some estimators and
@Iplaywithgerms If you are familiar with more robust approaches like IPW or even better TMLE for time-varying treatment, these are trivially adapted to go after the controlled direct effect by simply treating competing events like loss to follow-up (censoring). e.g.
@Iplaywithgerms Examples of IPW estimation of the total effect of a time-varying treatment described in Appendix D of this paper:
https://t.co/RNhcgTBMkb
And here
https://t.co/rMWmwFBWwV
Others in reference lists of above papers.
@Iplaywithgerms Total effects capture paths by which treatment affects competing event (e.g. protective total effect of lifesaving treatment on dementia may be wholly/partially due to effect on survival). Controlled direct effects do not capture these paths
@Iplaywithgerms More detailed reasoning on the difference and tradeoffs between total and controlled direct effects and causal reasoning in the point treatment context provided here along with description of some estimators and
@Iplaywithgerms If you are familiar with more robust approaches like IPW or even better TMLE for time-varying treatment, these are trivially adapted to go after the controlled direct effect by simply treating competing events like loss to follow-up (censoring). e.g.
@Iplaywithgerms Examples of IPW estimation of the total effect of a time-varying treatment described in Appendix D of this paper:
https://t.co/RNhcgTBMkb
And here
https://t.co/rMWmwFBWwV
Others in reference lists of above papers.
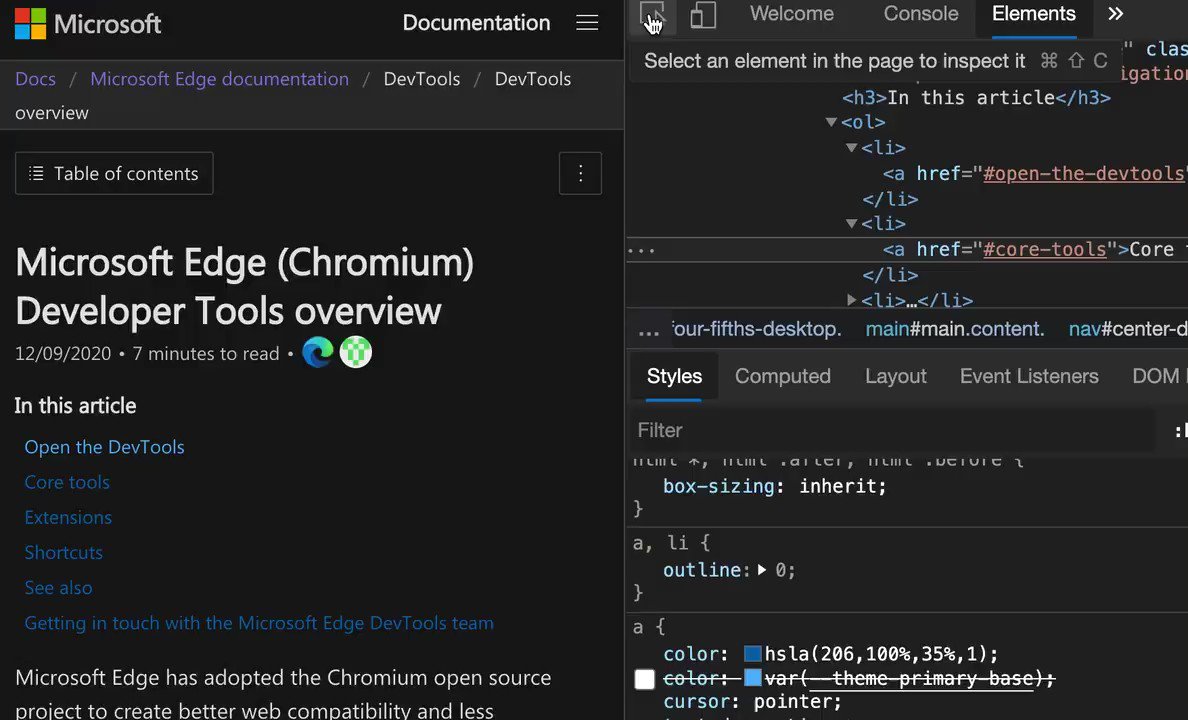
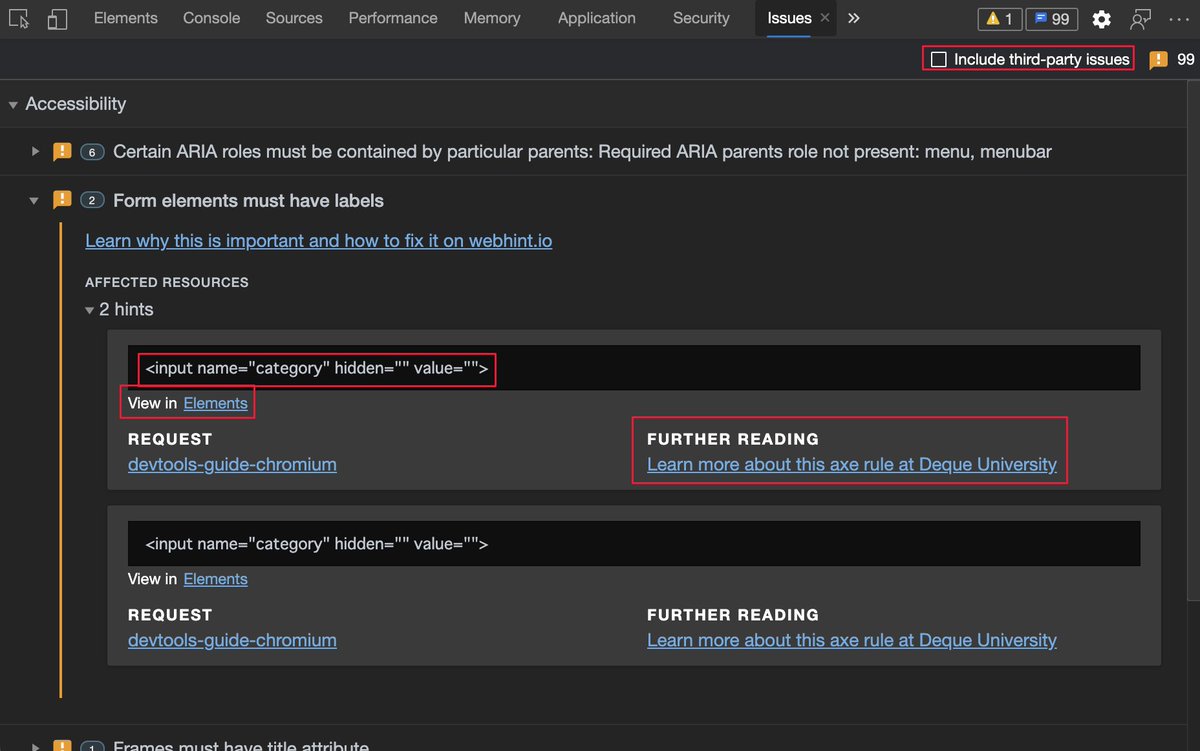
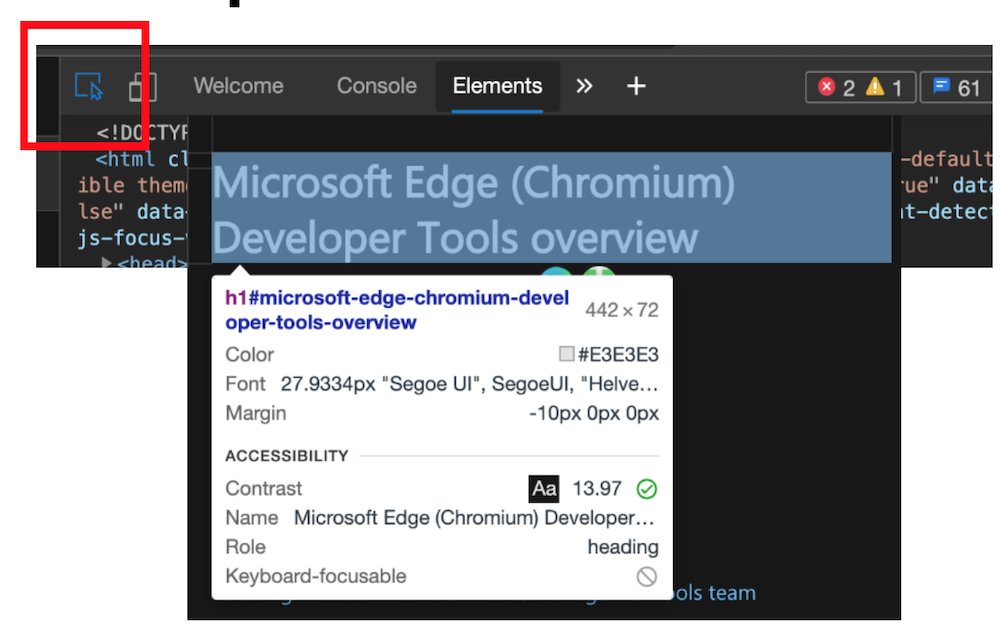
🚨 🦮 Seven ways to test for accessibility using only what is already in browser developer tools of Chromium browsers https://t.co/C7kdbigHGE
@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼

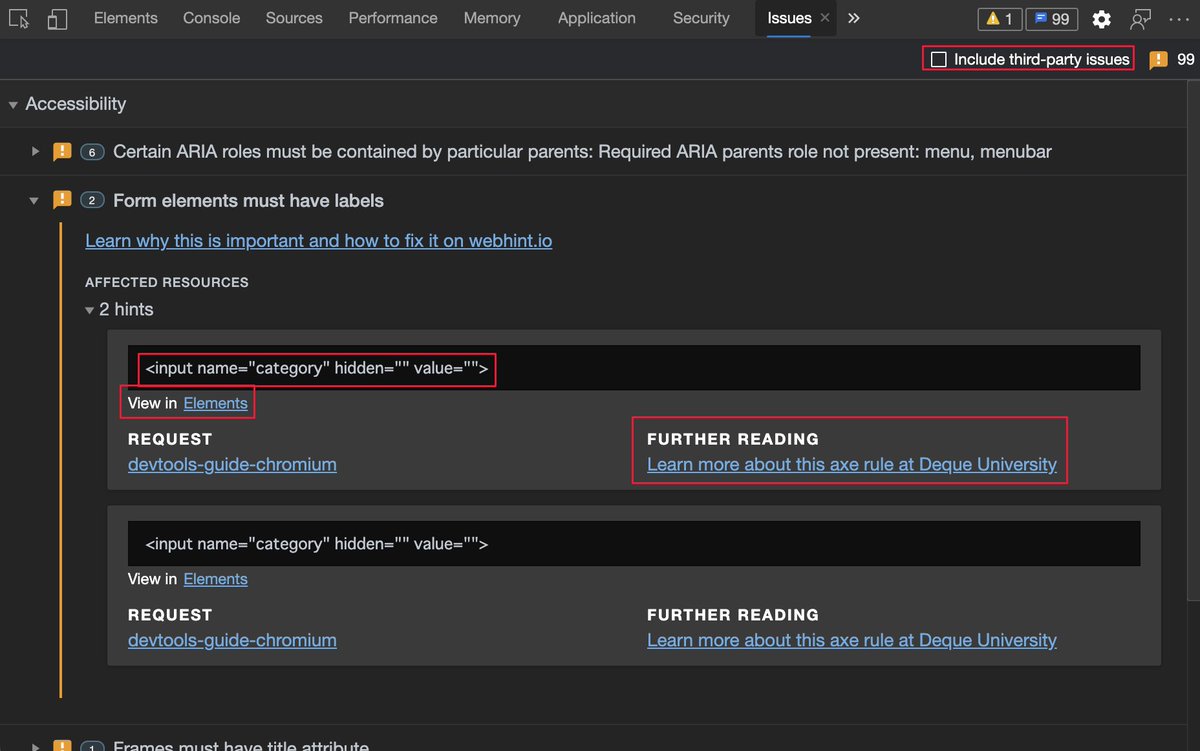
Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. https://t.co/4K5RynHhbg

