Some amazing templates👇
📌 html5up .net
• Free fully responsive HTML5 template
📌 bootswatch .com
• Free themes for Bootstrap
📌 html5boilerplate .com
• The web’s most popular front-end template
More from Pratham 👨💻🚀
7 amazing websites that will help you improve your CSS skills
🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ https://t.co/bl2rx2q8vk

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ https://t.co/XAlj33g1Zk

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ https://t.co/y9vAj6fMGk

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ https://t.co/n4EGLScpDF

🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ https://t.co/bl2rx2q8vk

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ https://t.co/XAlj33g1Zk

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ https://t.co/y9vAj6fMGk

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ https://t.co/n4EGLScpDF

5 great code snippet websites for every web developer and designer
🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

JavaScript is powerful.
But sometimes, you can do great things using CSS.
A long thread of CSS tips and tricks:
1. Smooth
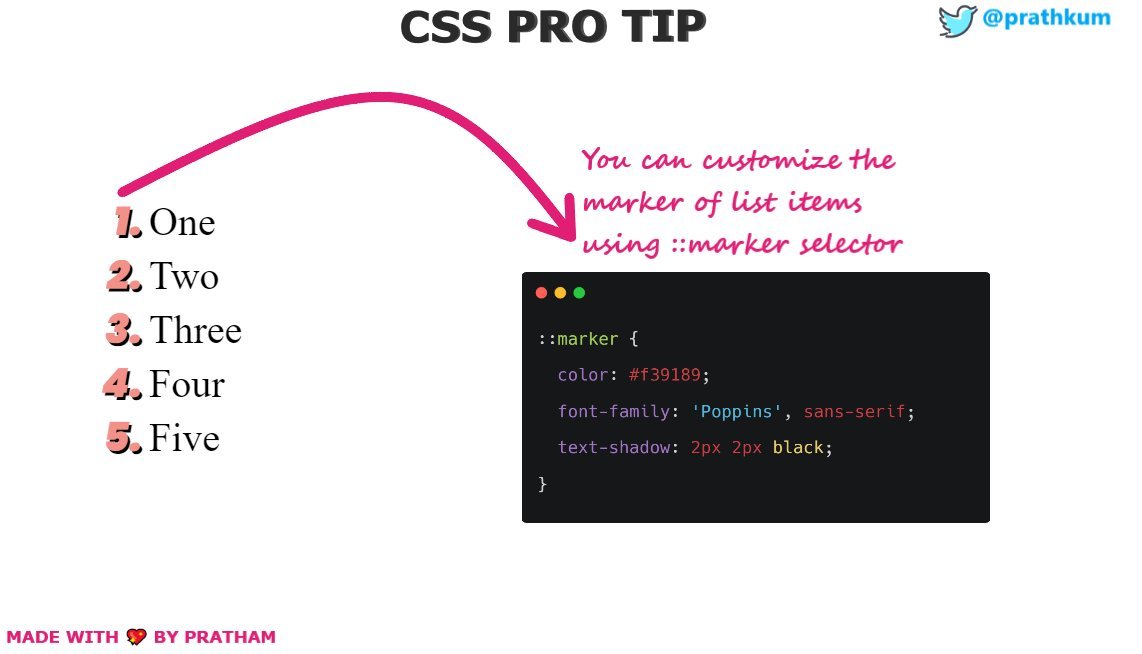
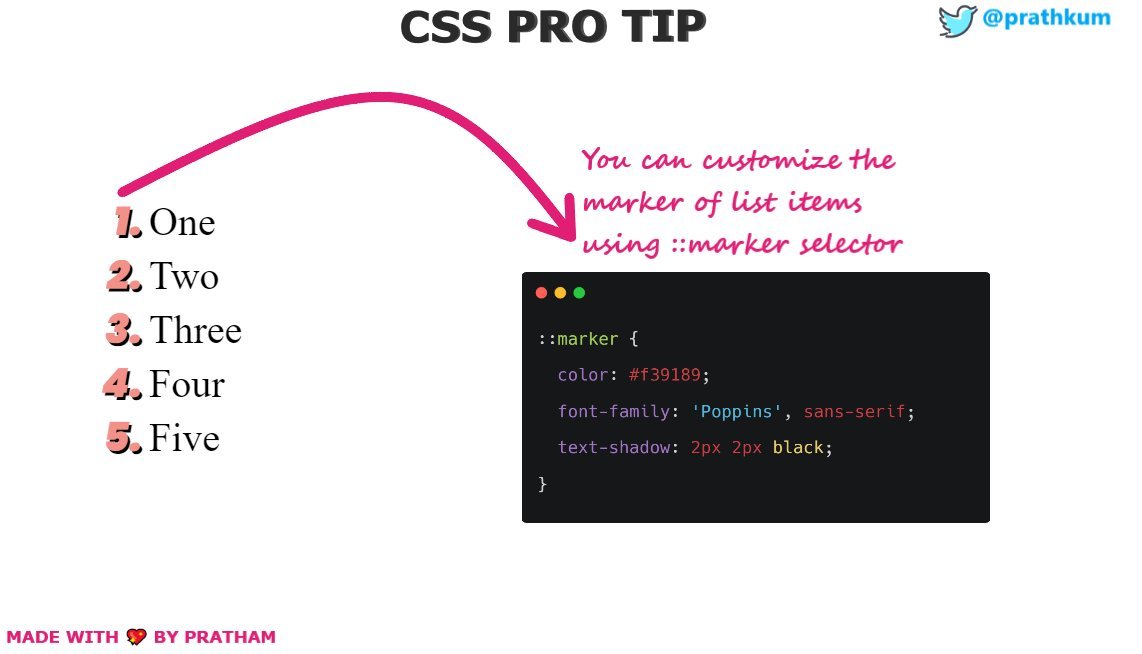
2. Change marker styling

3. Add styling to video
4. Change input caret
But sometimes, you can do great things using CSS.
A long thread of CSS tips and tricks:
1. Smooth
CSS Tip\U0001f4a1
— Pratham (@Prathkum) February 11, 2021
Enable smooth scrolling for the whole page\U0001f447 pic.twitter.com/E7QERt6V3Y
2. Change marker styling

3. Add styling to video
CSS Pro Tip \U0001f3a8
— Pratham (@Prathkum) April 11, 2021
You can style the subtitles of video on your website using ::cue pseudo-element pic.twitter.com/fV56PmxkX7
4. Change input caret
CSS tip\U0001f3a8
— Pratham (@Prathkum) February 23, 2021
You can change the input caret color using CSS\U0001f447
\u27b8 The\xa0caret\xa0is typically a thin vertical line that flashes to help the text area more noticeable pic.twitter.com/VA0paD7d2a















