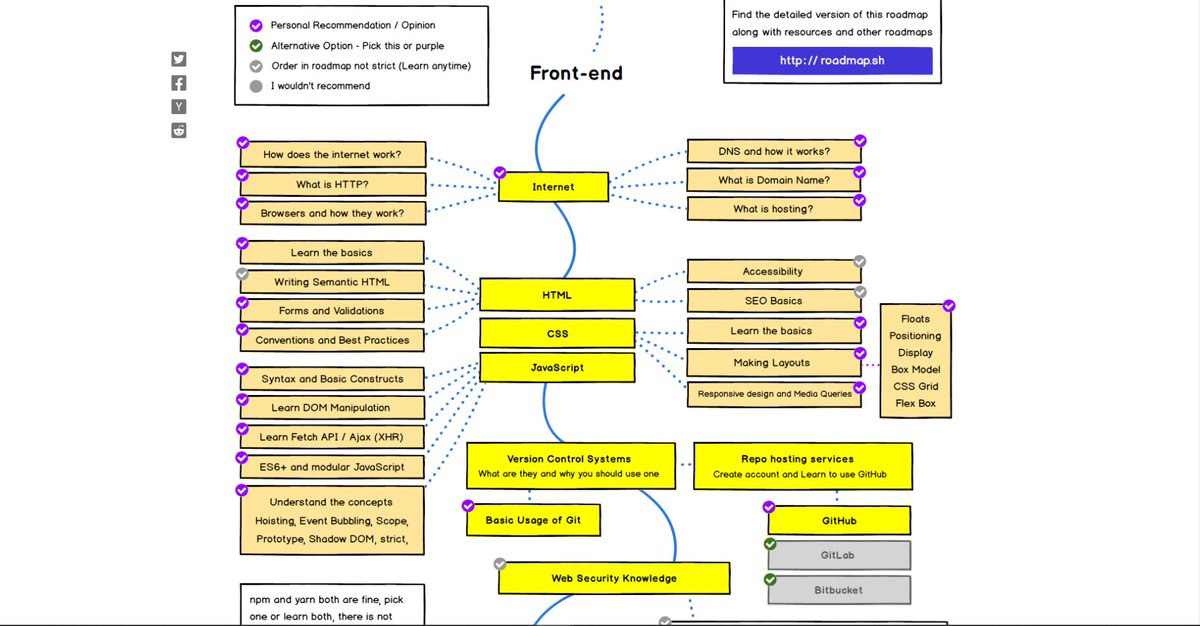
WHERE TO START? Front-end or Backend?
- Well this may be a debatable question but I would suggest you to start with front-end development
- It depends entirely on the individual but in my opinion, starting with front-end development has its advantages.
{ 2 / 16 }
WHY TO START WITH FRONT-END DEVELOPMENT?
- More visual content gives you an aesthetic vibe
- You can share your creations
- Easier to get feedback as you can show your webpages to any non technical person as well
{ 3 / 16 }
FUNDAMENTALS ARE IMPORTANT
- Don't rush! Spend some time on HTML, CSS and JavaScript. You can do pretty amazing things using these three languages
{ 4 / 16 }
- Make sure to learn and build some web pages using HTML and CSS before jumping onto JavaScript
- JavaScript is the backbone of web development, Don't rush to start with React/Angular/vue or any other front-end framework or library
{ 5 / 16 }
- I don't think we should set some time after which you can start with front-end framework. Just make sure to be develop your strong hold on the foundation.
- I spent about 3-4 months with HTML, CSS and JS
{ 6 / 16 }
DOCUMENT YOUR LEARNING✍️
- Take a short note of what you learn on the daily basis will be helpful in the long term
- Whenever you go for an interview or some test, you can revise through your notes
{ 7 / 16 }
- You can also share your learning, projects or anything on social media. It also helps you to be up-to-date
- Write your achievements or failures while learning a specific topic, create tutorials, write article, etc
{ 8 / 16 }
There are a lot of free tools and courses on the internet you can start with
- I always recommend start with a crash course so that you can have taste of things. Later on, you can buy a course or learn by self teaching
{ 9 / 16 }
DYNAMIC FIELD🚀
- Web development is a constantly evolving field. To be a great developer, you need to stay updated
- Almost daily, we come across with new concepts, technique, framework, library, designs, etc. So as to survive strongly in this world, you should be updated
- In order to keep up with these, You can read latest article, watch YouTubers, be active on social media, etc
- It will be more beneficial if you can put new concepts into practice. It will help you to understand a specific concept more accurately and effectively
{ 11 / 16 }
THERE IS ALWAYS A SLIGHT MARGIN TO IMPROVE🍀
- You can't be perfect in this field but you can try to be
- Always be open to learn new things, as this is the vast field learning new techniques always pays off
{ 12 / 16 }
BE POSITIVE😁
- During your journey you will face many challenges. But it does not matter. What matters is your attitude towards your problems
{ 13 / 16 }
- I started learning programming on my old PC. I used to write code in my phone as well. But I didn't give up
- Frustration is the basic side effect of coding. Just take a break. No need to burden yourself
{ 14 / 16 }
This all may sound like a little hectic but it's actually not.
Do not burden yourself. Just try to code daily so that you can develop consistency inside you. Does not matter for hours or minutes
{ 15 / 16 }
That's pretty much it. Don't think much just start. Let me know if i can help you in any way
All the best😄