I started my web development journey exactly one year ago i,e. January 2020 and it's been a year since I'm in learning phase
In this thread I'll be covering
- All you need to learn about front-end development
- Tools and technologies
- Skills you need to learn
- Resources
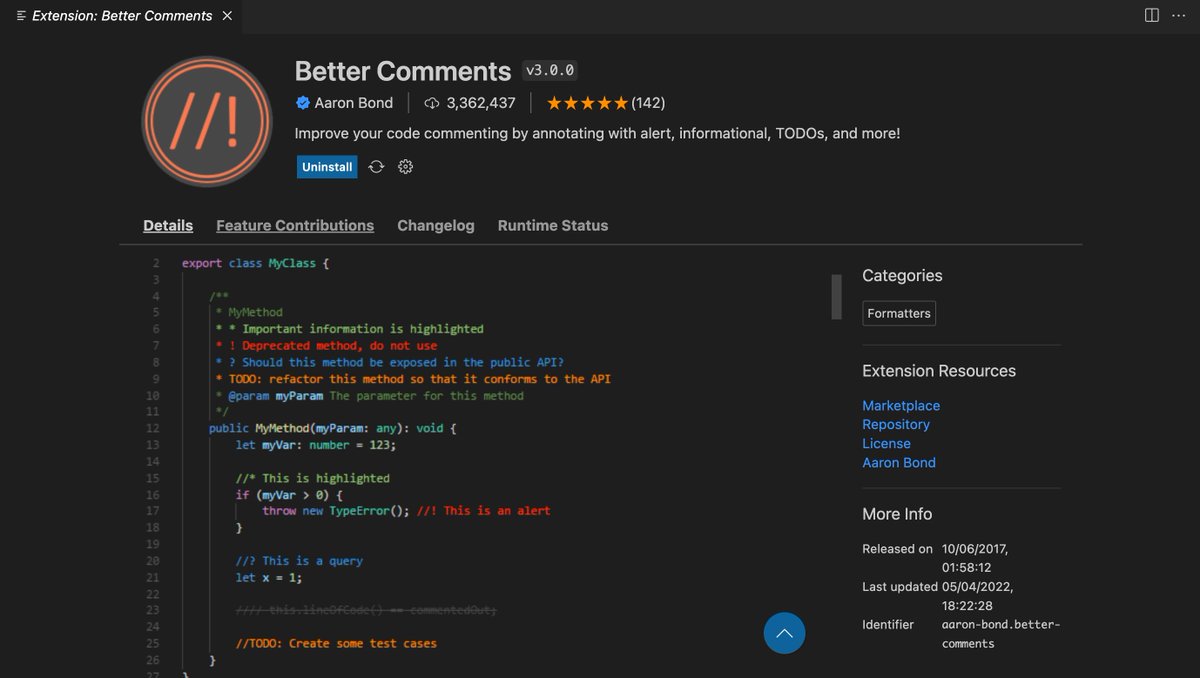
First things first, you need an editor to write code. There are plethora of editors out there like atom, VS code, sublime etc
I recommend you to start with VS code. Why?👇🏼
🔹Many built-in features
🔹It's fast
🔹Large community
🔹IntelliSense code completion and debugging
Don't want to download an editor due to memory issue or something else?
Don't worry we have lots of online editors also👇🏼
🔹https://t.co/aq2wrH6cD3
🔹https://t.co/drzfitzmsG
Now you're all set to write code and create beautiful websites
A typical website can be divide into three phases
- HTML 🧱
- CSS 🎨
- JavaScript ⚙️
1. HTML
- It is used to build the skeleton for your website
- It's a markup language that totally operates on tags
- You can master it with 10 days
🔹
https://t.co/TlrsSM0dh9
2. CSS
- It is used to give the styling for your website
- Cascading Style Sheets, that totally operates on different properties
- You can learn it within 20-25 days but it will take time to master it
There are 520 distinct properties in CSS. But according to my personal experience, you will hardly use all of them.
