The problem that the ‘lets-shut-schools-for-a-couple-of-weeks-crowd’ ignore is that its much easier to shut schools than to open them. Therefore, the probability is that once schools are shut, they will be shut for months on end, just like last time.
https://t.co/A4RlbYAOul
https://t.co/o8VrFgaxn3
\u27a1\ufe0f NEW WORKING PAPERS ALERT \u2b05\ufe0f
— Santiago PEREZ VINCENT (@santipvincent) July 17, 2020
We have just released two studies on the impact of COVID-19 lockdowns on domestic violence using data from Argentina. Both studies show significant increases of domestic violence due to the lockdown.
Find the papers here:https://t.co/ta67OJMhUA pic.twitter.com/y6ZTbqFB8W
https://t.co/alrDwmR12z
Calls to "honour" abuse charities in #Britain have doubled since lockdown on 23 March. "Cases include a young mother whose husband attempted to strangle her and threatened to throw acid in her face, and another who was hospitalised after being stabbed." https://t.co/r98Eaxu1fO
— Kyle Orton (@KyleWOrton) June 3, 2020
https://t.co/imUfStnXuE
\U0001f4c8 The number of elderly abused by relatives or carers has risen by as much as 37 per cent during lockdown https://t.co/ckssERVyHr
— The Telegraph (@Telegraph) May 17, 2020
https://t.co/wuScFDt8vS
\u201cIn the first month of quarantine, Ukraine\u2019s domestic violence hotline saw a 38% increase in calls compared to previous months. They went from 1,200 calls a month on average to over 2,000 calls between March 12 to April 12.\u201d https://t.co/jtSpAcWqVn
— Christopher Miller (@ChristopherJM) May 2, 2020
https://t.co/ePsJUTT5Ay
Is the lockdown leading to a rise in domestic abuse? In a six-week period to April 19, calls to the Met were up a-third and incidents increased by 9% compared with same period last year. Probably too early to make a clear link, but worrying signs: https://t.co/GU8VfwafNM
— Danny Shaw (@DannyShawNews) April 24, 2020
https://t.co/SKHSvOuQEm
\u2018Using up-to-date police data from 36 cities in 22 states in the U.S. and mobile device tracking data, we find that the increase in efforts to stay at home in the U.S. increased domestic violence by over 5% from March 13 to May 24, 2020.\u2019https://t.co/uBW92TNye1
— Post-Liberal Pete (@post_liberal) December 16, 2020
https://t.co/pmIAXCFRcE
https://t.co/5X3ywjaAqv

https://t.co/J0cAFHITVo
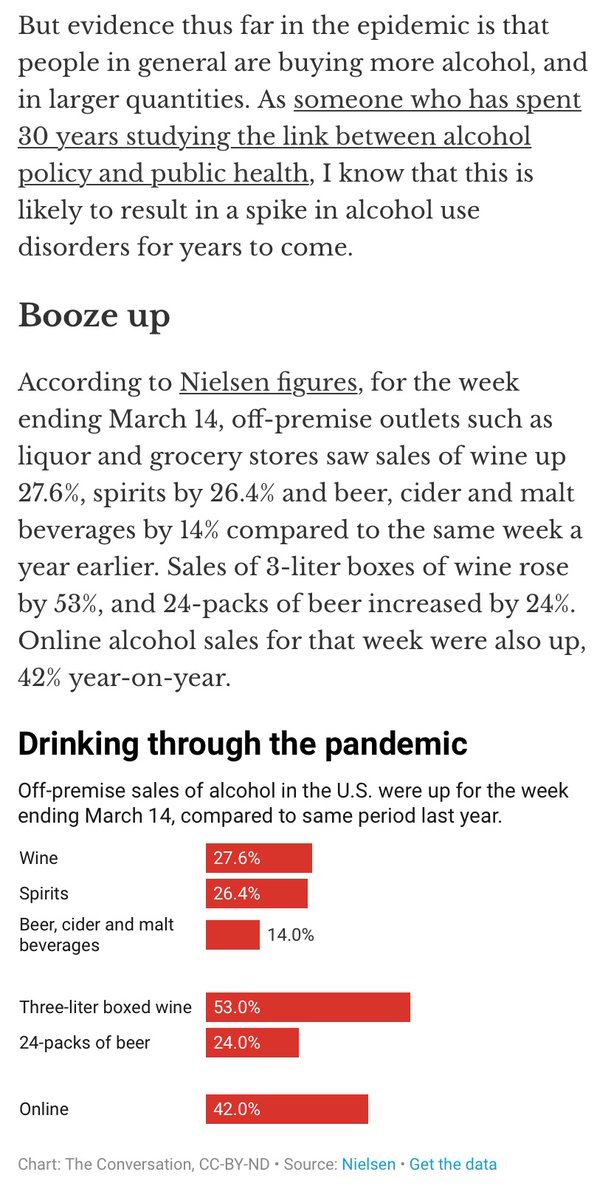
"One in 10 adult drinkers in Scotland drank more alcohol than normal during lockdown, according to new figures [from an alcohol industry charity]... \u2018Higher risk drinkers\u2019 were most likely to have drunk more than normal throughout lockdown." @Drinkaware https://t.co/r7cyrrn0Lw
— Phil Cain (@philcaincom) November 2, 2020
https://t.co/gYBA3xFva8
"The WSTA has crowned rum the \u2018drink of lockdown\u2019, as their latest figures show that rum enjoyed the biggest growth across all spirits during lockdown. In the 3 months from April to June 2020 38% more rum was sold than in the same period in 2019." @wstauk https://t.co/1qp1ClfEEB
— Phil Cain (@philcaincom) October 27, 2020
https://t.co/RSkwRtyZSr
The Royal College of Psychiatrists published a report this week that found\xa0the number of people drinking at \u2018high risk\u2019 levels has doubled to almost 8.5 million since February pic.twitter.com/IGuPNbvTCv
— The Telegraph (@Telegraph) September 16, 2020
https://t.co/qxGYTsXJp8
Increased substance use due to covid. Source: https://t.co/2DGhFvsWHu pic.twitter.com/RSkctg5HfE
— (((Jake Borodovsky))) (@PotResearch) August 17, 2020
https://t.co/0a96SM45I0