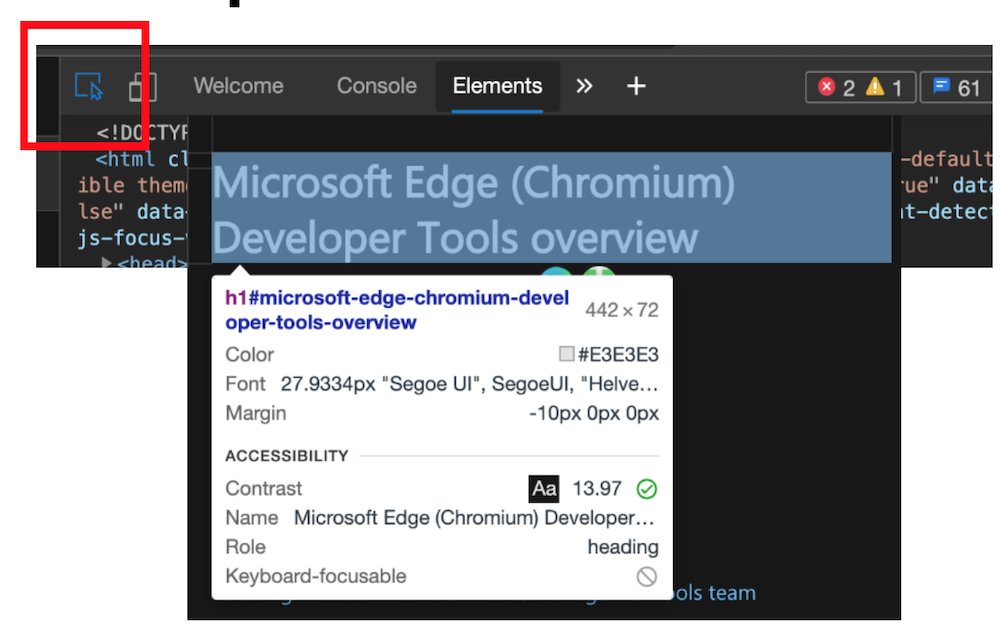
The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard.

