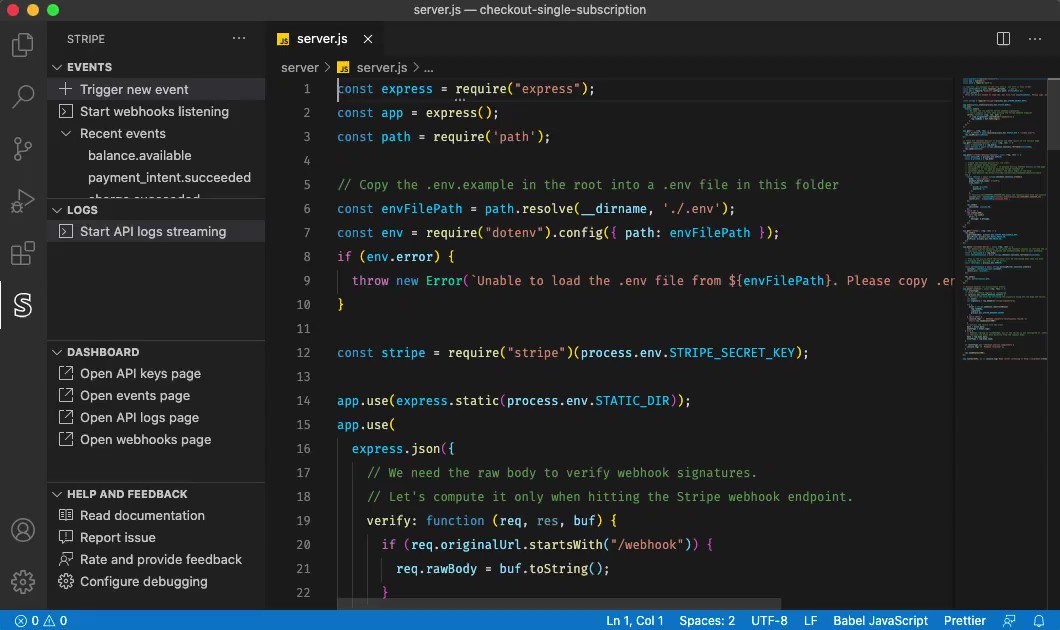
Today we are releasing the public beta of the @stripe extension for @code, which brings Stripe inside your editor. Let me give you some background on why we built this extension, what it does, and where we are going with our developer tools.
