For those traveling to DC on Jan. 6th, I'm a native to the area and I would like to share with you what I will be doing this time and what I have done for the last two rallies...1/
More from Society
You May Also Like
I’m torn on how to approach the idea of luck. I’m the first to admit that I am one of the luckiest people on the planet. To be born into a prosperous American family in 1960 with smart parents is to start life on third base. The odds against my very existence are astronomical.
I’ve always felt that the luckiest people I know had a talent for recognizing circumstances, not of their own making, that were conducive to a favorable outcome and their ability to quickly take advantage of them.
In other words, dumb luck was just that, it required no awareness on the person’s part, whereas “smart” luck involved awareness followed by action before the circumstances changed.
So, was I “lucky” to be born when I was—nothing I had any control over—and that I came of age just as huge databases and computers were advancing to the point where I could use those tools to write “What Works on Wall Street?” Absolutely.
Was I lucky to start my stock market investments near the peak of interest rates which allowed me to spend the majority of my adult life in a falling rate environment? Yup.
Ironies of Luck https://t.co/5BPWGbAxFi
— Morgan Housel (@morganhousel) March 14, 2018
"Luck is the flip side of risk. They are mirrored cousins, driven by the same thing: You are one person in a 7 billion player game, and the accidental impact of other people\u2019s actions can be more consequential than your own."
I’ve always felt that the luckiest people I know had a talent for recognizing circumstances, not of their own making, that were conducive to a favorable outcome and their ability to quickly take advantage of them.
In other words, dumb luck was just that, it required no awareness on the person’s part, whereas “smart” luck involved awareness followed by action before the circumstances changed.
So, was I “lucky” to be born when I was—nothing I had any control over—and that I came of age just as huge databases and computers were advancing to the point where I could use those tools to write “What Works on Wall Street?” Absolutely.
Was I lucky to start my stock market investments near the peak of interest rates which allowed me to spend the majority of my adult life in a falling rate environment? Yup.
THE MEANING, SIGNIFICANCE AND HISTORY OF SWASTIK
The Swastik is a geometrical figure and an ancient religious icon. Swastik has been Sanatan Dharma’s symbol of auspiciousness – mangalya since time immemorial.

The name swastika comes from Sanskrit (Devanagari: स्वस्तिक, pronounced: swastik) &denotes “conducive to wellbeing or auspicious”.
The word Swastik has a definite etymological origin in Sanskrit. It is derived from the roots su – meaning “well or auspicious” & as meaning “being”.

"सु अस्ति येन तत स्वस्तिकं"
Swastik is de symbol through which everything auspicios occurs
Scholars believe word’s origin in Vedas,known as Swasti mantra;
"🕉स्वस्ति ना इन्द्रो वृधश्रवाहा
स्वस्ति ना पूषा विश्ववेदाहा
स्वस्तिनास्तरक्ष्यो अरिश्तनेमिही
स्वस्तिनो बृहस्पतिर्दधातु"

It translates to," O famed Indra, redeem us. O Pusha, the beholder of all knowledge, redeem us. Redeem us O Garudji, of limitless speed and O Bruhaspati, redeem us".
SWASTIK’s COSMIC ORIGIN
The Swastika represents the living creation in the whole Cosmos.

