
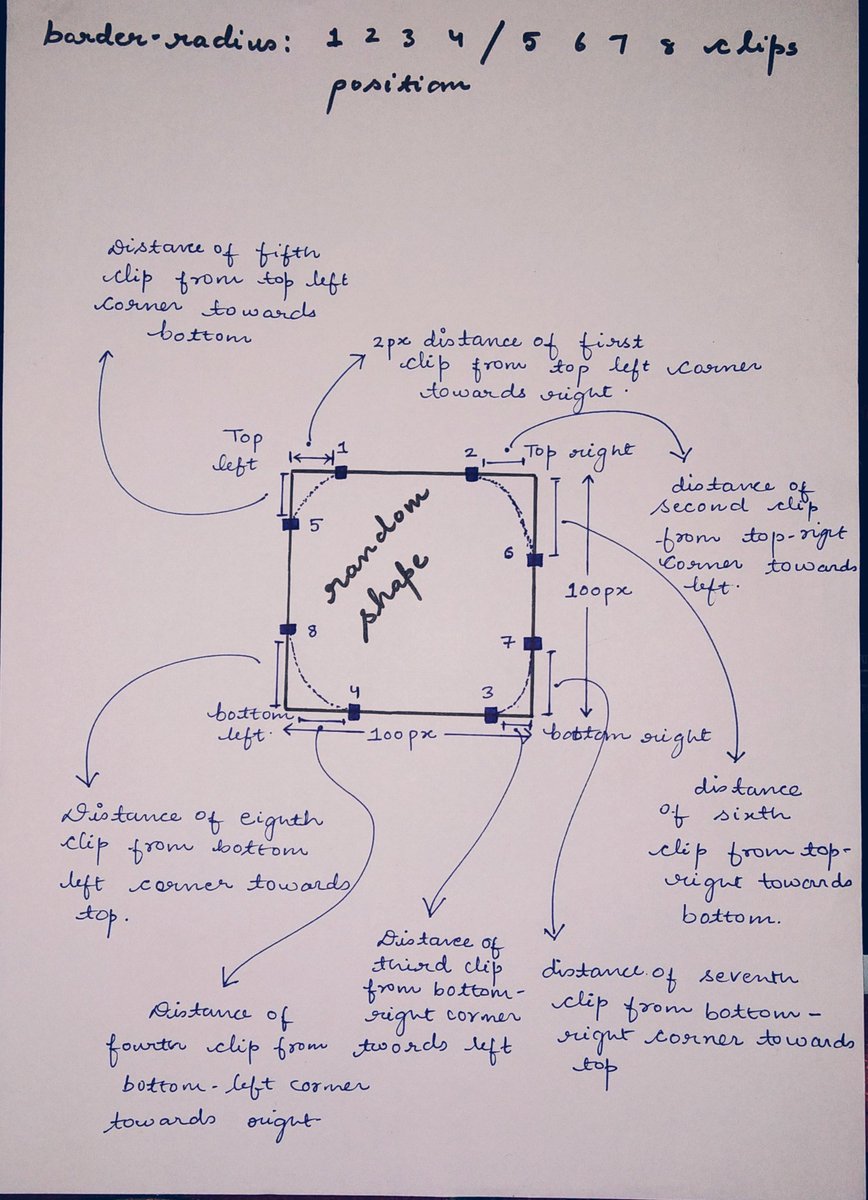
A compiled tweet of the CSS cheats sheet I created in the last few days
🧵👇
More from Pratham 👨💻🚀
5 amazing websites that will blow the mind of a developer. Definitely check them out
🧵👇🏻
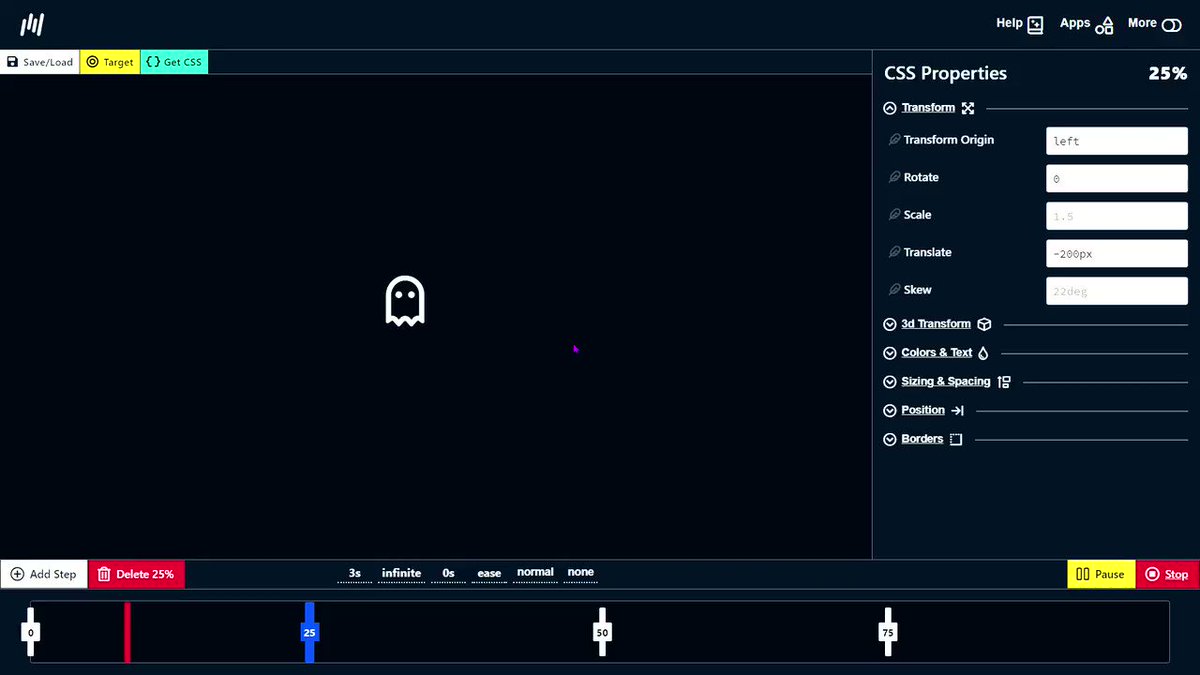
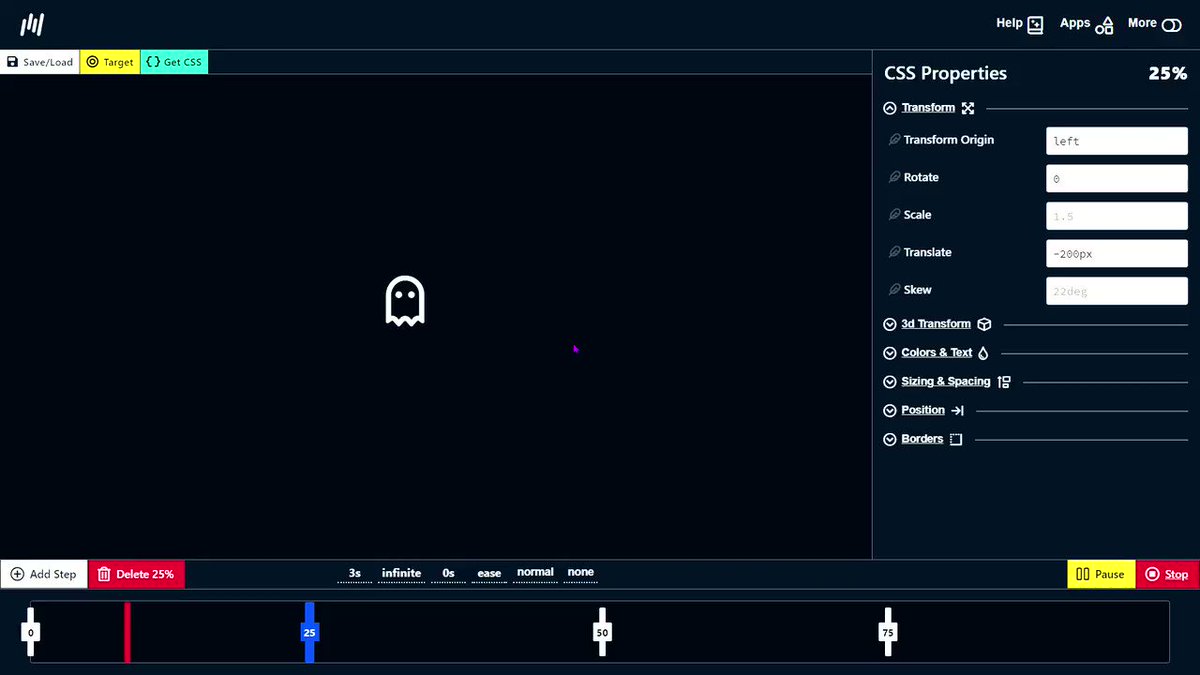
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

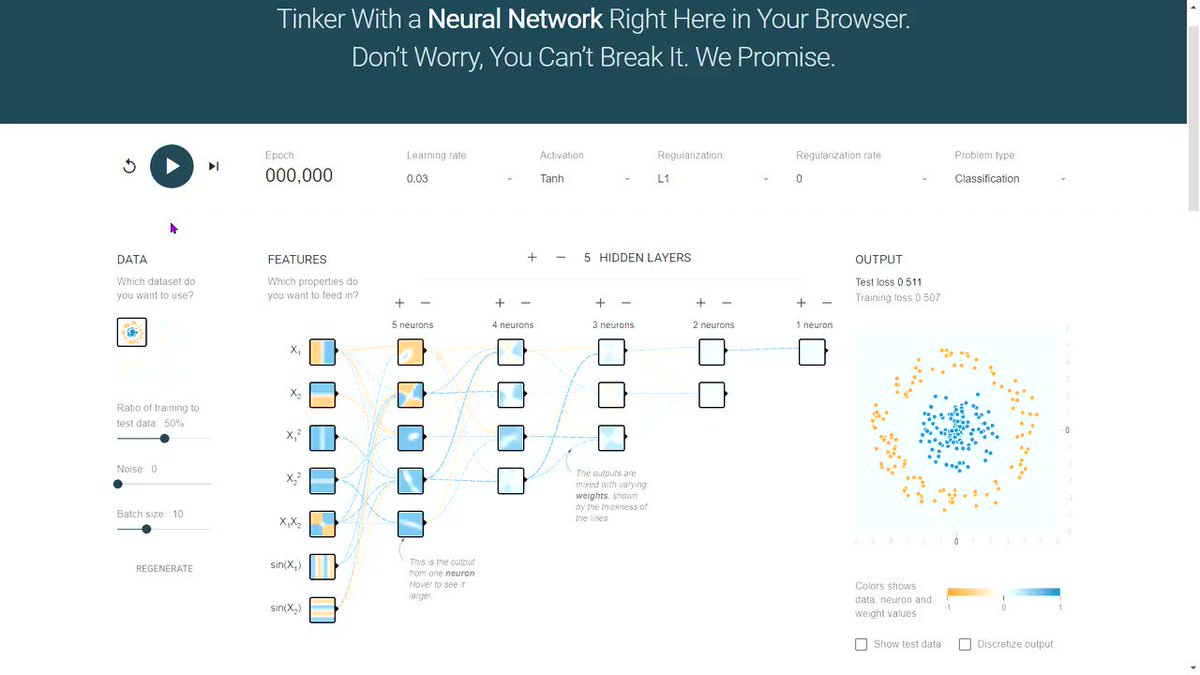
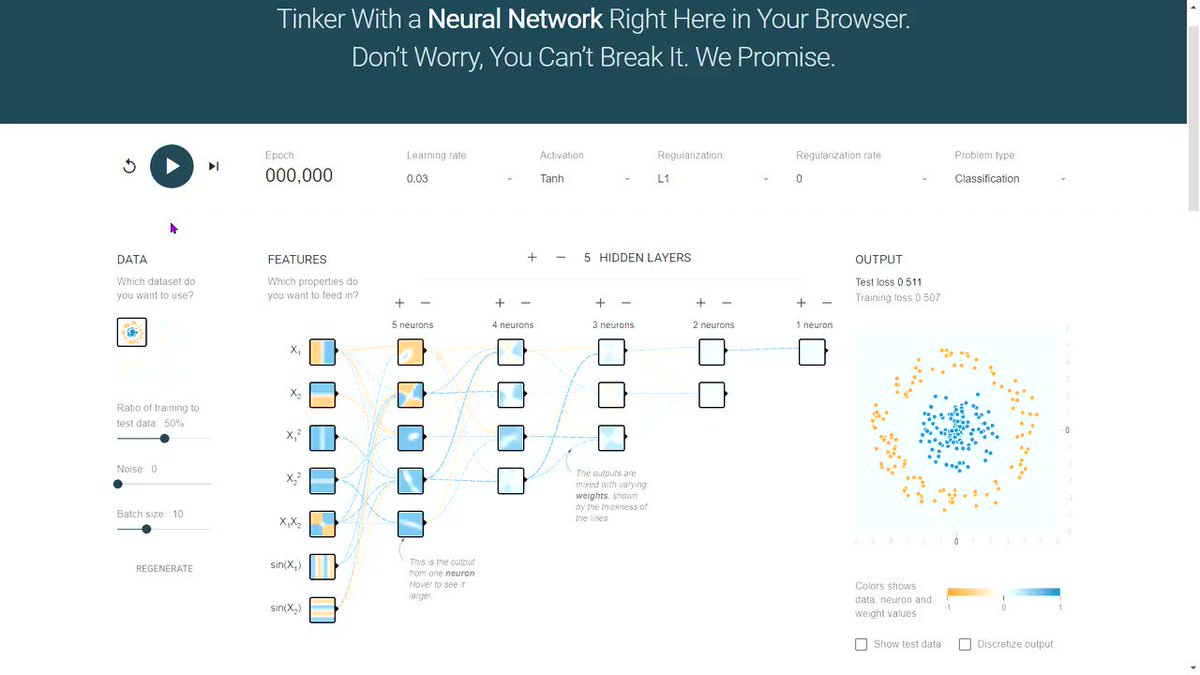
2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

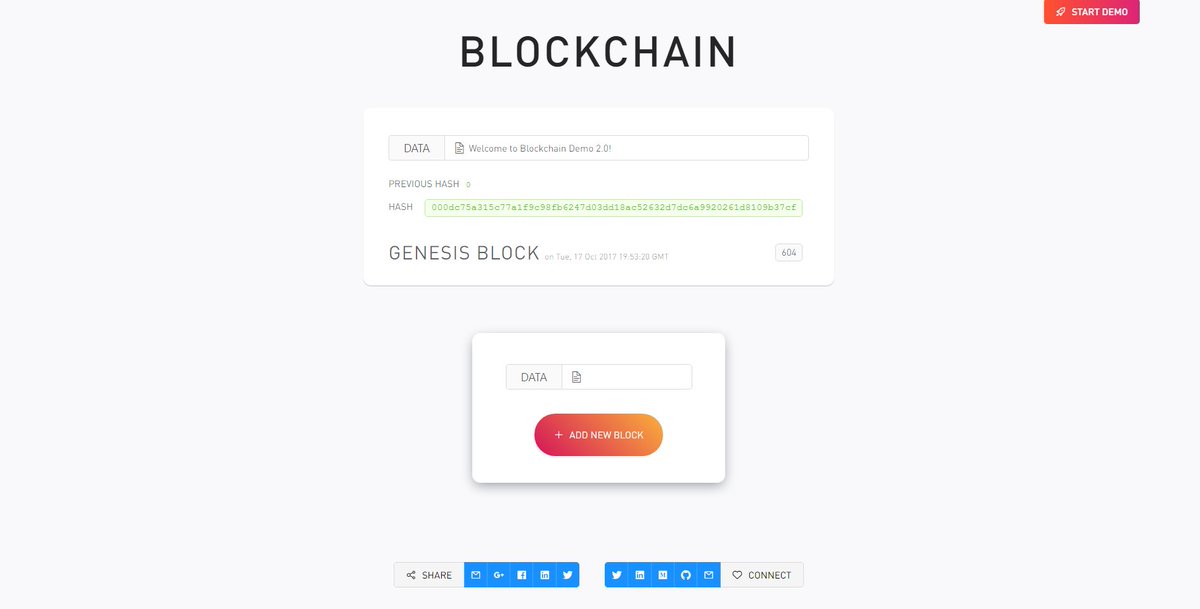