https://t.co/FyyHVNQtWA
A thread 🧵

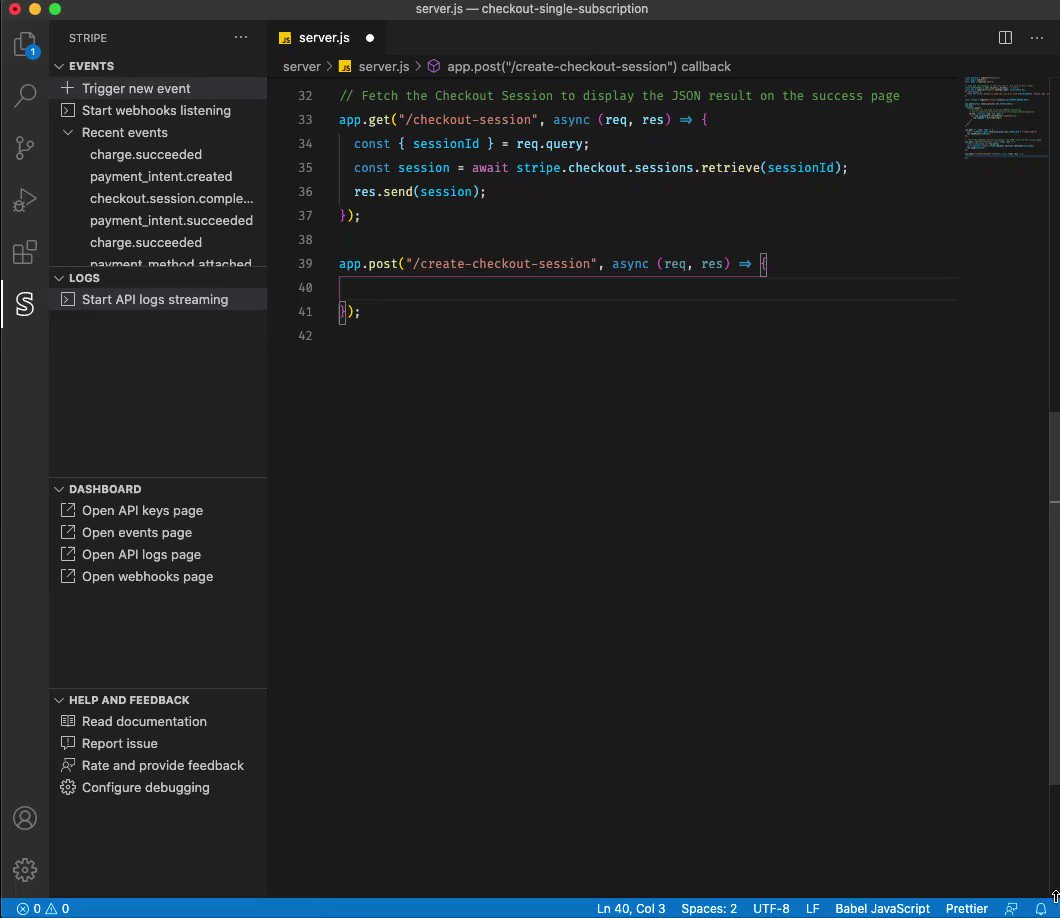
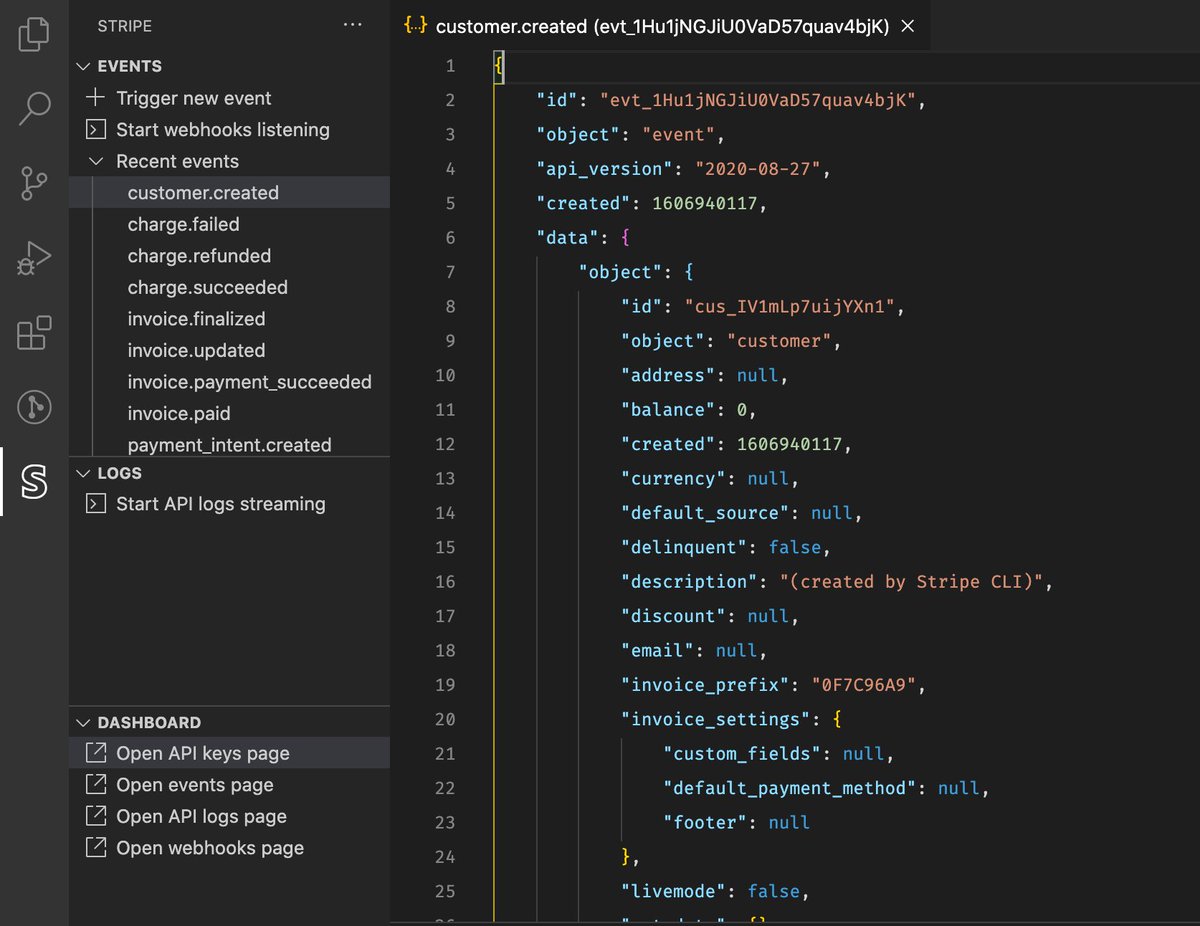
Let me walk you through the features:


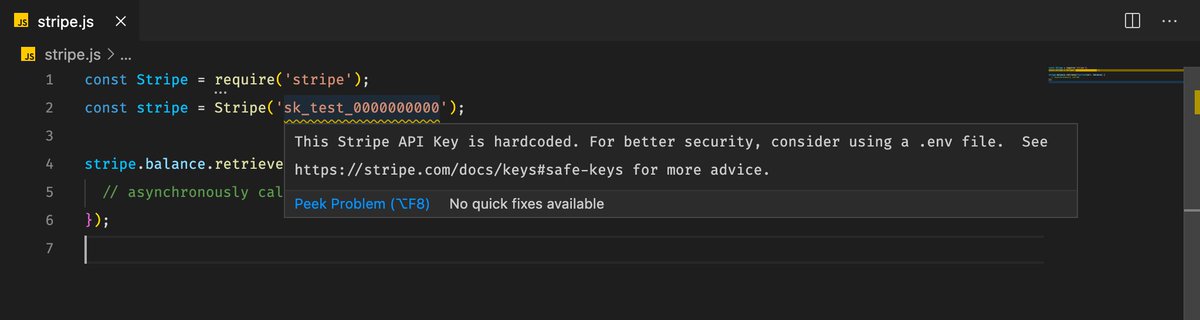
