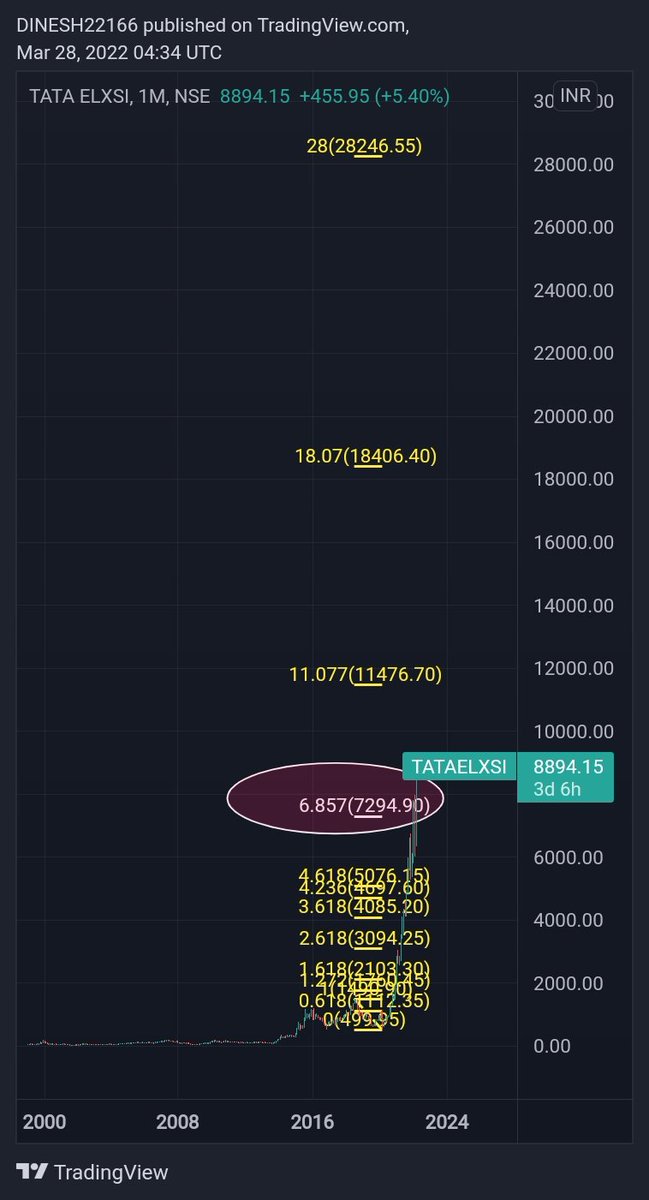
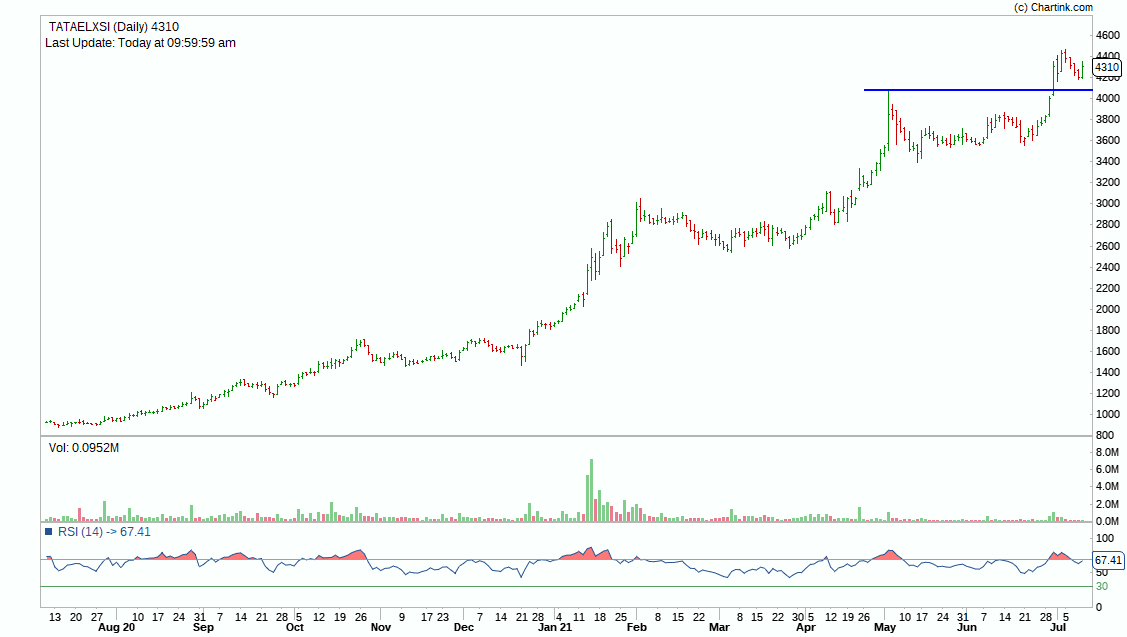
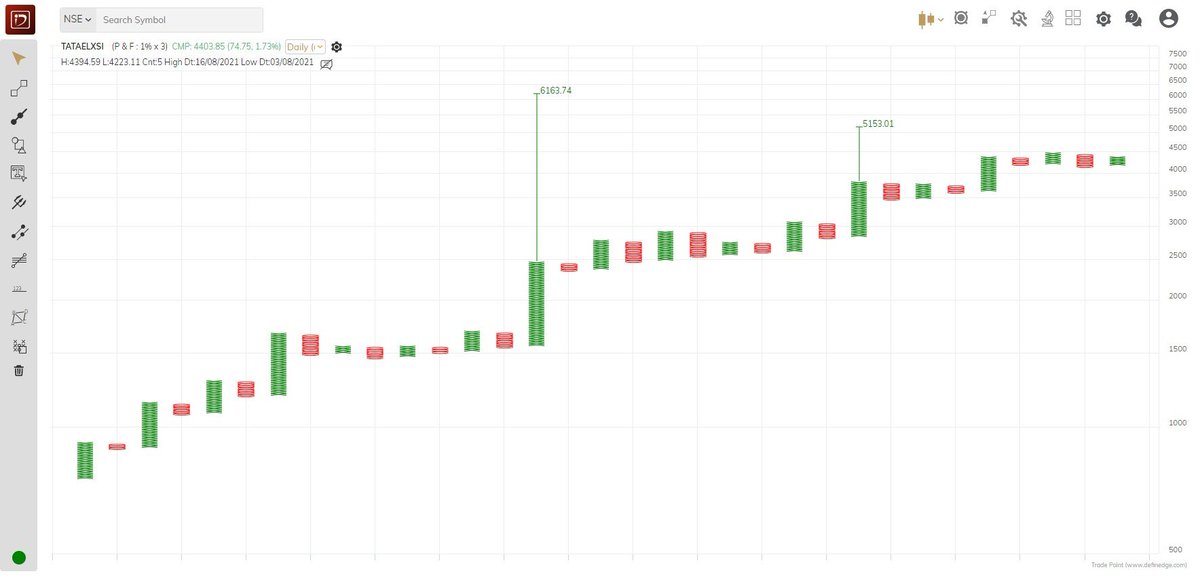
#tataelxsi
2772 - 4455
60% move
it made a fresh breakout recently and looks poised to make further gains
strong stock for huge gains https://t.co/bTizotDqHz

strong uptrending stock
— Aneesh Philomina Antony (@ProdigalTrader) April 4, 2021
unlikely to accumulate for further long
supply seems to have dried up#tataelxsi pic.twitter.com/btBiDgfxbt
More from Aneesh Philomina Antony
More from Tataelxsi

Tata Elxsi - Daily I track this chart and waiting for a big kill in this. You have to act like a cheetah sometimes waiting for the weakest hit.