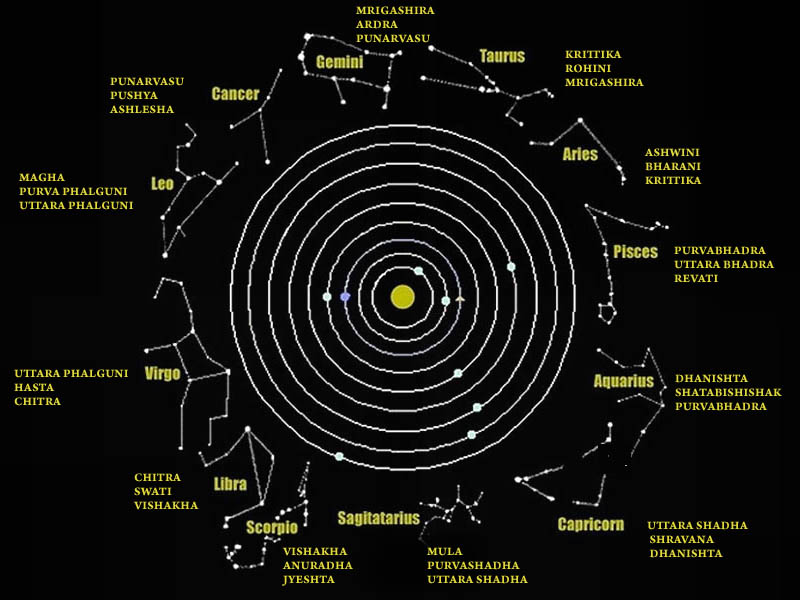
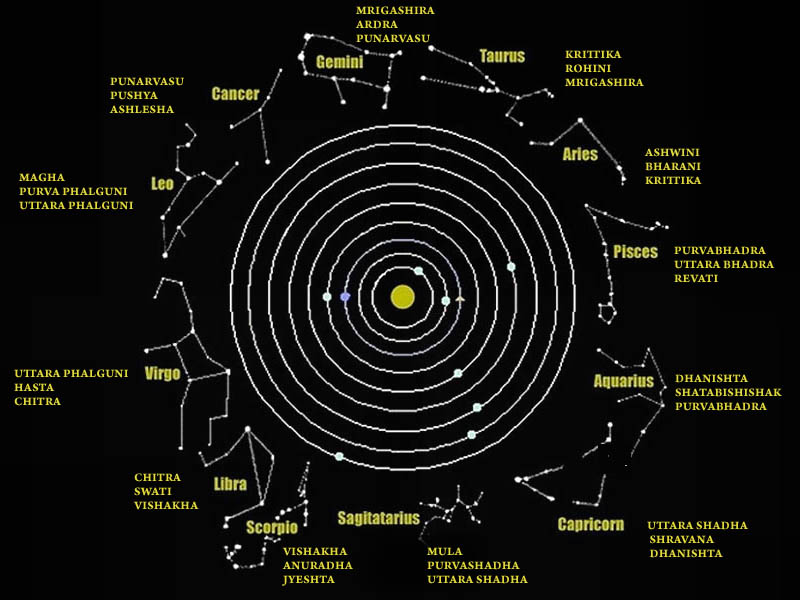
Hindu astronomers divide the ecliptic circle of cosmos in 27 divisions called https://t.co/sLeuV1R2eQ this manner a cross forms in 4 directions in the celestial sky. At centre of this cross is Dhruva(Polestar). In a line from Dhruva, the stars known as Saptarishi can be observed.

The Swastik is a geometrical figure and an ancient religious icon. Swastik has been Sanatan Dharma’s symbol of auspiciousness – mangalya since time immemorial.

The name swastika comes from Sanskrit (Devanagari: स्वस्तिक, pronounced: swastik) &denotes “conducive to wellbeing or auspicious”.
The word Swastik has a definite etymological origin in Sanskrit. It is derived from the roots su – meaning “well or auspicious” & as meaning “being”.

"सु अस्ति येन तत स्वस्तिकं"
Swastik is de symbol through which everything auspicios occurs
Scholars believe word’s origin in Vedas,known as Swasti mantra;
"🕉स्वस्ति ना इन्द्रो वृधश्रवाहा
स्वस्ति ना पूषा विश्ववेदाहा
स्वस्तिनास्तरक्ष्यो अरिश्तनेमिही
स्वस्तिनो बृहस्पतिर्दधातु"

It translates to," O famed Indra, redeem us. O Pusha, the beholder of all knowledge, redeem us. Redeem us O Garudji, of limitless speed and O Bruhaspati, redeem us".
SWASTIK’s COSMIC ORIGIN
The Swastika represents the living creation in the whole Cosmos.

Hindu astronomers divide the ecliptic circle of cosmos in 27 divisions called https://t.co/sLeuV1R2eQ this manner a cross forms in 4 directions in the celestial sky. At centre of this cross is Dhruva(Polestar). In a line from Dhruva, the stars known as Saptarishi can be observed.