If you're familiar with class components then you might know that we have various lifecycle methods but in functional components, we don't have any lifecycle methods. Instead we have a powerful hook called useEffect
React Hooks are the functions which "hook into" React state and lifecycle features from function components. Hooks allows you to manipulate state and other React feature without writing a class. Let's talk about widely used hook
useEffect hook at a glance 🧵👇🏻

If you're familiar with class components then you might know that we have various lifecycle methods but in functional components, we don't have any lifecycle methods. Instead we have a powerful hook called useEffect
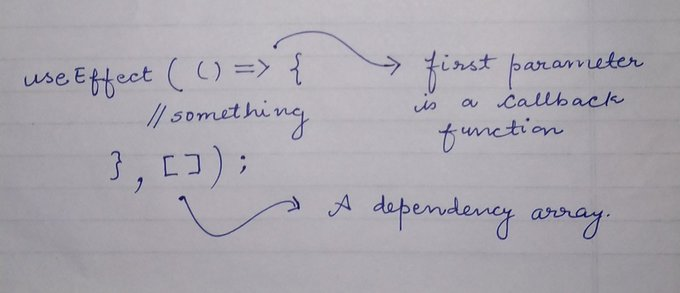
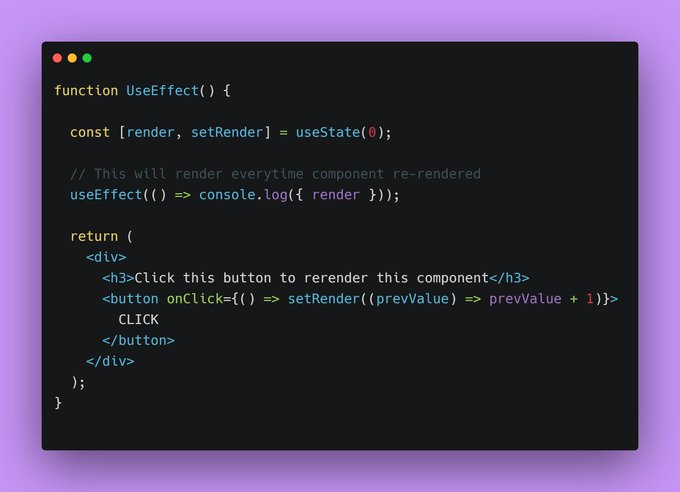
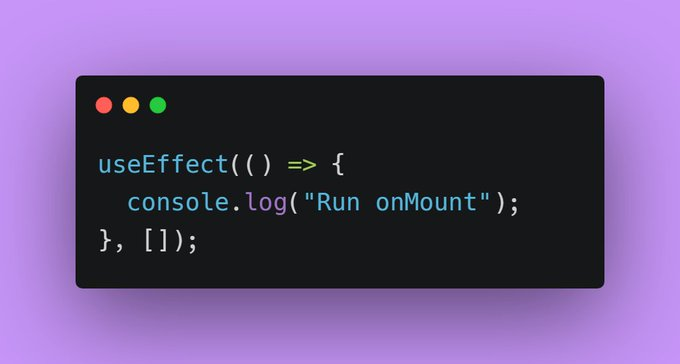
So let's start by understanding the syntax first
3/15

