Kumar_praveen96 Authors Pratham
7 days
30 days
All time
Recent
Popular
5 best color palette for every web developer and designer 🎨
🧵👇

1. Color hunt
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand- picked color palettes
🖇️ https://t.co/xR0FVTjK0L

2. Adobe color wheel
Explore and create accessible color palettes using color wheel, in variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🖇️ https://t.co/ndsgBauTEc

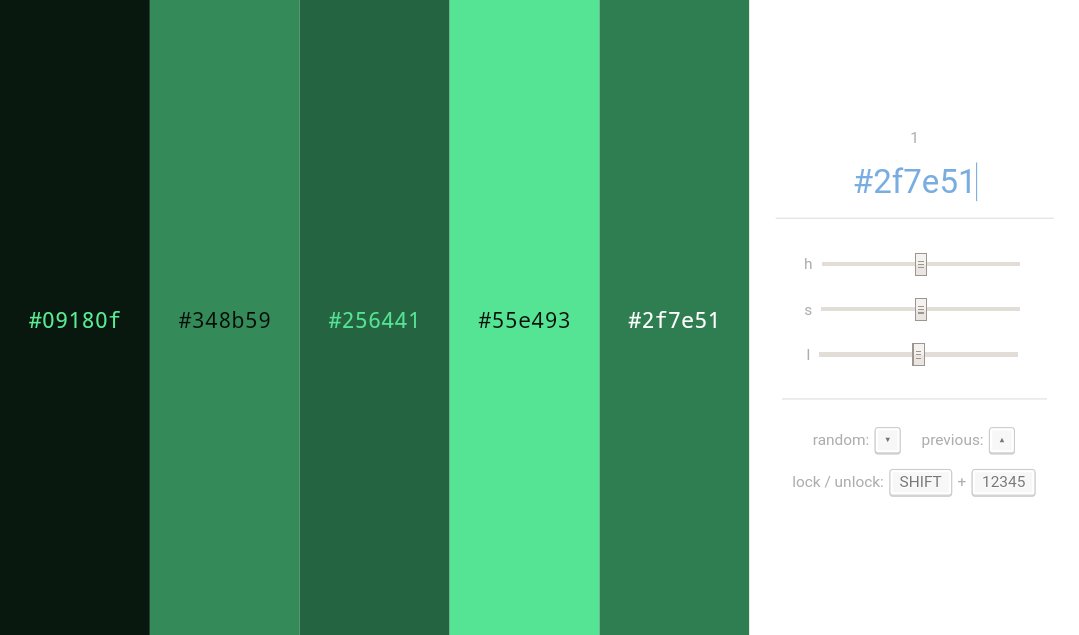
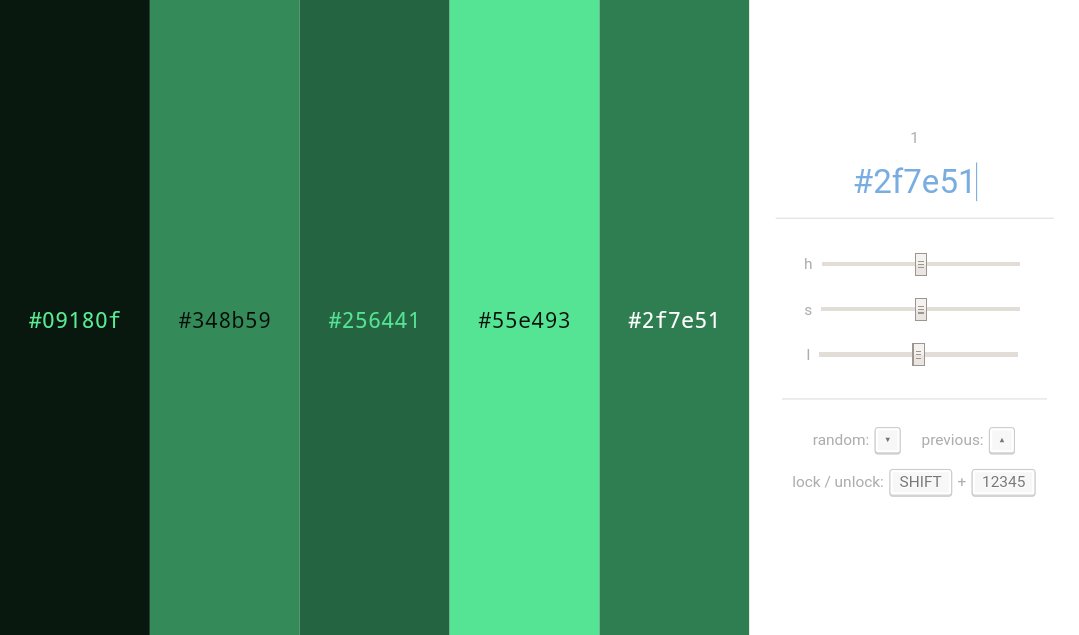
3. Palette Ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🖇️ https://t.co/cuzP21tn2Z

