
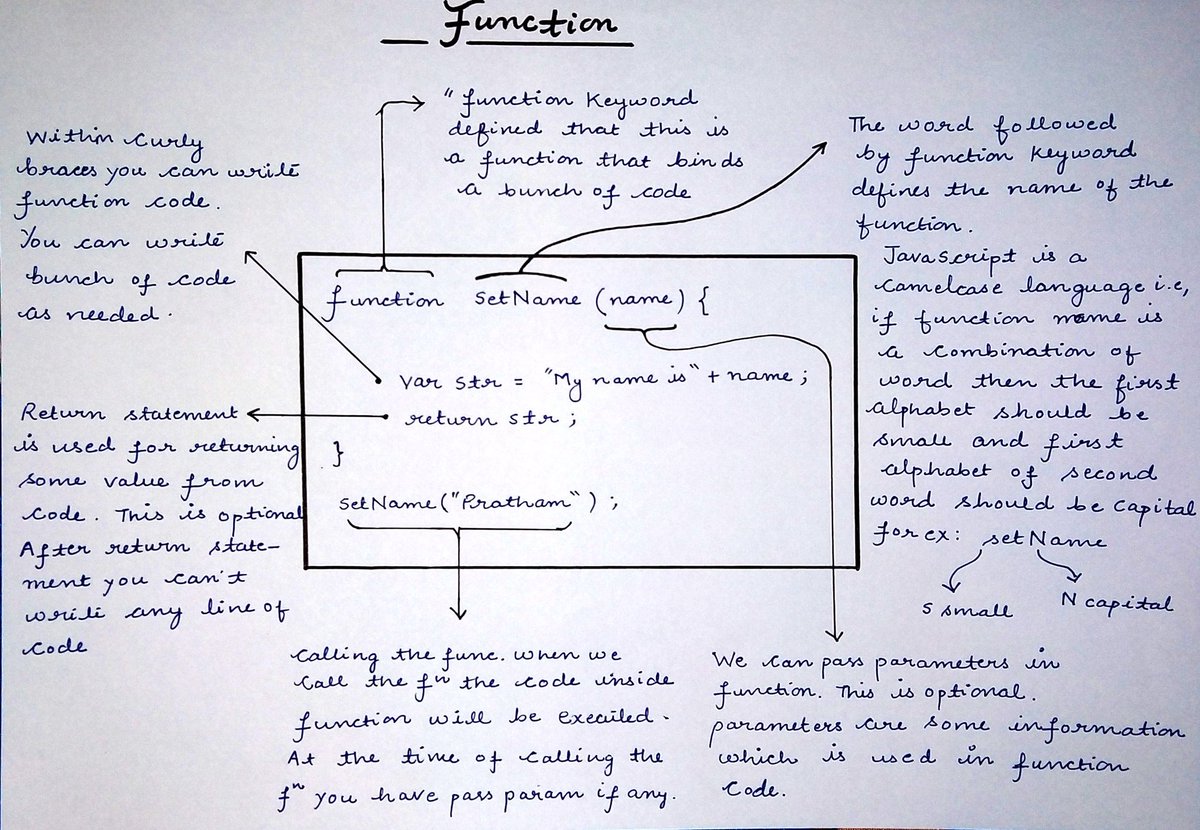
Some of my handmade JavaScript notes and cheat sheets that can help you 🧵👇
More from Pratham
You can learn 90% of CSS using these 10 threads
🧵👇
1. All you need to know about CSS
2. Getting started with CSS animations
3. Z-index is tricky but this thread solve all your doubts
4. CSS positioning concepts
🧵👇
1. All you need to know about CSS
A Complete Guide to Getting Started with CSS
— Pratham (@Prathkum) April 2, 2021
Thread \U0001f9f5 \U0001f447\U0001f3fb pic.twitter.com/I2T2HjtL4e
2. Getting started with CSS animations
A quick start guide to CSS animations \U0001f447\U0001f3fb
— Pratham (@Prathkum) March 1, 2021
Thread \U0001f9f5 pic.twitter.com/LvGcZr7qsD
3. Z-index is tricky but this thread solve all your doubts
The Z-index is a powerful yet confusing concept of CSS
— Pratham (@Prathkum) February 19, 2021
Let's make it easy in this quick thread\U0001f447
\U0001f9f5 pic.twitter.com/aRoGcrUAFt
4. CSS positioning concepts
Everything you need to know about CSS position property
— Pratham (@Prathkum) April 4, 2021
Thread\U0001f9f5\U0001f447 pic.twitter.com/32GErHzU5i
65 JavaScript resources that can help you
Mega Thread 🧵 👇🏻
🔹 Websites
1. Java5cript
https://t.co/2gdB6LdfQ8
2. JavaScript Tutorial
https://t.co/YyH7YEZtOL
3. JavaScript 30
https://t.co/X2e6T9qFW5