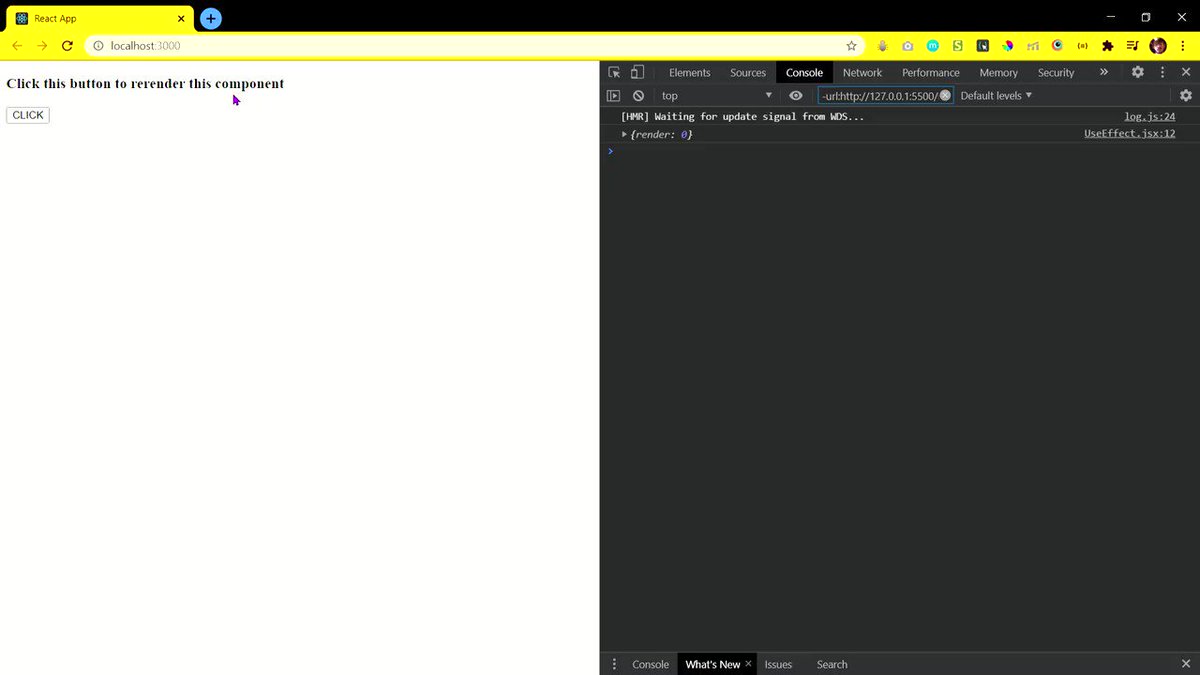
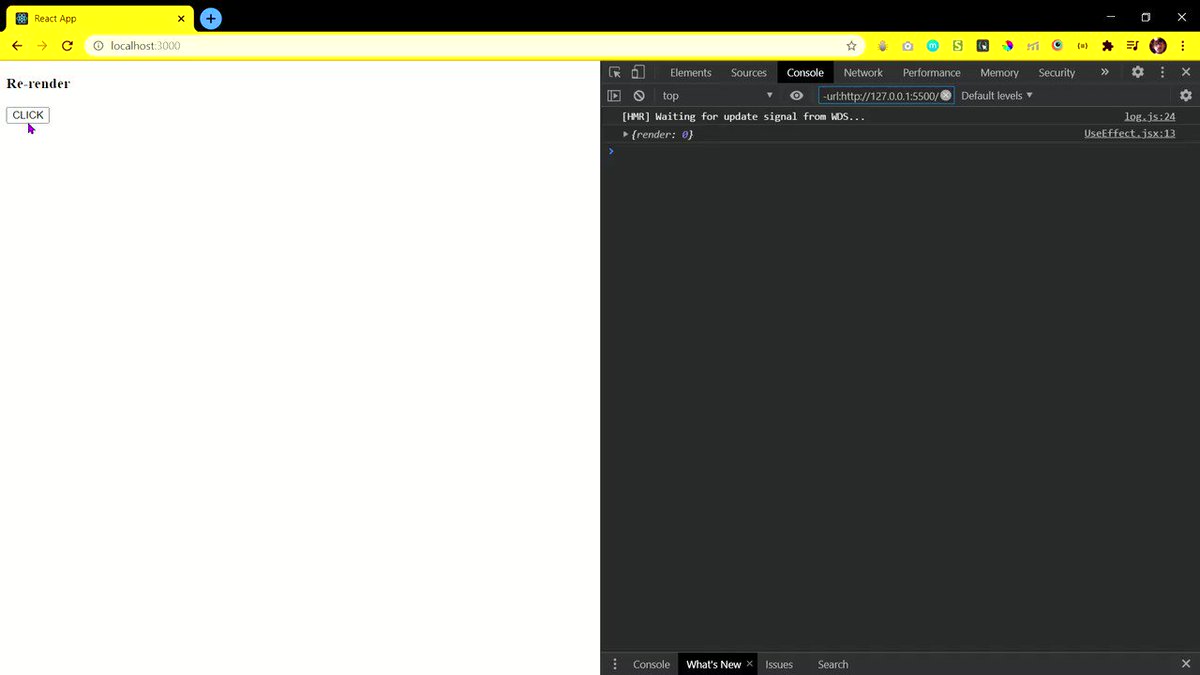
The function inside the useEffect will run every single time component re-render. Consider this piece of code and check the output in next tweet
{ 4 / 15 }