— The_Chartist \U0001f4c8 (@nison_steve) August 10, 2021
There are times when you must sit patiently to catch your prey. pic.twitter.com/CRoBHIetHE
You May Also Like
A thread 👇
https://t.co/xj4js6shhy
Entrepreneur\u2019s mind.
— James Clear (@JamesClear) August 22, 2020
Athlete\u2019s body.
Artist\u2019s soul.
https://t.co/b81zoW6u1d
When you choose who to follow on Twitter, you are choosing your future thoughts.
— James Clear (@JamesClear) October 3, 2020
https://t.co/1147it02zs
Working on a problem reduces the fear of it.
— James Clear (@JamesClear) August 30, 2020
It\u2019s hard to fear a problem when you are making progress on it\u2014even if progress is imperfect and slow.
Action relieves anxiety.
https://t.co/A7XCU5fC2m
We often avoid taking action because we think "I need to learn more," but the best way to learn is often by taking action.
— James Clear (@JamesClear) September 23, 2020
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
This New York Times feature shows China with a Gini Index of less than 30, which would make it more equal than Canada, France, or the Netherlands. https://t.co/g3Sv6DZTDE
That's weird. Income inequality in China is legendary.
Let's check this number.
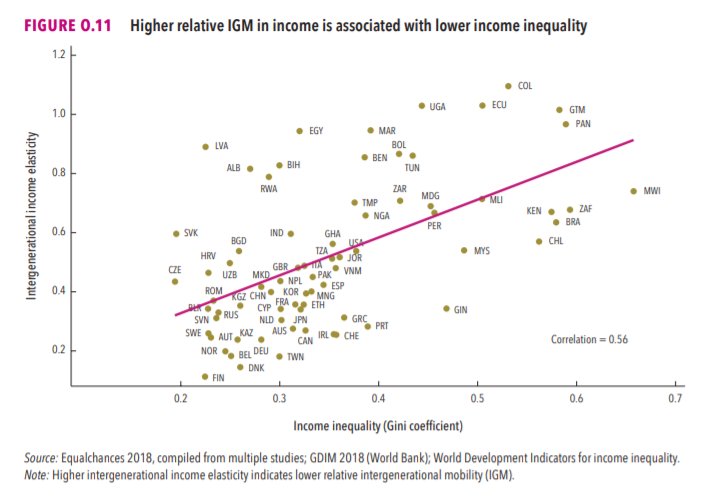
2/The New York Times cites the World Bank's recent report, "Fair Progress? Economic Mobility across Generations Around the World".
The report is available here:
3/The World Bank report has a graph in which it appears to show the same value for China's Gini - under 0.3.
The graph cites the World Development Indicators as its source for the income inequality data.

4/The World Development Indicators are available at the World Bank's website.
Here's the Gini index: https://t.co/MvylQzpX6A
It looks as if the latest estimate for China's Gini is 42.2.
That estimate is from 2012.
5/A Gini of 42.2 would put China in the same neighborhood as the U.S., whose Gini was estimated at 41 in 2013.
I can't find the <30 number anywhere. The only other estimate in the tables for China is from 2008, when it was estimated at 42.8.