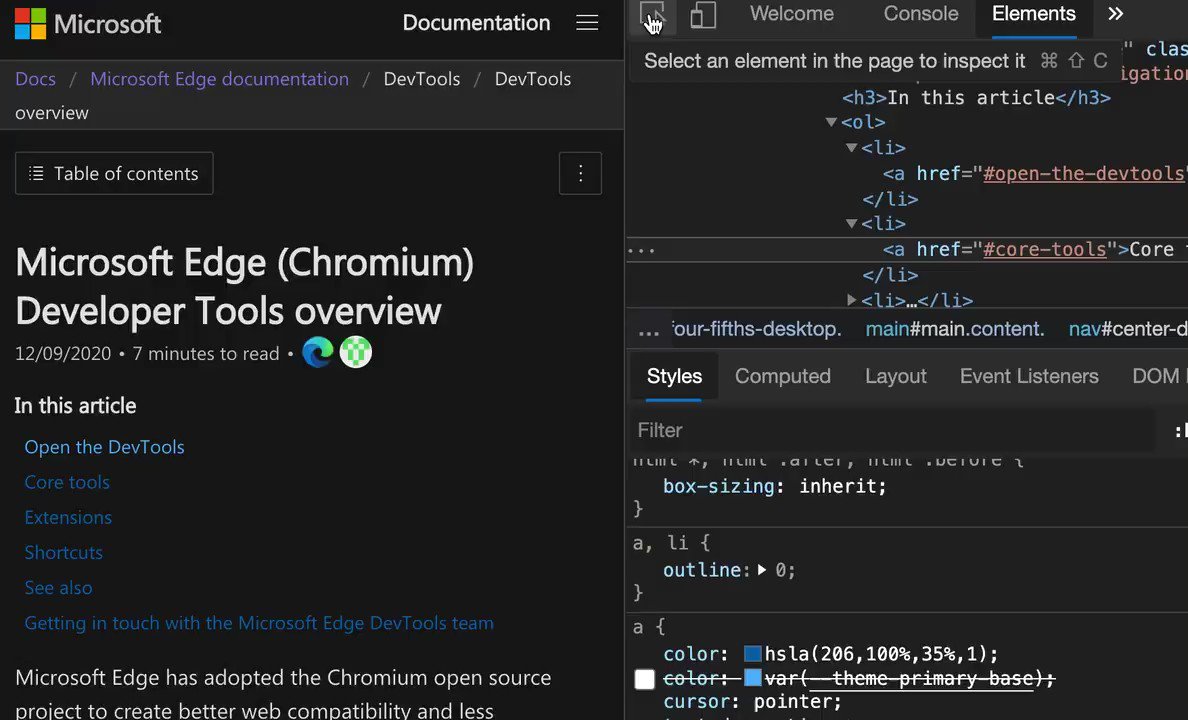
Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

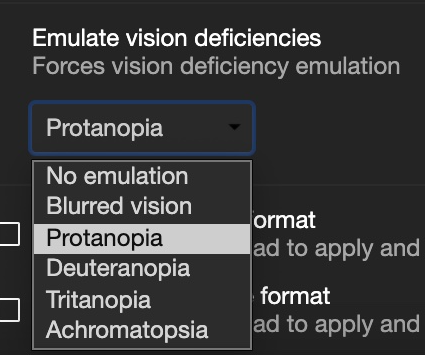
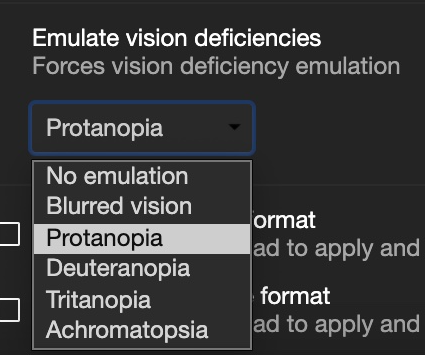
Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
https://t.co/bxj1vySCAb

@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼

Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. https://t.co/4K5RynHhbg

The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard.

Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
https://t.co/bxj1vySCAb