{ 5 / 15 }

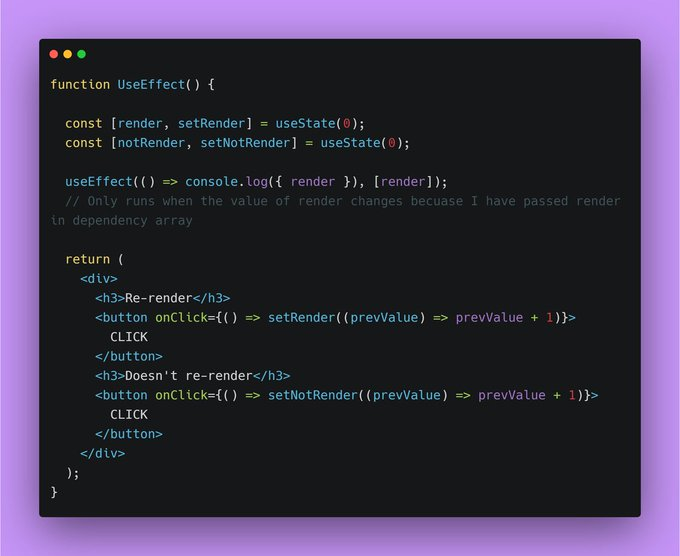
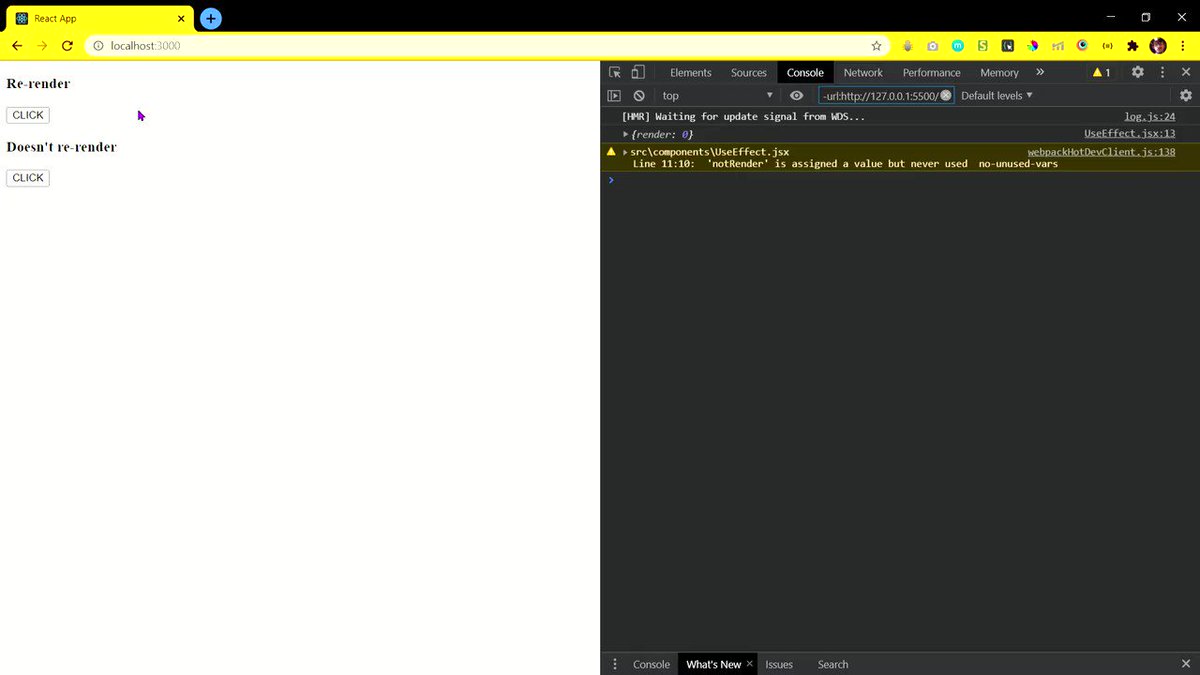
For example, let me modify the code little bit so that you can understand it better
{ 6 / 15 }

{ 7 / 15 }

No matter how many times you render your component, the useEffect will run only once because the value of empty array never going to change
{ 8 / 15 }

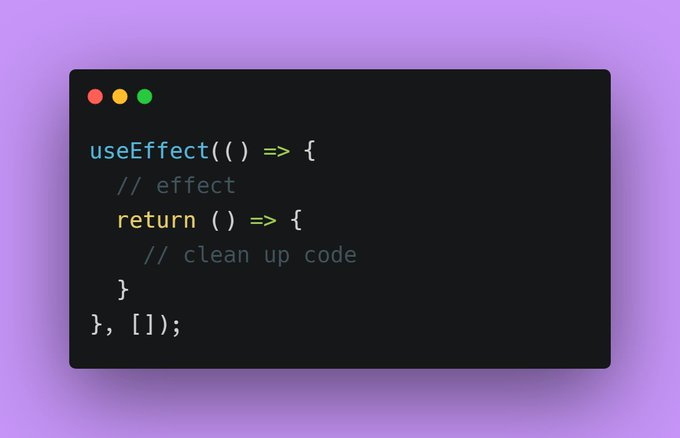
If we return a function within the method, this function perform basically a clean up of what we did last time.
{ 9 / 15 }

useEffect(() => {
console.log({ render });
return () => {
console.log("I'm cleanup function");
};
}, [render]);
Everytime I click the button, first our useEffect perform clean up then run the effect function
10/15