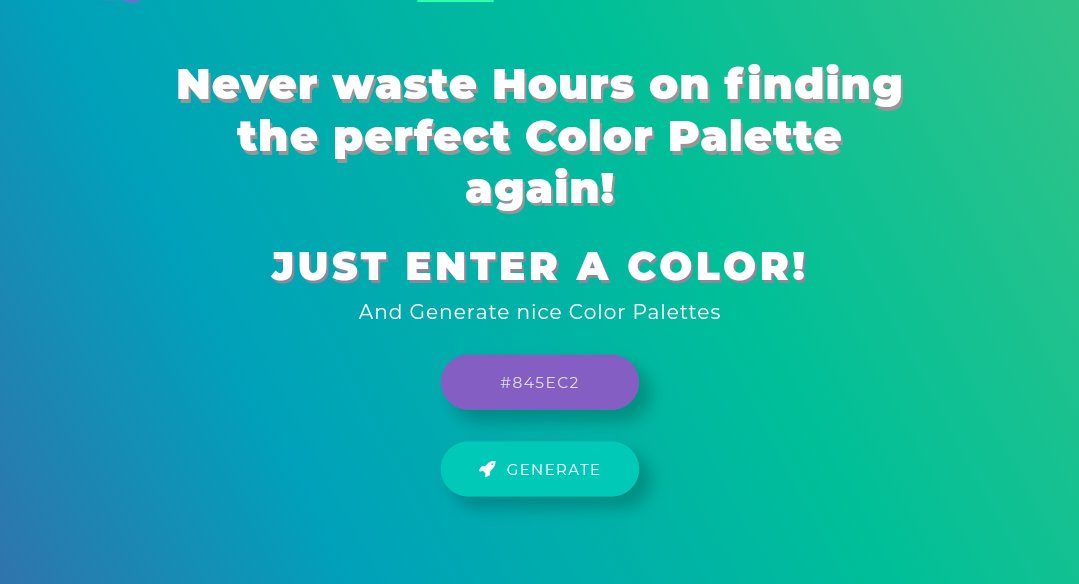
4. My color space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color
🖇️ https://t.co/kmjrXOceAj

🧵👇

1. Color hunt
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand- picked color palettes
🖇️ https://t.co/xR0FVTjK0L

2. Adobe color wheel
Explore and create accessible color palettes using color wheel, in variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🖇️ https://t.co/ndsgBauTEc

3. Palette Ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🖇️ https://t.co/cuzP21tn2Z

4. My color space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color
🖇️ https://t.co/kmjrXOceAj

You can learn 90% of CSS using these 10 threads
🧵👇
1. All you need to know about CSS
2. Getting started with CSS animations
3. Z-index is tricky but this thread solve all your doubts
4. CSS positioning concepts
🧵👇
1. All you need to know about CSS
A Complete Guide to Getting Started with CSS
— Pratham (@Prathkum) April 2, 2021
Thread \U0001f9f5 \U0001f447\U0001f3fb pic.twitter.com/I2T2HjtL4e
2. Getting started with CSS animations
A quick start guide to CSS animations \U0001f447\U0001f3fb
— Pratham (@Prathkum) March 1, 2021
Thread \U0001f9f5 pic.twitter.com/LvGcZr7qsD
3. Z-index is tricky but this thread solve all your doubts
The Z-index is a powerful yet confusing concept of CSS
— Pratham (@Prathkum) February 19, 2021
Let's make it easy in this quick thread\U0001f447
\U0001f9f5 pic.twitter.com/aRoGcrUAFt
4. CSS positioning concepts
Everything you need to know about CSS position property
— Pratham (@Prathkum) April 4, 2021
Thread\U0001f9f5\U0001f447 pic.twitter.com/32GErHzU5i
You can check out these websites if you're learning HTML, CSS and JavaScript 🧵...
HTML 🧱
1. Learn HTML
https://t.co/NlQZAFwthT
2. HTML best practice
https://t.co/PyPf3lP9bX
3. HTML
CSS 🎨
1. CSS reference
https://t.co/Hhk8NKglpf
2. Learn to code
https://t.co/CLEsHgSrEk
3. CSS layout
https://t.co/9yiXkP3mWi
4. CSS tutorial
https://t.co/fR6AeVTdZv
5. Learn about colors
https://t.co/7vrD10j0jU
6. Learn gird
JavaScript ⚙️
1. JavaScript visualizer
https://t.co/9NId4GjGAq
2. Learn JavaScript
https://t.co/5WbtISS11I
https://t.co/4h27qOC1fO
3. JavaScript tutorial
https://t.co/taSKnEPxMS
4. JavaScript 30
https://t.co/j2wEIHVU8S
5. JavaScript
HTML 🧱
1. Learn HTML
https://t.co/NlQZAFwthT
2. HTML best practice
https://t.co/PyPf3lP9bX
3. HTML
CSS 🎨
1. CSS reference
https://t.co/Hhk8NKglpf
2. Learn to code
https://t.co/CLEsHgSrEk
3. CSS layout
https://t.co/9yiXkP3mWi
4. CSS tutorial
https://t.co/fR6AeVTdZv
5. Learn about colors
https://t.co/7vrD10j0jU
6. Learn gird
JavaScript ⚙️
1. JavaScript visualizer
https://t.co/9NId4GjGAq
2. Learn JavaScript
https://t.co/5WbtISS11I
https://t.co/4h27qOC1fO
3. JavaScript tutorial
https://t.co/taSKnEPxMS
4. JavaScript 30
https://t.co/j2wEIHVU8S
5. JavaScript
5 amazing GitHub repositories for every self taught developer
A Thread 🧵
1️⃣ Computer Science
🎓 Path to a free self-taught education in Computer Science!
🔗 https://t.co/67jB5zqIes