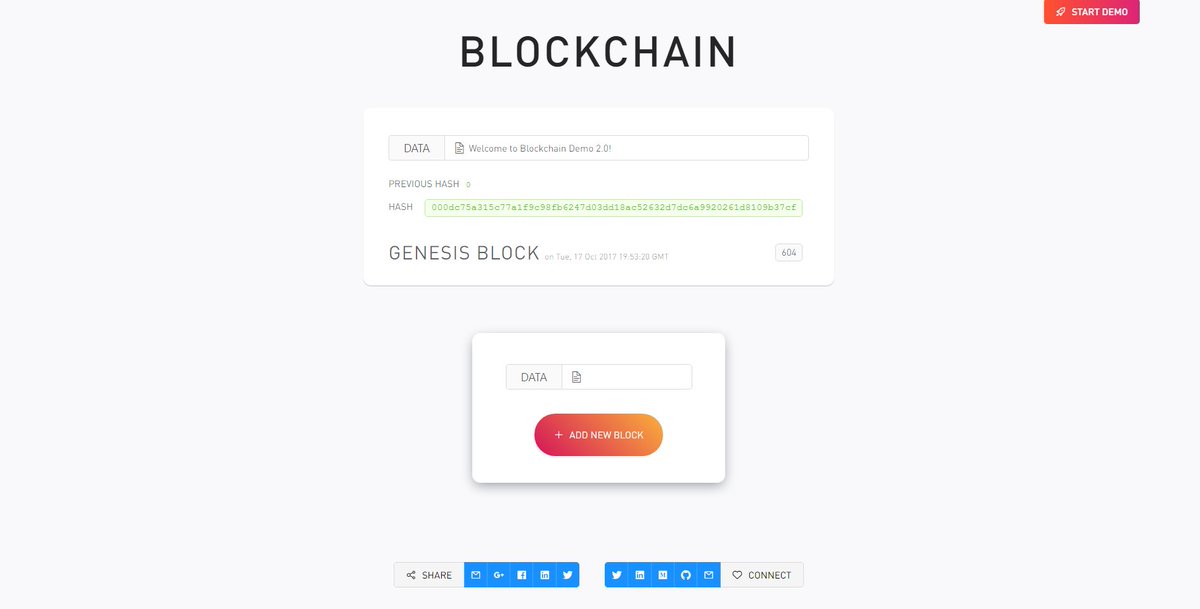
3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

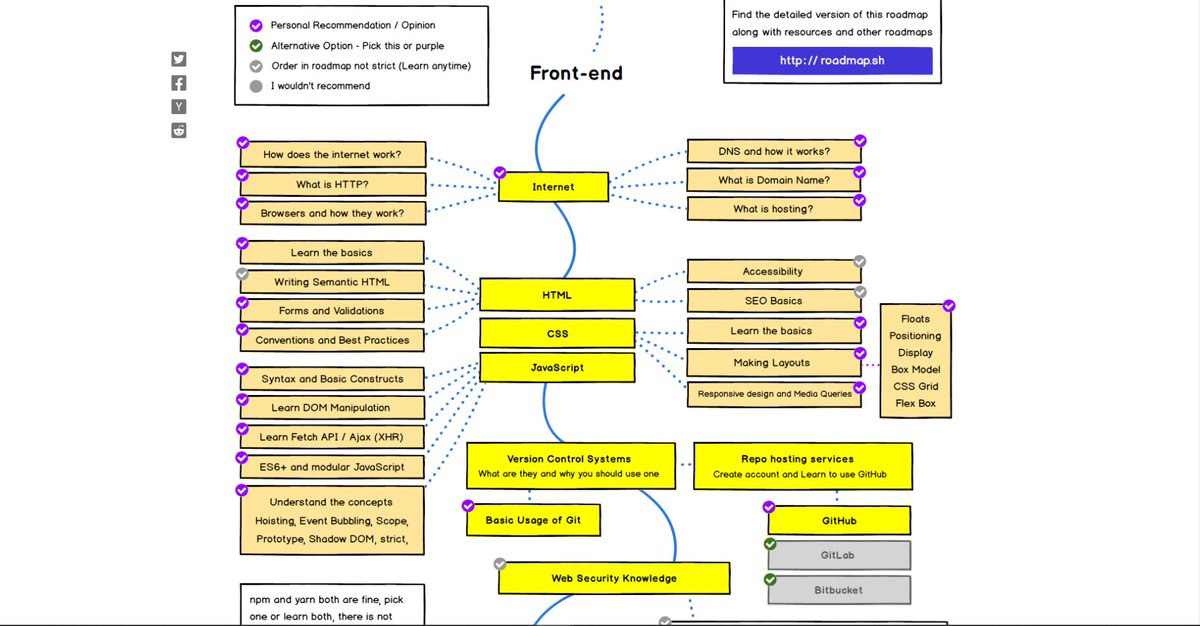
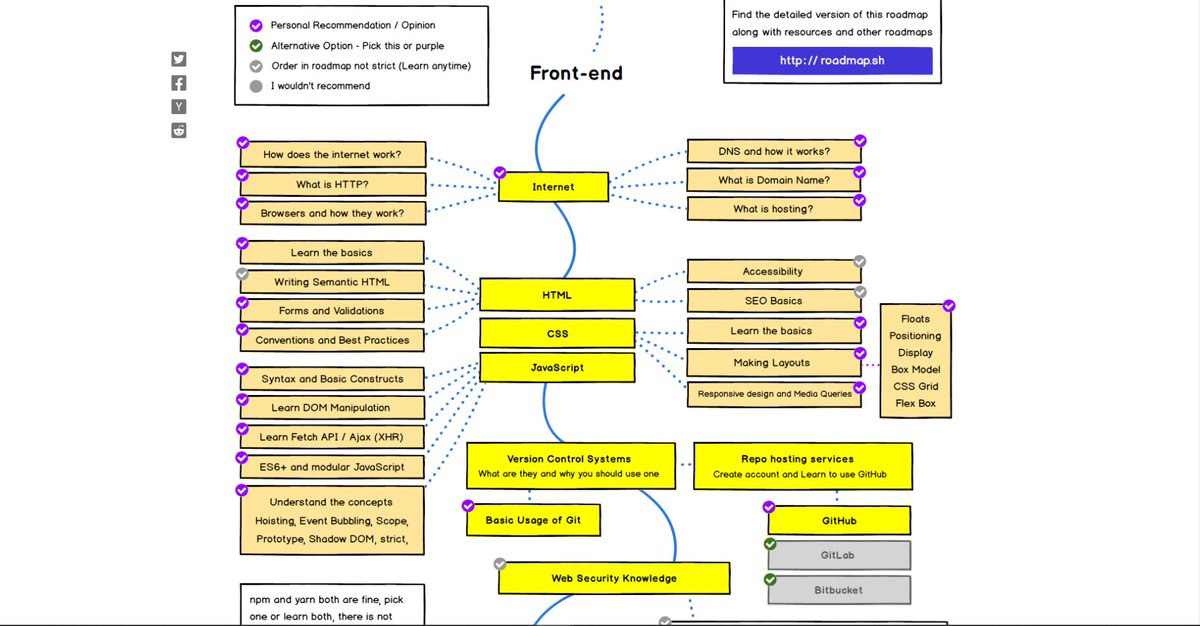
4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

🧵👇🏻
