"Action track 2" of the UN Food Systems Summit will be:
-Chaired by EAT's founder
-Have WHO as anchoring agency
-Have an "innovation pillar" led by the Good Food Institute (a lobby group for vegan lab-foods)
Now imagine the outcome of this triumvirate!🤔
https://t.co/HIqS0q5at3



This person is advising the GFI, which in turn will be leading the "innovation pillar" of the UN Food Systems Summit... !
https://t.co/Ap99qrVIMo
https://t.co/hbCPzPyKwr

This was in 2018.
https://t.co/o15Rwntfhp
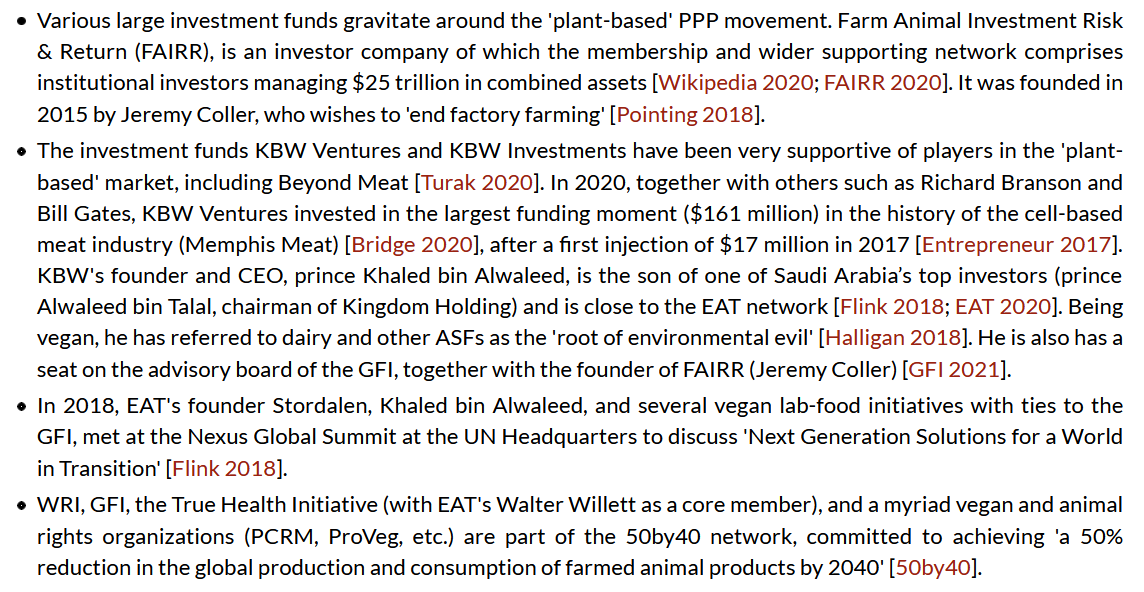
50by40= vegan & animal rights organizations + WRI (close ally of EAT), True Health Initiative (with EAT's Walter Willett as core member) & GFI!
Their aim? '50% reduction in global production & consumption of farmed animal products by 2040"
https://t.co/twl5UDsCza

https://t.co/1d7LQcrtTe

https://t.co/rIXTJla2pJ
META-THREAD exploring the #GreatFoodTransformation toward a (semi-vegetarian) #PlanetaryHealthDiet designed by the #EATLancet Commission.
— Fr\xe9d\xe9ric Leroy (@fleroy1974) November 2, 2020
It is essentially the dietary part of the World Economic Forum's #GreatReset, branded as a #FoodCanFixIt-path to the #UnitedNations' #SDGs \U0001f447 pic.twitter.com/1NIaZgEMWB
More from Government
Canada: Falling Far Short On Climate Policy, Emissions Reduction and Energy Transition #cdnpoli #bcpoli #alpolitics #onpoli @JimHarris @MikeHudema @SethDKlein @ElizabethMay @CitizensLobbyCa @lulex @kainagata https://t.co/jhm1TXvAKN pic.twitter.com/yEPINC5PTr
— Below2\xb0C (@Below2C_) December 29, 2020
Covid recovery money is going to the oligarchy.
Ottawa and the provinces have put very little on the table to help clean-tech companies directly during Covid 19 while targeting fossil-fuel producers with more than $16 billion in aid.
Coast to coast people have demanded treaties be honored. We demanded climate action, divestment and land back but Canada is not listening. This video shows 10 years of rallies in Waterloo Ontario. City & regional council declared a climate emergency. 🚨
The Bank of China (BOC), SNC-Lavalin and WE Charity were recipients of taxpayer-funded the Covid 19 Canadian Emergency Wage Subsidy (CEWS)
You May Also Like

There is co-ordination across the far right in Ireland now to stir both left and right in the hopes of creating a race war. Think critically! Fascists see the tragic killing of #georgenkencho, the grief of his community and pending investigation as a flashpoint for action.

Across Telegram, Twitter and Facebook disinformation is being peddled on the back of these tragic events. From false photographs to the tactics ofwhite supremacy, the far right is clumsily trying to drive hate against minority groups and figureheads.
Be aware, the images the #farright are sharing in the hopes of starting a race war, are not of the SPAR employee that was punched. They\u2019re older photos of a Everton fan. Be aware of the information you\u2019re sharing and that it may be false. Always #factcheck #GeorgeNkencho pic.twitter.com/4c9w4CMk5h
— antifa.drone (@antifa_drone) December 31, 2020
Declan Ganley’s Burkean group and the incel wing of National Party (Gearóid Murphy, Mick O’Keeffe & Co.) as well as all the usuals are concerted in their efforts to demonstrate their white supremacist cred. The quiet parts are today being said out loud.
There is a concerted effort in far-right Telegram groups to try and incite violence on street by targetting people for racist online abuse following the killing of George Nkencho
— Mark Malone (@soundmigration) January 1, 2021
This follows on and is part of a misinformation campaign to polarise communities at this time.
The best thing you can do is challenge disinformation and report posts where engagement isn’t appropriate. Many of these are blatantly racist posts designed to drive recruitment to NP and other Nationalist groups. By all means protest but stay safe.