So we'll now analyze and lint your code and show you warnings if you leave a hardcoded API key behind by mistake. ✨


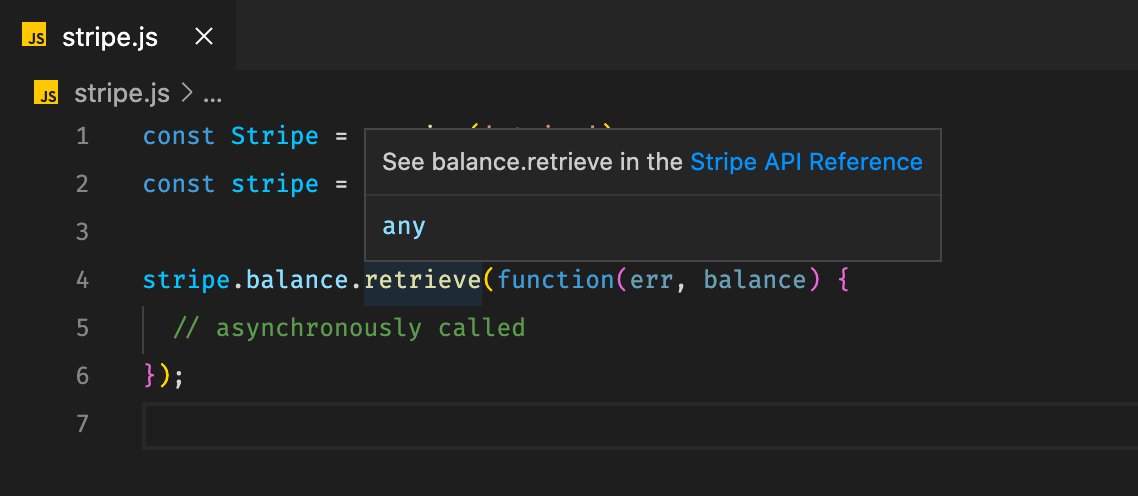
Code snippets brings code examples from our docs into the editor, so you have less code to write and everything in one place.