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

5 great code snippet websites for every web developer and designer
🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

6 websites that are so fantastic you'll wonder how they even exist (for developers):
1. ScribeHow (@ScribeHow)
Turn any process into a step-by-step guide, instantly.
• Click record
• Do the thing you want to show someone (like how to reset a password)
• Get a beautiful auto-generated guide
No manual screenshots.
🔗 https://t.co/8EnpUIvIeR

2. SourceAI
Explain what you want in plain English, and AI will generate a code snippet for you.
🔗 https://t.co/KFLbBBjllm

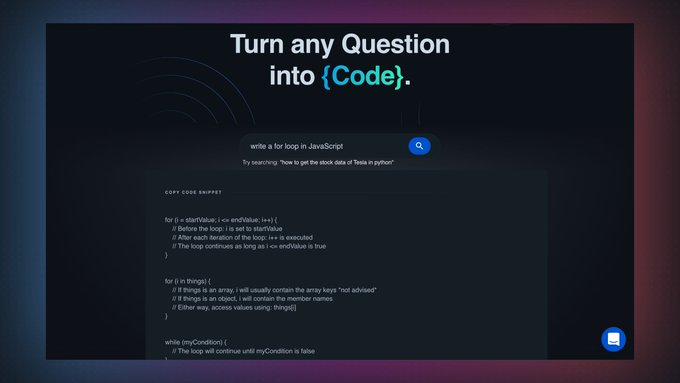
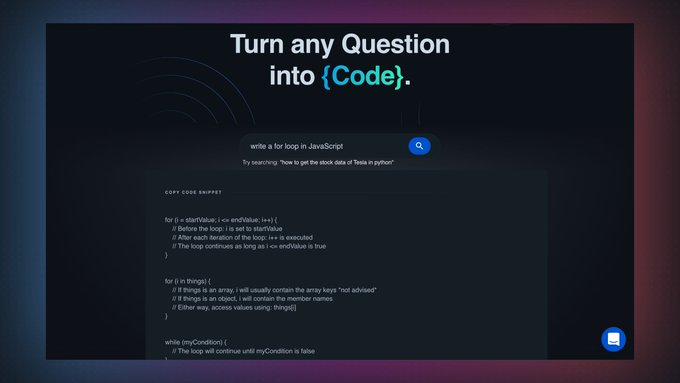
3. Blackbox
Turn any questions into a code snippet or extract a code snippet from a video.