2️⃣ Free Certifications
Curated list of free courses & certifications
🔗 https://t.co/4XtlAVlovs

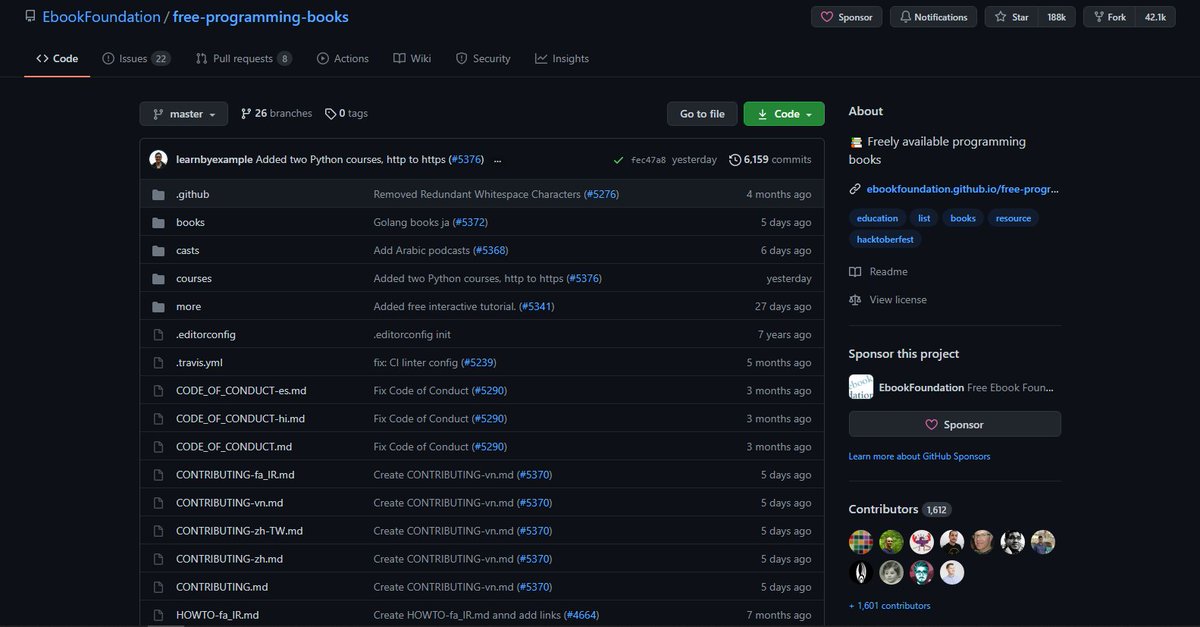
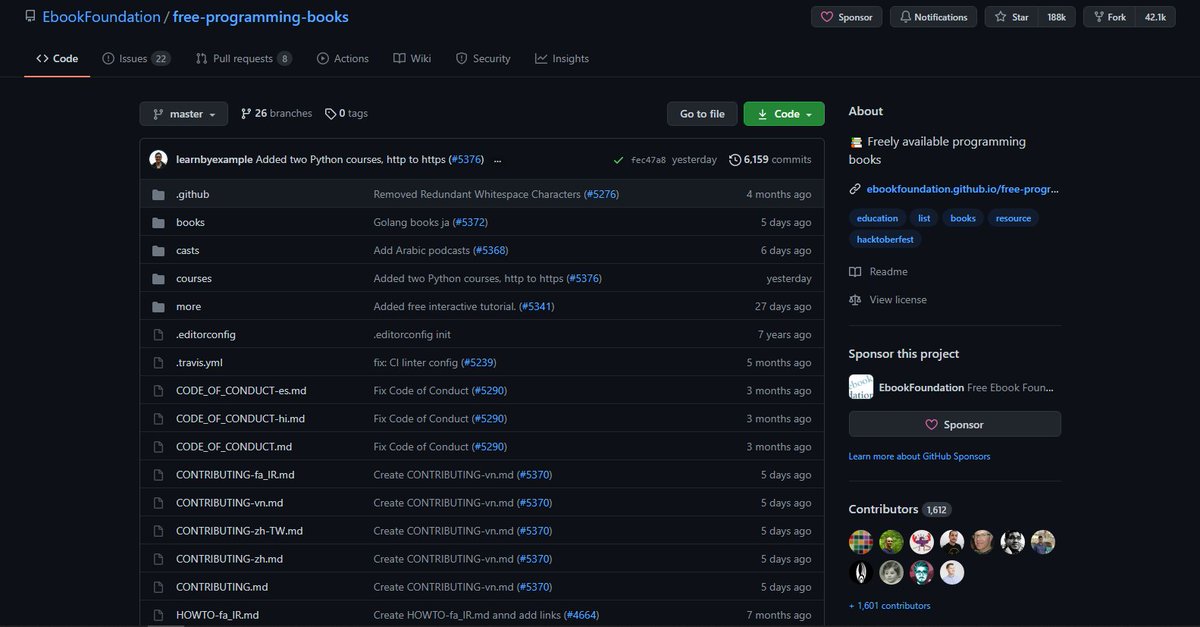
3️⃣ Free Programming Books
📚 Freely available programming books
🔗 https://t.co/eOWLCtwtIV