4. JavaScript Info
https://t.co/GLcMZmyfC9
5. JavaScript by
🔹 Learn through visualizing
6. JS Visualizer
https://t.co/DKXfCA5bnv
7. UI dev visualizer
https://t.co/IsnNdAGANq
8. JS
🔹 Documents
9. MDN
https://t.co/XkMlZQOF0h
10. W3 Schools
https://t.co/aJB14ha9KT
11. DevDocs
https://t.co/sVwCCrYKwA
12. JavaScript Info
https://t.co/VJaTfVOIa8
13. JavaScript
🔹 GitHub repo
14. Modern JavaScript tutorials
https://t.co/vDgTJKbz74
15. Awesome JS Learning
https://t.co/CUCBjfJEcY
16. JS by example
https://t.co/VLT6dRwLSp
17. 33 JS concepts
https://t.co/F5KDOSaACD
18. 30 seconds of
Mega Thread 🧵 👇🏻
🔹 Websites
1. Java5cript
https://t.co/2gdB6LdfQ8
2. JavaScript Tutorial
https://t.co/YyH7YEZtOL
3. JavaScript 30
https://t.co/X2e6T9qFW5
4. JavaScript Info
https://t.co/GLcMZmyfC9
5. JavaScript by
🔹 Learn through visualizing
6. JS Visualizer
https://t.co/DKXfCA5bnv
7. UI dev visualizer
https://t.co/IsnNdAGANq
8. JS
🔹 Documents
9. MDN
https://t.co/XkMlZQOF0h
10. W3 Schools
https://t.co/aJB14ha9KT
11. DevDocs
https://t.co/sVwCCrYKwA
12. JavaScript Info
https://t.co/VJaTfVOIa8
13. JavaScript
🔹 GitHub repo
14. Modern JavaScript tutorials
https://t.co/vDgTJKbz74
15. Awesome JS Learning
https://t.co/CUCBjfJEcY
16. JS by example
https://t.co/VLT6dRwLSp
17. 33 JS concepts
https://t.co/F5KDOSaACD
18. 30 seconds of