Generally CSS revolves around👇🏼
- Box model
- Position
- Background
- Animation
- Media query
- Flex box
- CSS grid
Learning resources for CSS
Documentation
🔹
https://t.co/bBk1rSijxo Check out this amazing article in order to learn CSS by playing games
🔹https://t.co/2klS6NLZ79
CSS Frameworks
- In simple words CSS frameworks are the CSS code written by some other developers. All you need to do is just import in your HTML file and now you can add styling in your website with even writing CSS code by yourself
- Isn't it cool😍
Learning a particular CSS framework is pretty easy. You can learn them by reading official documentation
- Pick any CSS Frameworks by your choice👇🏼
🔹Tailwind CSS
🔹Bootstrap
🔹Bulma
🔹Materialize CSS
🔹Foundation
... and many more
JavaScript
- JS is used to add functionality and behavior in your website
- JavaScript is a popular programming and widely used language for Web Development
- You can't master JS in few days or months, It will take time
But you will be able to create websites in few days.
Start with the basic topics👇🏼
- Data types
- Loops
- Conditional statements
- Objects
- Arrays
- Functions
Learning resources
Documentation
🔹https://t.co/XkMlZQOF0h
Other learning resources
🔹Start with freecodecamp
@freeCodeCamp 🔹Recently
@frontenddude launched a website for free JS resources 👉🏼 "java5cript .com"
Document Object Model (DOM)
- With the HTML DOM, you can access, modify and changes the HTML elements
- When a web page is loaded, the browser creates a Document Object Model of the page
With the help of DOM, JavaScript can change the
- elements in the page
- attributes
- CSS styling
I mean now you have a super power to make changes in you webpage using JS
Resources for DOM
🔹https://t.co/M9bS7wYawD
🔹https://t.co/xEsT3lbT1P
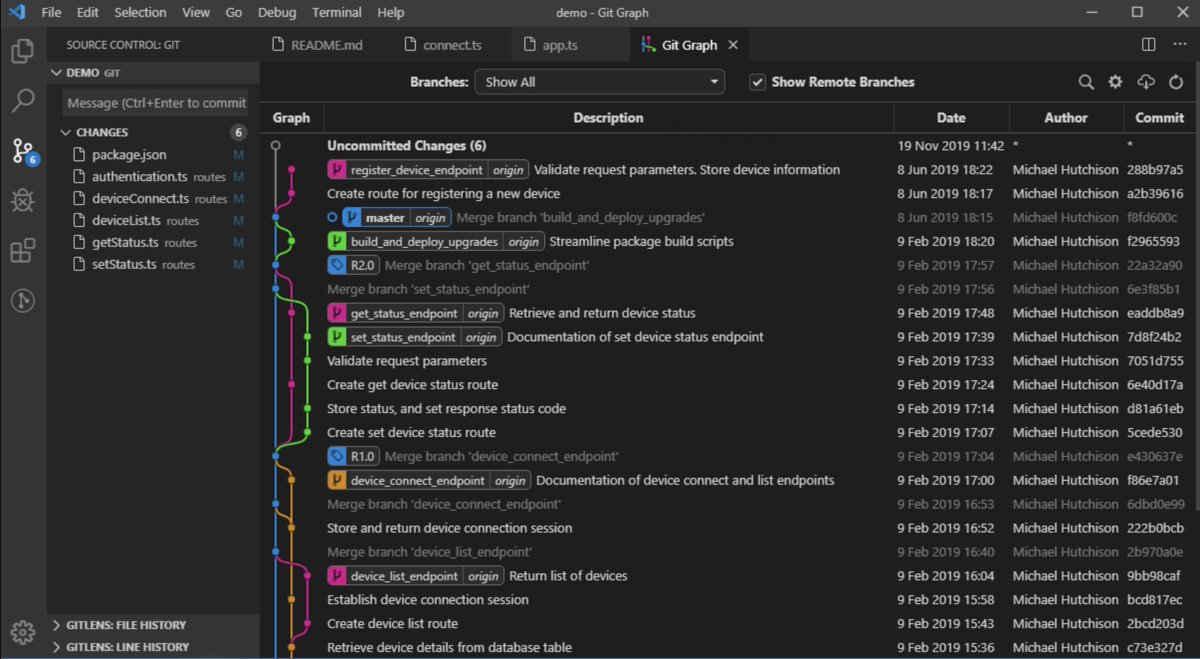
I think now it's the right time to learn Git and GitHub (version control)
- Git is a Version Control system used for tracking changes
- GitHub is a code hosting platform of Git
An amazing crash course by
@freeCodeCamp on YouTube
https://t.co/ysa17PpoGO
JavaScript front-end frameworks and libraries
There are many like React, Angular, vue, Ember, Backbone etc. All are equally good.