More from Education
As promised, let's start the year by discussing Germany.
Tag your friends, take fruit juice and unwind this thread🧵:
In Part A, I will discuss what you need to know about Admission and Scholarship in Germany, In Part B, I will show you how to practically apply and get funding.
Read the following general facts about Germany:
1. About 80-90% of the Universities are tuition-free.
However, in some states, you may be asked to pay about 1000-3000 Euros/semester, which covers student union fees and travel tickets around the state for a semester.
2. Most Msc students don't search for scholarships. Instead, they look for a block account of about 10, 000
Euros.
Read: https://t.co/sg9sZomuxA.
3. From the block account, the Govt pays you about 850 Euros monthly for Living expenses.
Check:
4. If you can find a way to get the block account, you have the chance of recouping your money back and much more because student job is around 1000 Euros/month, and it's about 20-40hrs /week.
Read:
You May Also Like
Unfortunately the "This work includes the identification of viral sequences in bat samples, and has resulted in the isolation of three bat SARS-related coronaviruses that are now used as reagents to test therapeutics and vaccines." were BEFORE the

chimeric infectious clone grants were there.https://t.co/DAArwFkz6v is in 2017, Rs4231.
https://t.co/UgXygDjYbW is in 2016, RsSHC014 and RsWIV16.
https://t.co/krO69CsJ94 is in 2013, RsWIV1. notice that this is before the beginning of the project
starting in 2016. Also remember that they told about only 3 isolates/live viruses. RsSHC014 is a live infectious clone that is just as alive as those other "Isolates".
P.D. somehow is able to use funds that he have yet recieved yet, and send results and sequences from late 2019 back in time into 2015,2013 and 2016!
https://t.co/4wC7k1Lh54 Ref 3: Why ALL your pangolin samples were PCR negative? to avoid deep sequencing and accidentally reveal Paguma Larvata and Oryctolagus Cuniculus?
BREAKING: President Donald Trump has submitted his answers to questions from special counsel Robert Mueller
— Ryan Saavedra (@RealSaavedra) November 20, 2018
Mueller's officially end his investigation all on his own and he's gonna say he found no evidence of Trump campaign/Russian collusion during the 2016 election.
Democrats & DNC Media are going to LITERALLY have nothing coherent to say in response to that.
Mueller's team was 100% partisan.
That's why it's brilliant. NOBODY will be able to claim this team of partisan Democrats didn't go the EXTRA 20 MILES looking for ANY evidence they could find of Trump campaign/Russian collusion during the 2016 election
They looked high.
They looked low.
They looked underneath every rock, behind every tree, into every bush.
And they found...NOTHING.
Those saying Mueller will file obstruction charges against Trump: laughable.
What documents did Trump tell the Mueller team it couldn't have? What witnesses were withheld and never interviewed?
THERE WEREN'T ANY.
Mueller got full 100% cooperation as the record will show.