Top 5 free APIs for web developers
🧵👇
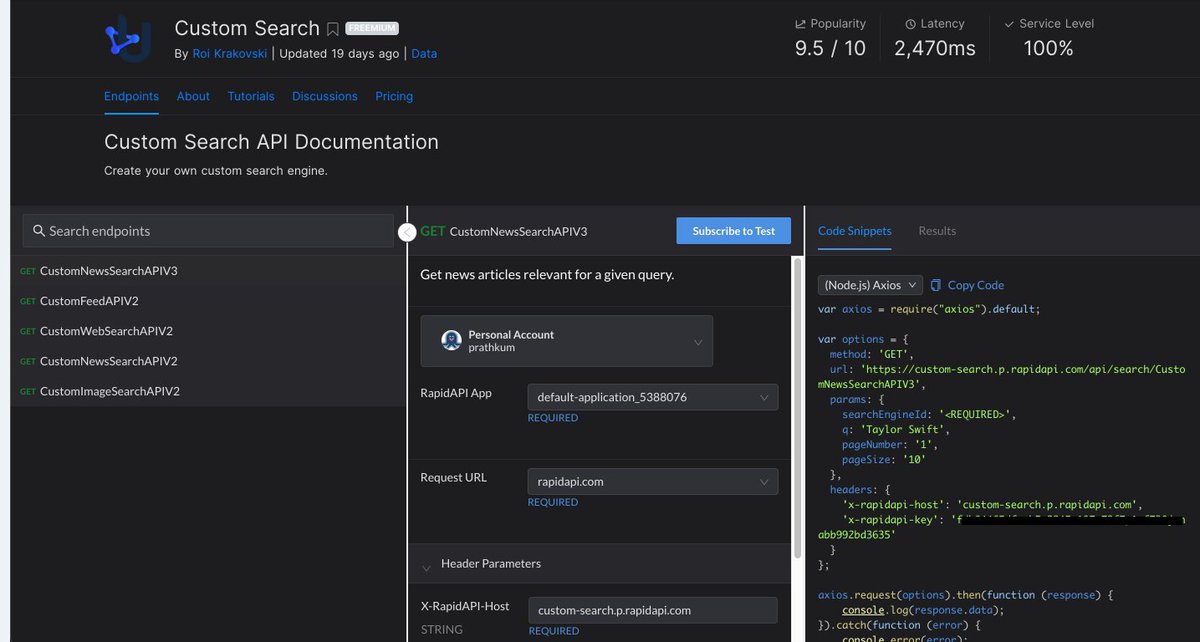
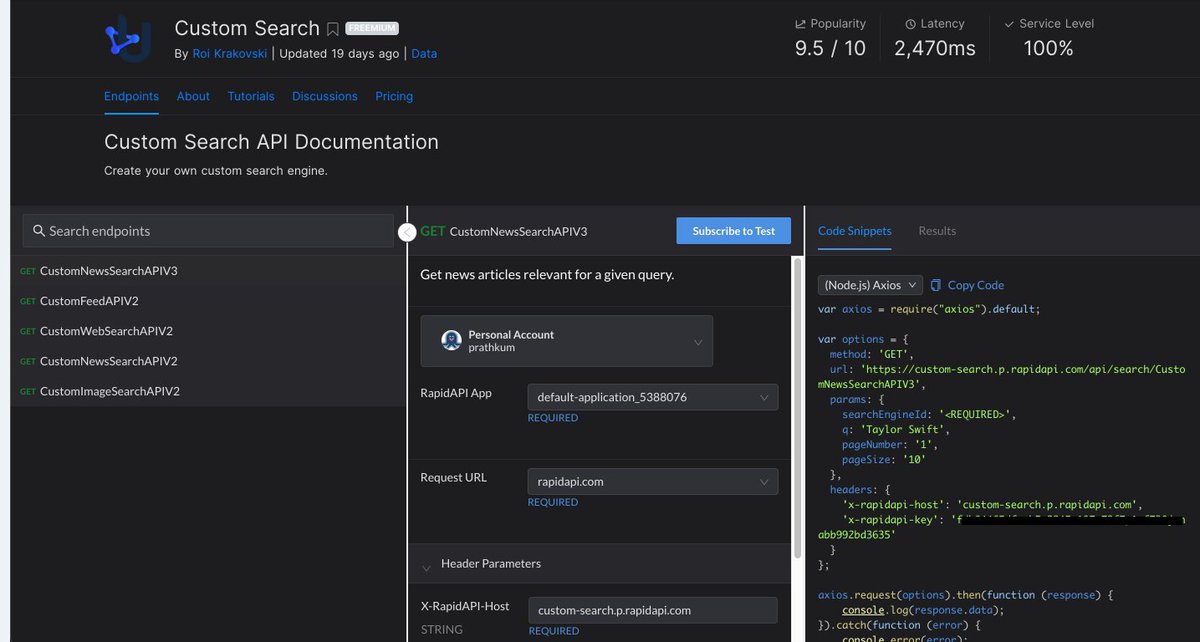
1️⃣ Custom Search API
- Create your own custom search engine. You can search for image, videos, and news.
🔗 https://t.co/nTvv3c3W06

2️⃣ Movie Database API
- Access movie and TV information similar to that of IMDB.
🔗
3️⃣ Dad Jokes API
- Get random endless dad jokes
🔗
4️⃣ COVID-19 Data API
- Every 15 minutes updated statistic about Coronavirus. Latest stats by country, are collected from several reliable sources.
🔗
🧵👇
1️⃣ Custom Search API
- Create your own custom search engine. You can search for image, videos, and news.
🔗 https://t.co/nTvv3c3W06

2️⃣ Movie Database API
- Access movie and TV information similar to that of IMDB.
🔗
3️⃣ Dad Jokes API
- Get random endless dad jokes
🔗
4️⃣ COVID-19 Data API
- Every 15 minutes updated statistic about Coronavirus. Latest stats by country, are collected from several reliable sources.
🔗
More from Webdev
Five great icons websites for every web developer and designer ⏺️
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

Are you a web developer?
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
6 beginner friendly websites that will boost your HTML and CSS learning process 🚀
🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv