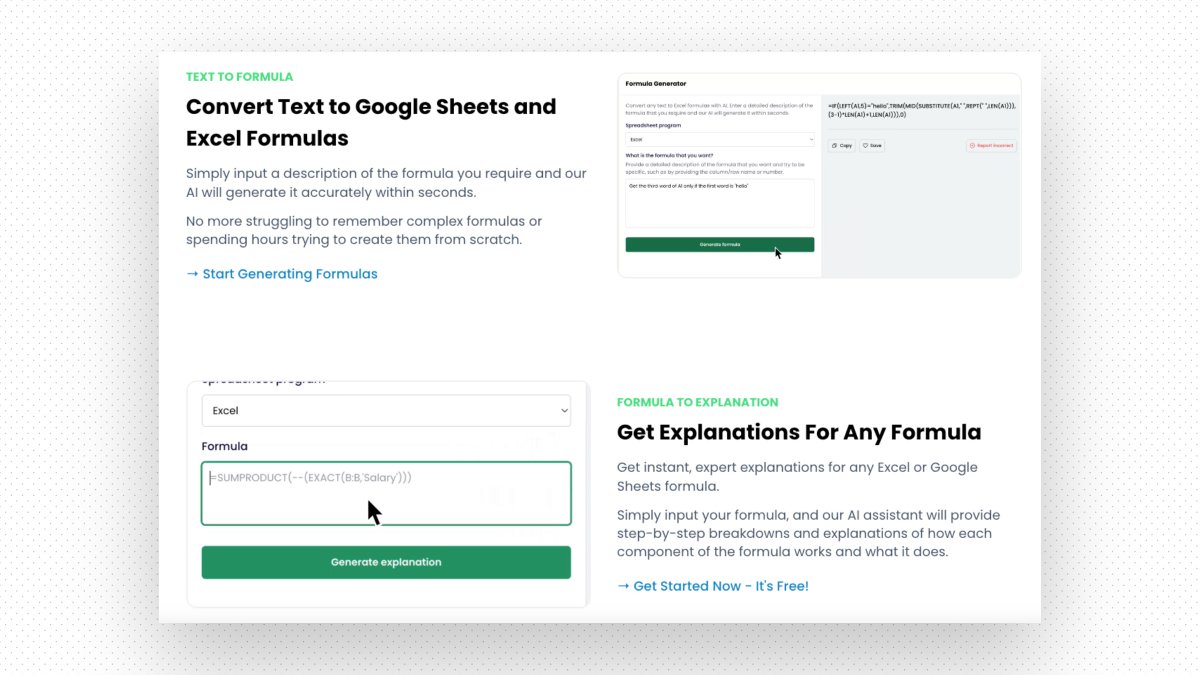
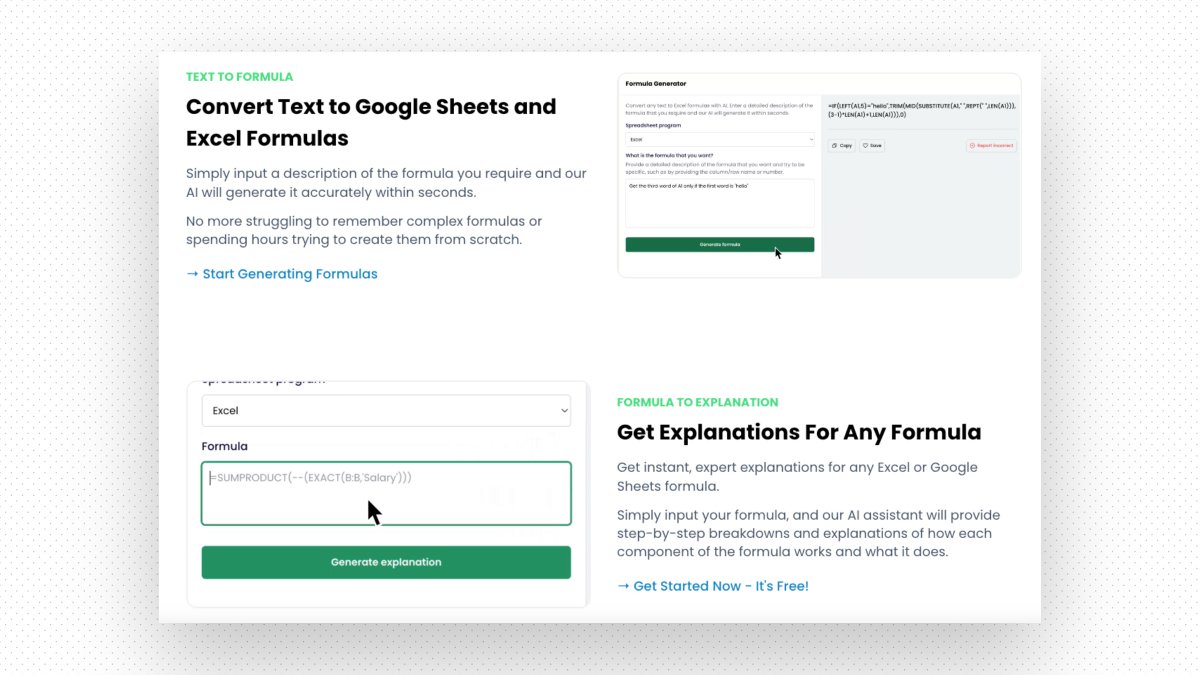
Become a spreadsheet master with Sheet+ AI-powered tools.
• Convert text to formula
• Convert formula to explanation
• Debug formulas
• Generate VBA code
• Get instant answers to any spreadsheet question
🔗 https://t.co/fWsAeKa6ko







A Complete Guide to Getting Started with CSS
— Pratham (@Prathkum) April 2, 2021
Thread \U0001f9f5 \U0001f447\U0001f3fb pic.twitter.com/I2T2HjtL4e
A quick start guide to CSS animations \U0001f447\U0001f3fb
— Pratham (@Prathkum) March 1, 2021
Thread \U0001f9f5 pic.twitter.com/LvGcZr7qsD
The Z-index is a powerful yet confusing concept of CSS
— Pratham (@Prathkum) February 19, 2021
Let's make it easy in this quick thread\U0001f447
\U0001f9f5 pic.twitter.com/aRoGcrUAFt
Everything you need to know about CSS position property
— Pratham (@Prathkum) April 4, 2021
Thread\U0001f9f5\U0001f447 pic.twitter.com/32GErHzU5i












i wonder if you can make a thread bout witchcraft in malaysia.. or list of our own local gods/deites..
— r a y a \U0001f319 (@lcvelylilith) February 20, 2020
Animist ceremonies of a religious or magical nature were normally held for the purpose of divination or making a request. This would either be done at a keramat or at a shrine similar to the Thai spirit houses or Chinese roadside shrines pic.twitter.com/I1hliyi0x3
— \u2745\u1710\u170b\u1713\u170e (@uglyluhan) June 16, 2019