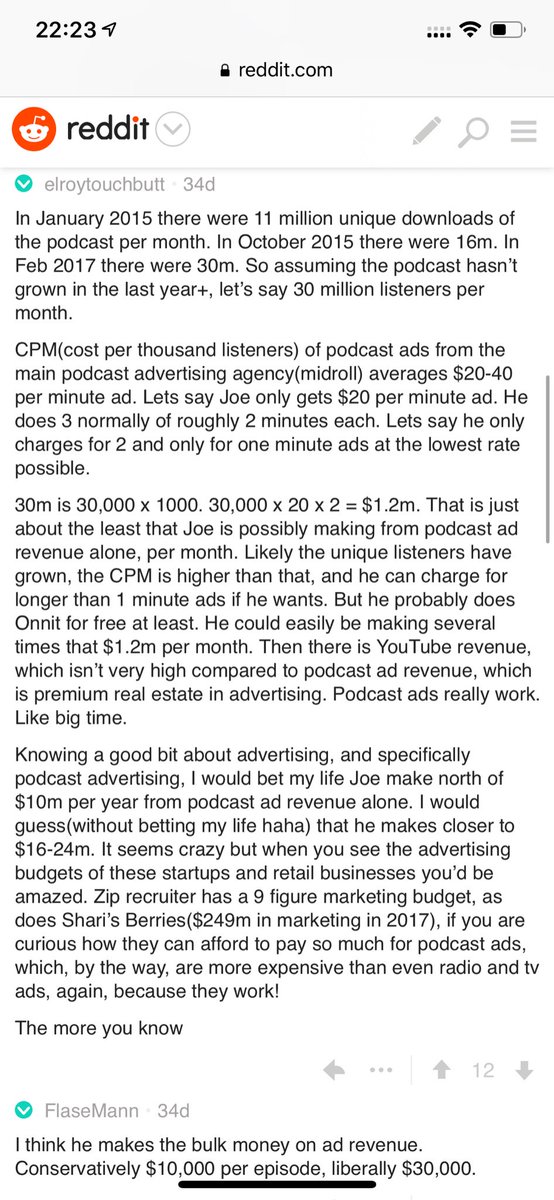
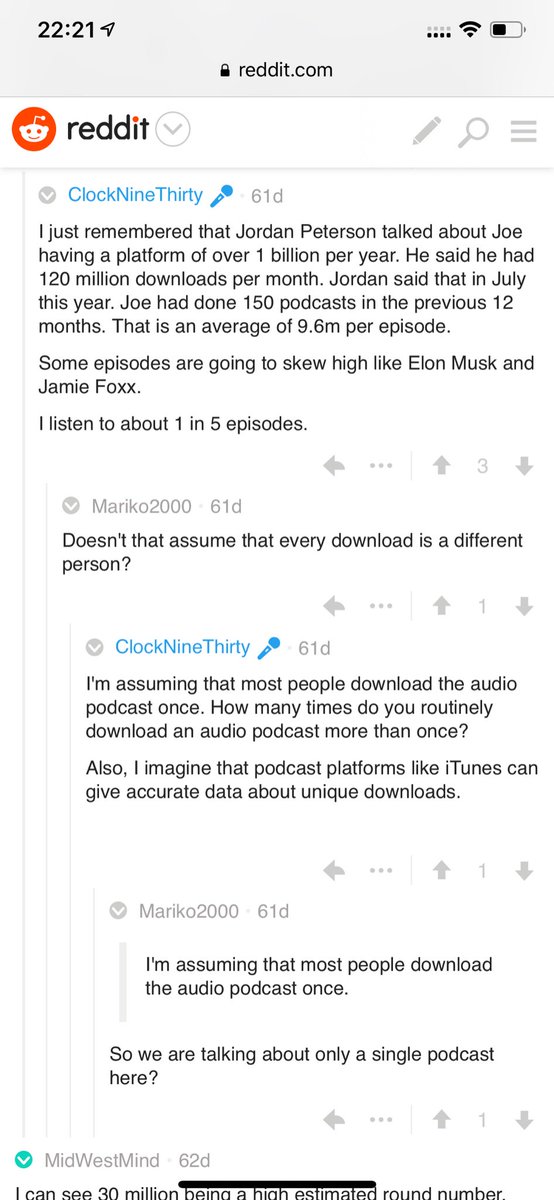
Independent and 100% owned by Joe, no networks, no middle men and a 100M+ people audience.
👏
https://t.co/RywAiBxA3s
Joe is the #1 / #2 podcast (depends per week) of all podcasts
120 million plays per month source https://t.co/k7L1LfDdcM

https://t.co/aGcYnVDpMu