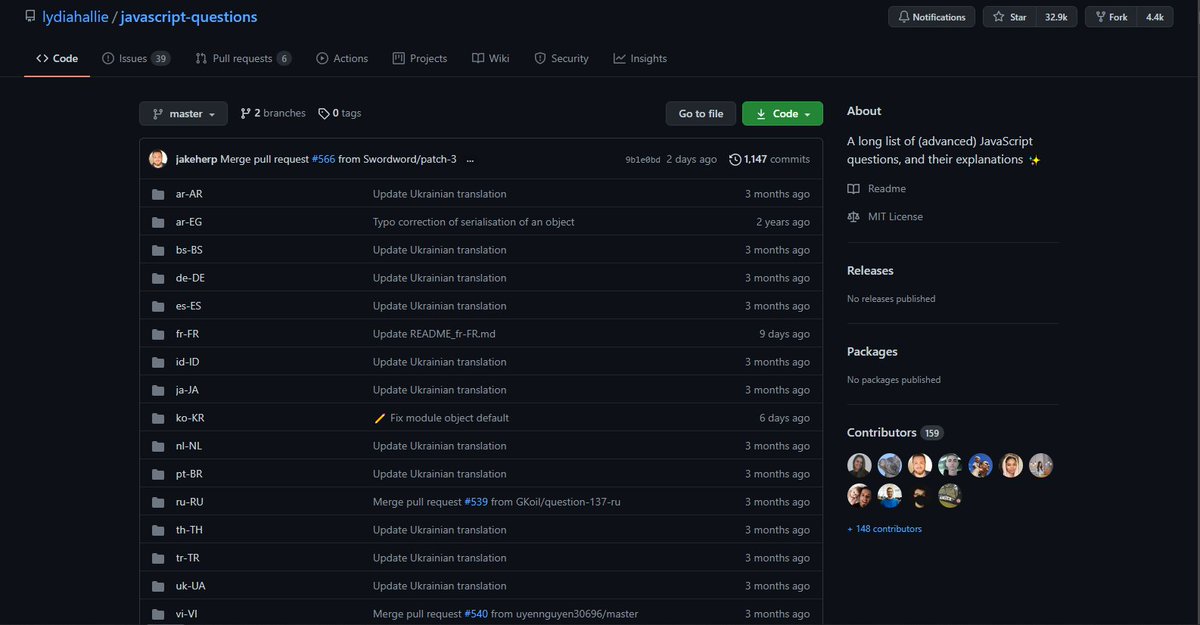
4️⃣ JavaScript Question
A long list of (advanced) JavaScript questions, and their explanations ✨
🔗 https://t.co/UvEl1Esvh3

A Thread 🧵
1️⃣ Computer Science
🎓 Path to a free self-taught education in Computer Science!
🔗 https://t.co/67jB5zqIes

2️⃣ Free Certifications
Curated list of free courses & certifications
🔗 https://t.co/4XtlAVlovs

3️⃣ Free Programming Books
📚 Freely available programming books
🔗 https://t.co/eOWLCtwtIV

4️⃣ JavaScript Question
A long list of (advanced) JavaScript questions, and their explanations ✨
🔗 https://t.co/UvEl1Esvh3

7 amazing websites that will help you improve your CSS skills
🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ https://t.co/bl2rx2q8vk

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ https://t.co/XAlj33g1Zk

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ https://t.co/y9vAj6fMGk

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ https://t.co/n4EGLScpDF

🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ https://t.co/bl2rx2q8vk

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ https://t.co/XAlj33g1Zk

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ https://t.co/y9vAj6fMGk

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ https://t.co/n4EGLScpDF

5 great background websites for every web developer and designer
🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

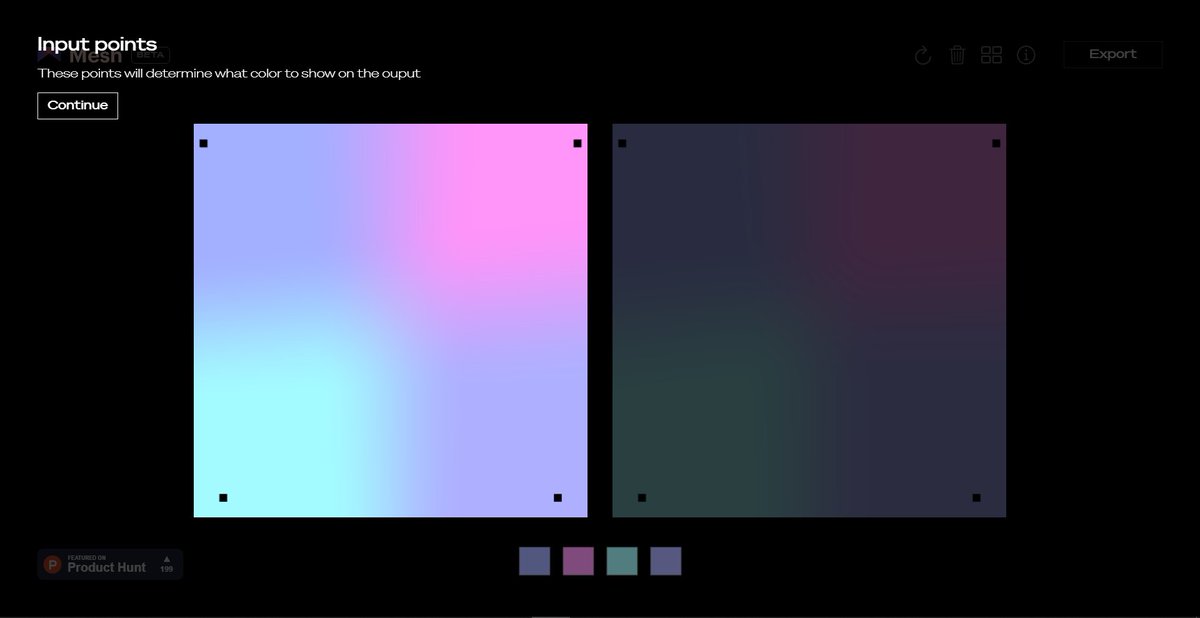
4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