I love React so I'm providing the learning resources for React👇🏼
You can check my complete thread of React resources
https://t.co/O5dCaqYV11
Advance Learning
- PWA
- JAMstack
- PWA are the web applications that are intended to work on any platform that uses a standards-compliant browser, including both desktop and mobile devices
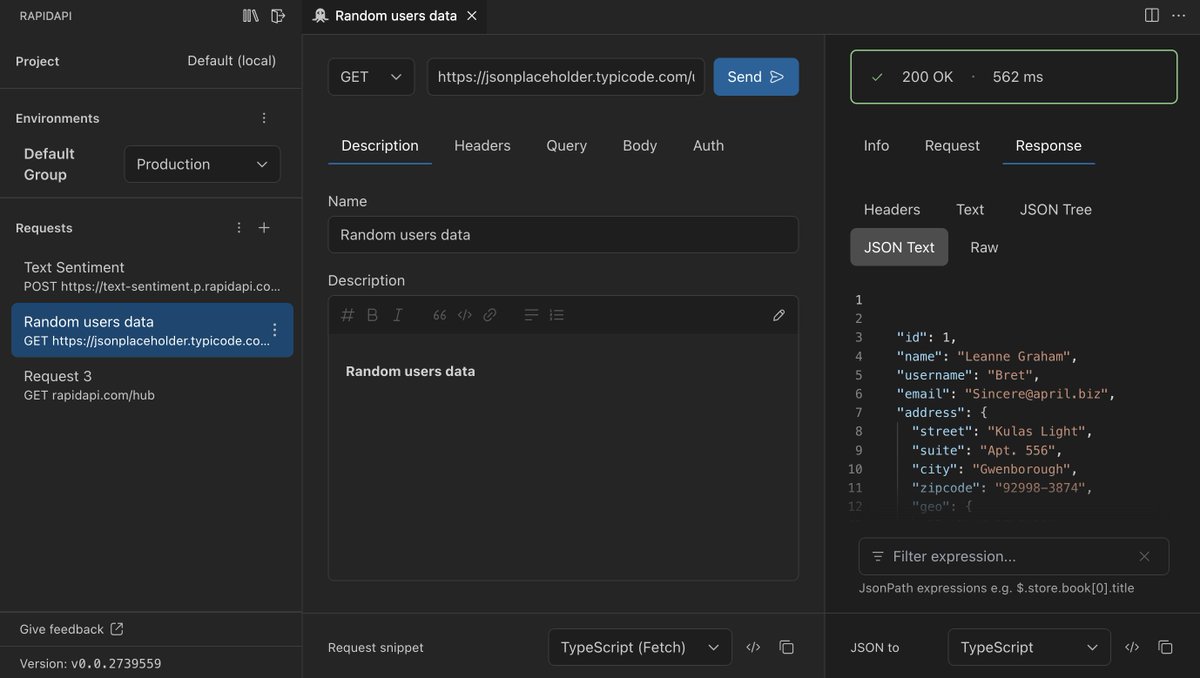
- JAMstack stands for JavaScript, APIs, and Markup. Designed to make the web faster, more secure, and easier to scalable.
🔹https://t.co/n7mPgDLlN8
🔹https://t.co/4bMt5hRQKX
That's pretty much it for this thread. I hope you like it❤️