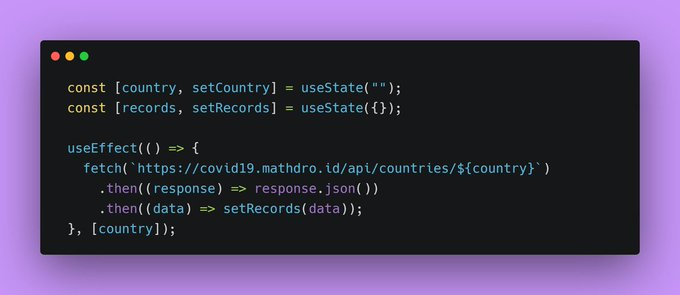
Let's build something useful using it. We will be using useEffect for fetching some COVID data
{ 11 / 15 }

On the basis of the value entered by user we will store that in "country" and change that value in our API link
{ 12 / 15 }
- on form submit, store the input value in "country"
Print the confirmed cases on screen as simple as that
check the entire code
{ 13 / 15 }

More from Pratham
Do not write CSS code, use these free generators instead that can help you immensely
A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

I've brought you some amazing GitHub repositories of web development tips and tricks 🌟
THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

5 great code snippet websites for every web developer and designer
🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

More from Webdev
23 FREE SVG Icon Libraries For Front-End Developers
Mega Thread 🧵👇
1️⃣ Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT-licensed icon pack.
2️⃣ 700+ CSS Icons, Customizable, Retina Ready & API
Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled components, Figma, and Adobe XD. Easy integration: Embed, NPM & API
3️⃣ SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. Download free mono or multi-color vectors for commercial use. Search in 300.000+ Free SVG Vectors and Icons.
https://t.co/2Ht2sI23TE

4️⃣ Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and readability.
Mega Thread 🧵👇
1️⃣ Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT-licensed icon pack.
2️⃣ 700+ CSS Icons, Customizable, Retina Ready & API
Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled components, Figma, and Adobe XD. Easy integration: Embed, NPM & API
3️⃣ SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. Download free mono or multi-color vectors for commercial use. Search in 300.000+ Free SVG Vectors and Icons.
https://t.co/2Ht2sI23TE

4️⃣ Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and readability.
Five great icons websites for every web developer and designer ⏺️
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

5 great gradient background sites for every web developer and designer 🎨
🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

You May Also Like
Funny, before the election I recall lefties muttering the caravan must have been a Trump setup because it made the open borders crowd look so bad. Why would the pro-migrant crowd engineer a crisis that played into Trump's hands? THIS is why. THESE are the "optics" they wanted.
This media manipulation effort was inspired by the success of the "kids in cages" freakout, a 100% Stalinist propaganda drive that required people to forget about Obama putting migrant children in cells. It worked, so now they want pics of Trump "gassing children on the border."
There's a heavy air of Pallywood around the whole thing as well. If the Palestinians can stage huge theatrical performances of victimhood with the willing cooperation of Western media, why shouldn't the migrant caravan organizers expect the same?
It's business as usual for Anarchy, Inc. - the worldwide shredding of national sovereignty to increase the power of transnational organizations and left-wing ideology. Many in the media are true believers. Others just cannot resist the narrative of "change" and "social justice."
The product sold by Anarchy, Inc. is victimhood. It always boils down to the same formula: once the existing order can be painted as oppressors and children as their victims, chaos wins and order loses. Look at the lefties shrieking in unison about "Trump gassing children" today.
Funny there are those who think these migrant caravans were a FANTASTIC idea that's going to take the immigration issue away from you.
— Brian Cates (@drawandstrike) November 26, 2018
Like several weeks watching a rampaging horde storm the fences & throw rocks at our border patrol agents & getting gassed = great optics!
This media manipulation effort was inspired by the success of the "kids in cages" freakout, a 100% Stalinist propaganda drive that required people to forget about Obama putting migrant children in cells. It worked, so now they want pics of Trump "gassing children on the border."
There's a heavy air of Pallywood around the whole thing as well. If the Palestinians can stage huge theatrical performances of victimhood with the willing cooperation of Western media, why shouldn't the migrant caravan organizers expect the same?
It's business as usual for Anarchy, Inc. - the worldwide shredding of national sovereignty to increase the power of transnational organizations and left-wing ideology. Many in the media are true believers. Others just cannot resist the narrative of "change" and "social justice."
The product sold by Anarchy, Inc. is victimhood. It always boils down to the same formula: once the existing order can be painted as oppressors and children as their victims, chaos wins and order loses. Look at the lefties shrieking in unison about "Trump gassing children" today.