If you know CSS then do not write CSS code, use these free generators instead that can help you tremendously
A Thread 🧵
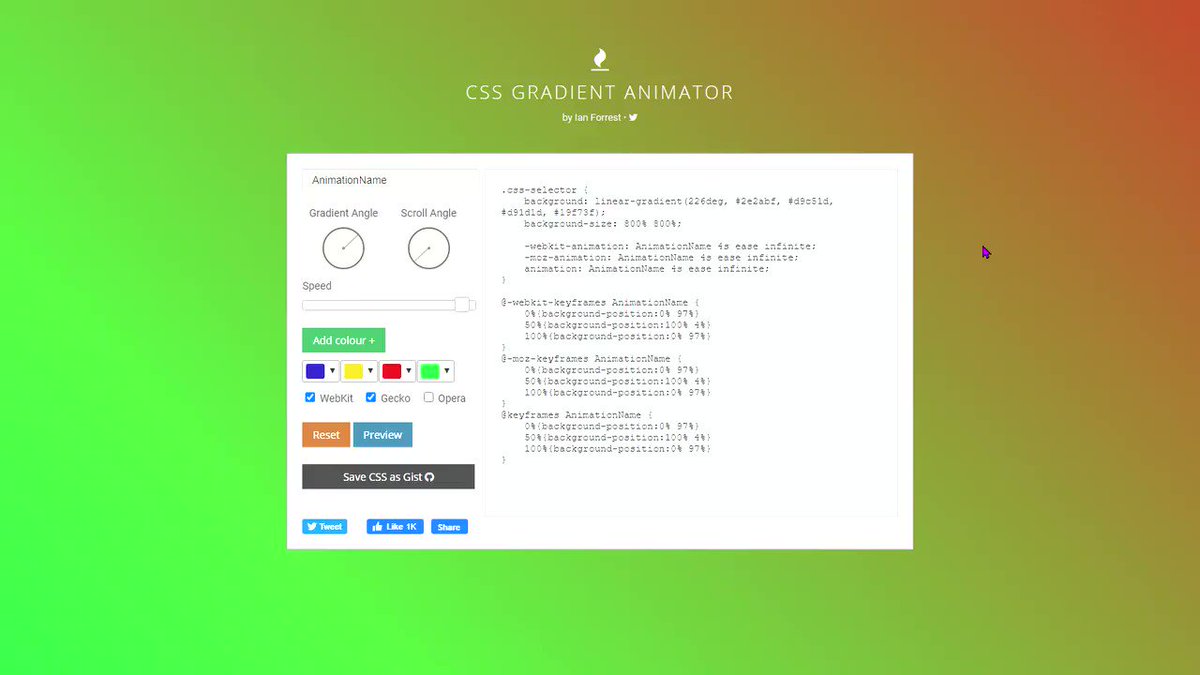
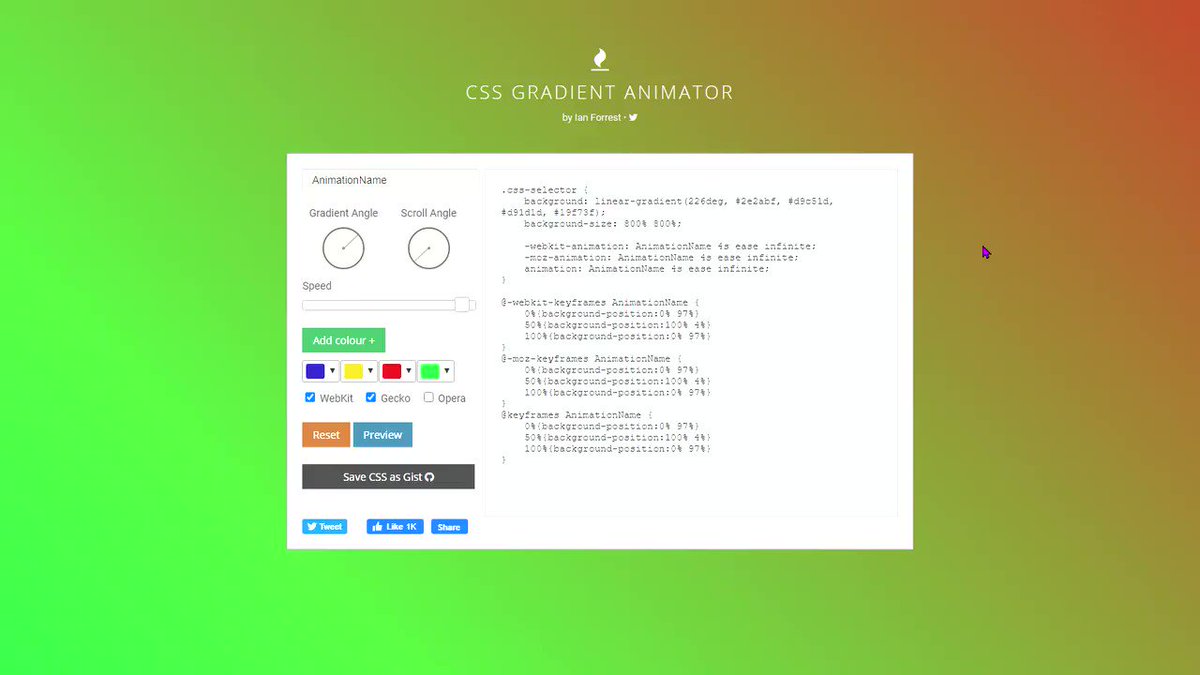
1️⃣ Gradient Animator
- A CSS generator to create beautiful animated gradients 🎨
🔗 https://t.co/GKRPfrD6yd

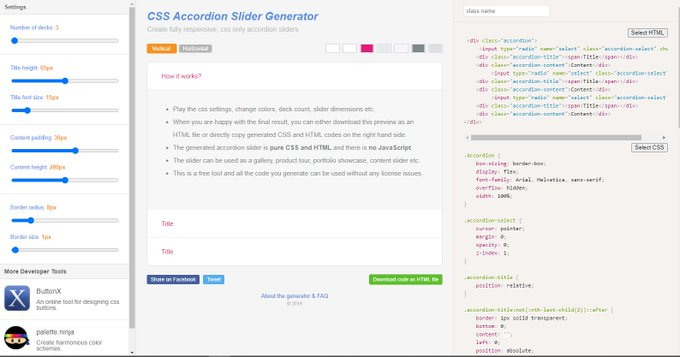
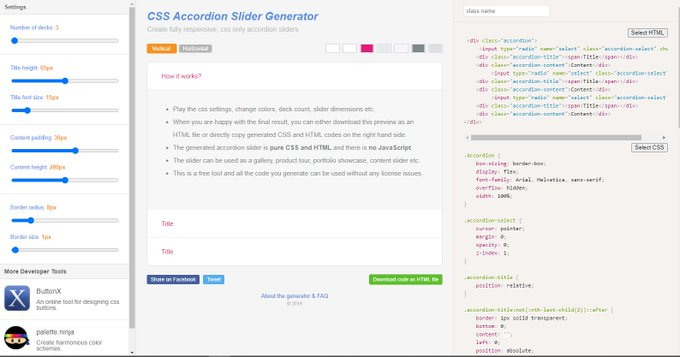
2️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/21qE0deNaS

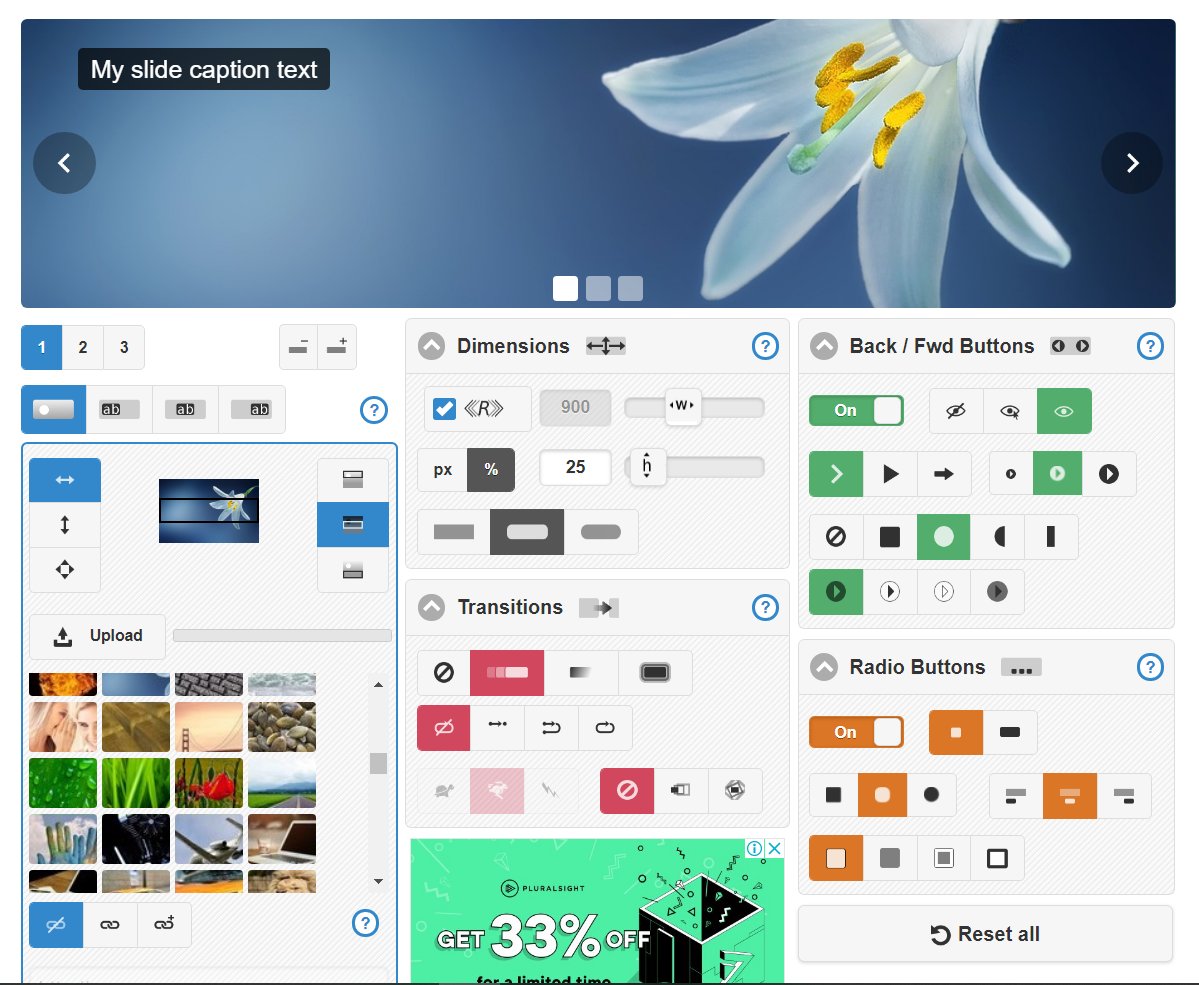
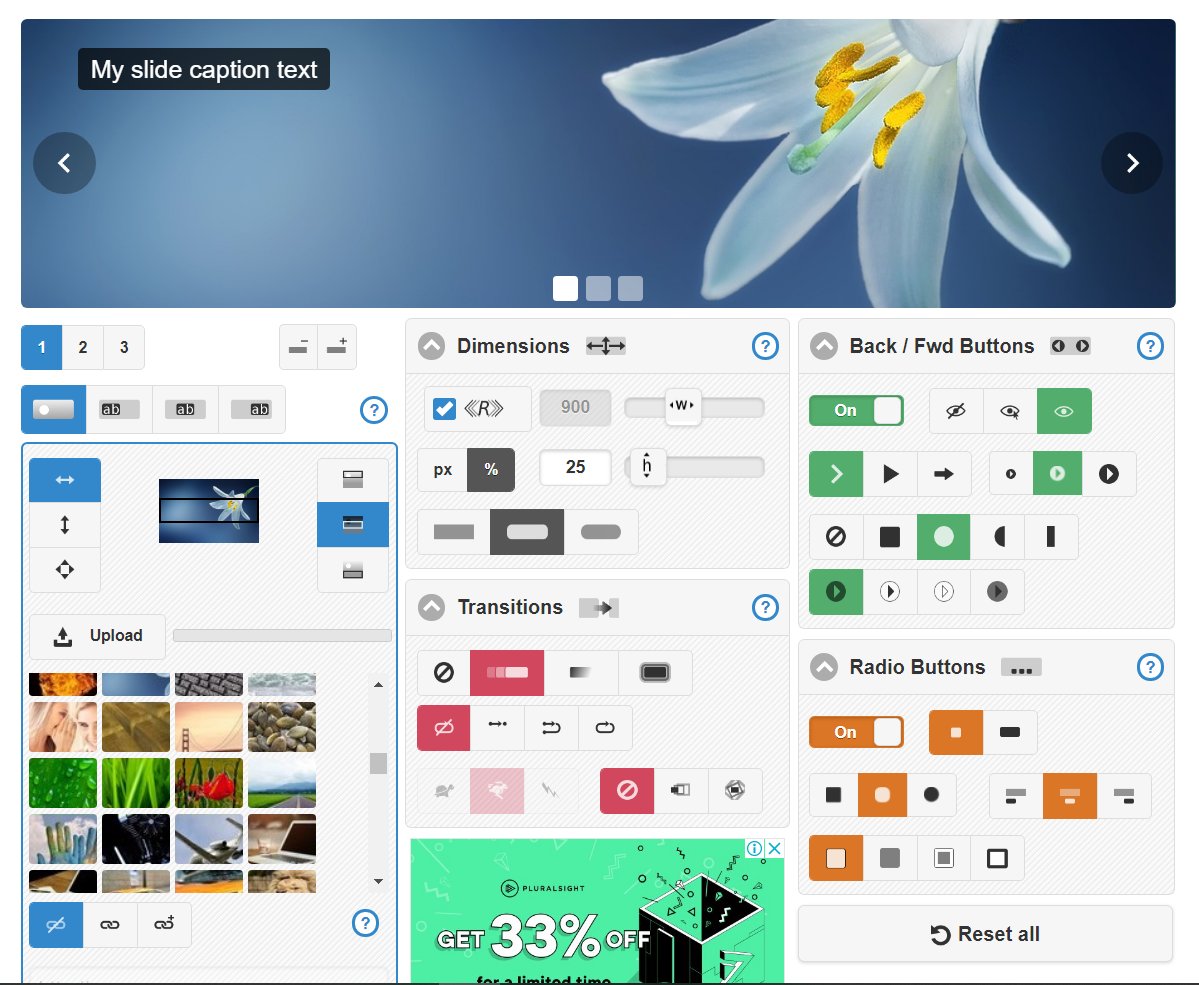
3️⃣ Image carousel
- Create your responsive image slider in few seconds
🔗 https://t.co/521ml0qXbs

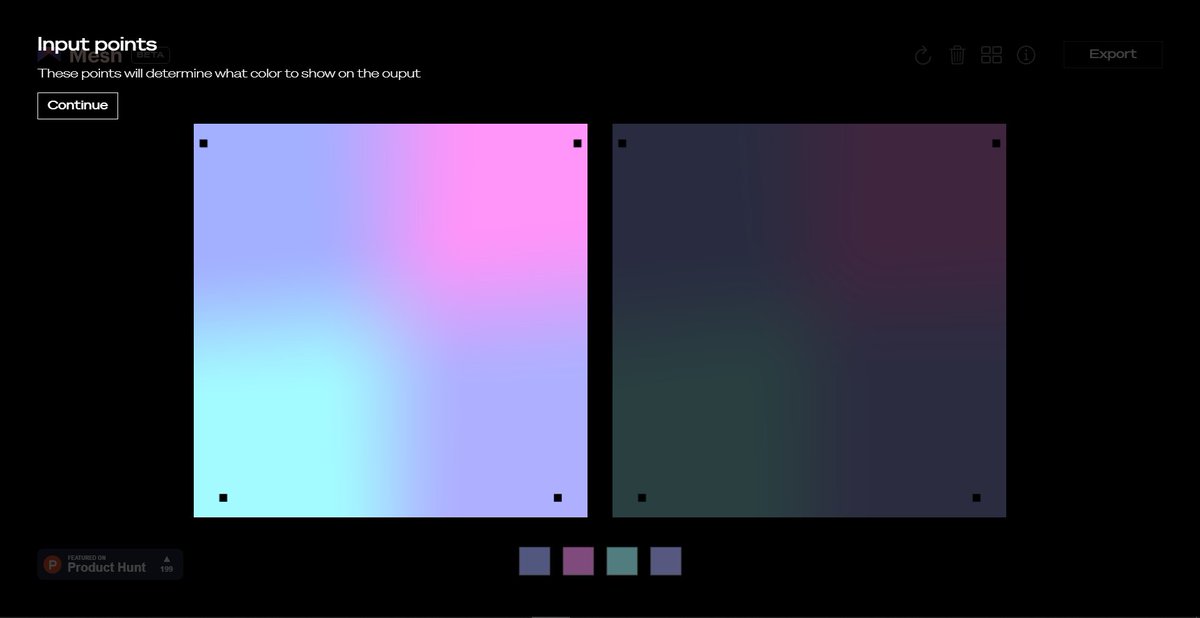
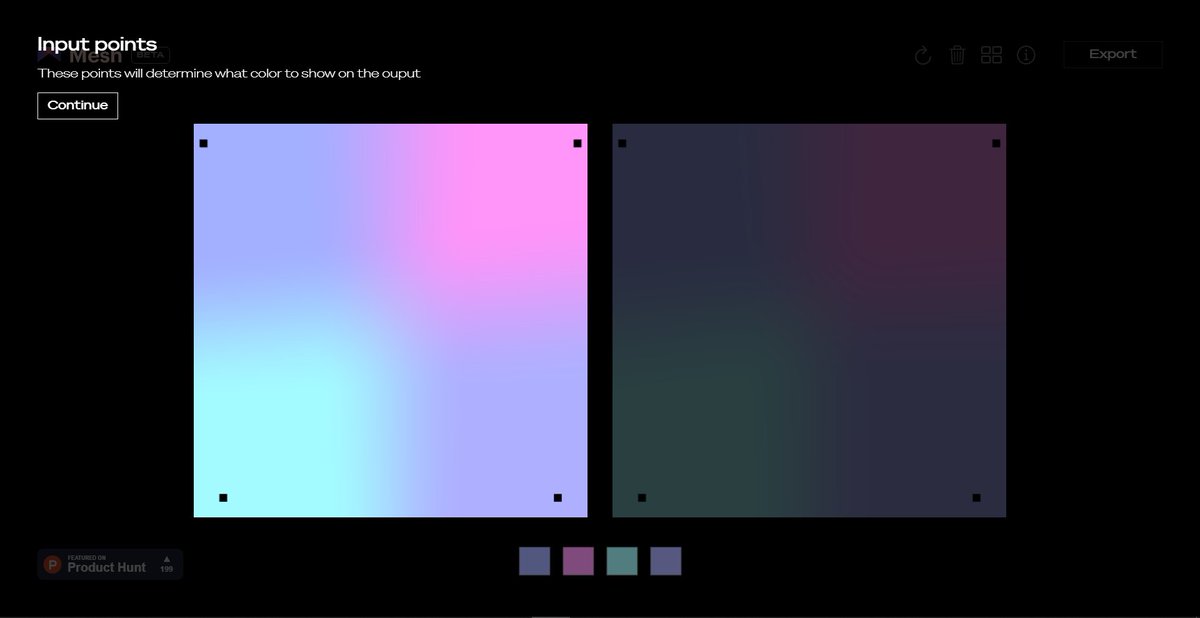
4️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/VKQusD6JcM

A Thread 🧵
1️⃣ Gradient Animator
- A CSS generator to create beautiful animated gradients 🎨
🔗 https://t.co/GKRPfrD6yd

2️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/21qE0deNaS

3️⃣ Image carousel
- Create your responsive image slider in few seconds
🔗 https://t.co/521ml0qXbs

4️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/VKQusD6JcM