🔗 https://t.co/6Z4fM5ieWn

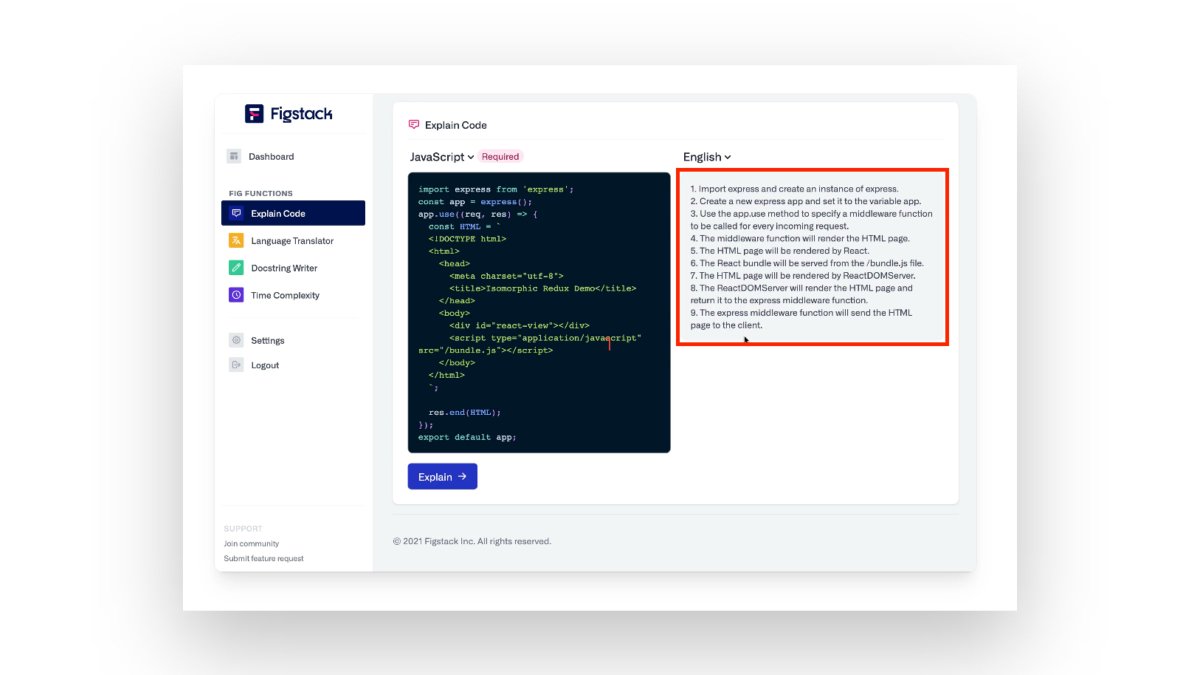
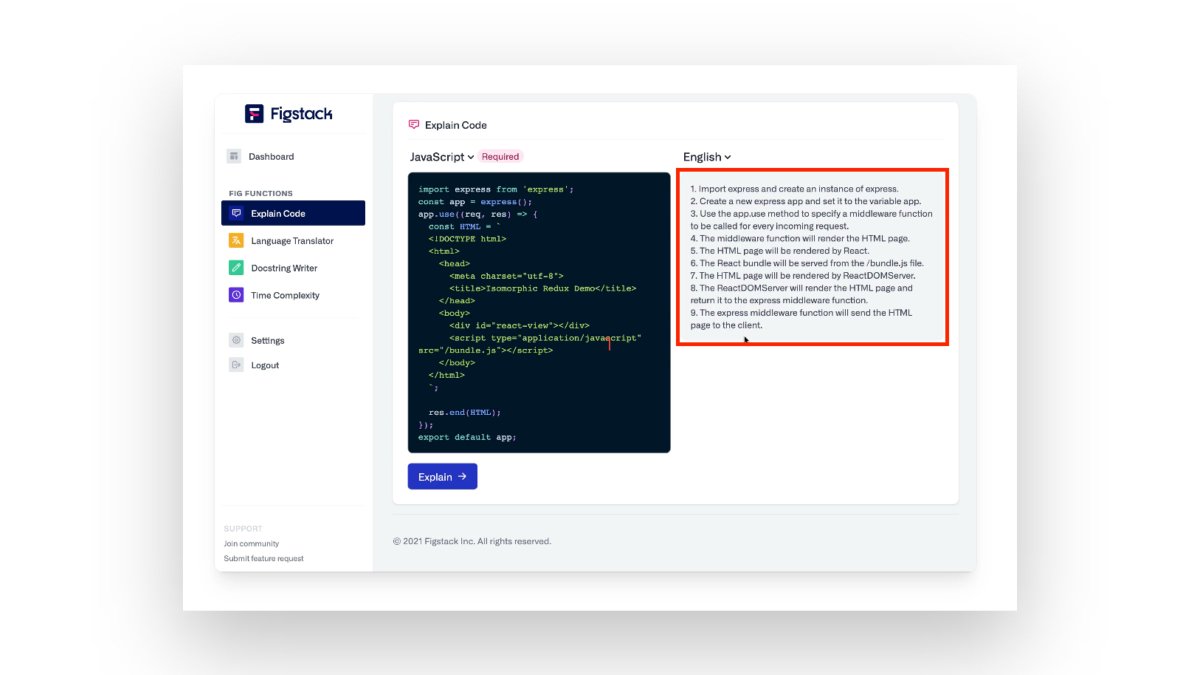
4. Figstack
One-stop for developers.
• Understand code in any programming language
• Translate programming languages
• Automate documentation for your functions
• Get the time complexity of your program
🔗 https://t.co/koY4cmciR3

1. ScribeHow (@ScribeHow)
Turn any process into a step-by-step guide, instantly.
• Click record
• Do the thing you want to show someone (like how to reset a password)
• Get a beautiful auto-generated guide
No manual screenshots.
🔗 https://t.co/8EnpUIvIeR

2. SourceAI
Explain what you want in plain English, and AI will generate a code snippet for you.
🔗 https://t.co/KFLbBBjllm

3. Blackbox
Turn any questions into a code snippet or extract a code snippet from a video.
🔗 https://t.co/6Z4fM5ieWn

4. Figstack
One-stop for developers.
• Understand code in any programming language
• Translate programming languages
• Automate documentation for your functions
• Get the time complexity of your program
🔗 https://t.co/koY4cmciR3

You May Also Like
1/ Here’s a list of conversational frameworks I’ve picked up that have been helpful.
Please add your own.
2/ The Magic Question: "What would need to be true for you
3/ On evaluating where someone’s head is at regarding a topic they are being wishy-washy about or delaying.
“Gun to the head—what would you decide now?”
“Fast forward 6 months after your sabbatical--how would you decide: what criteria is most important to you?”
4/ Other Q’s re: decisions:
“Putting aside a list of pros/cons, what’s the *one* reason you’re doing this?” “Why is that the most important reason?”
“What’s end-game here?”
“What does success look like in a world where you pick that path?”
5/ When listening, after empathizing, and wanting to help them make their own decisions without imposing your world view:
“What would the best version of yourself do”?
Please add your own.
2/ The Magic Question: "What would need to be true for you
1/\u201cWhat would need to be true for you to\u2026.X\u201d
— Erik Torenberg (@eriktorenberg) December 4, 2018
Why is this the most powerful question you can ask when attempting to reach an agreement with another human being or organization?
A thread, co-written by @deanmbrody: https://t.co/Yo6jHbSit9
3/ On evaluating where someone’s head is at regarding a topic they are being wishy-washy about or delaying.
“Gun to the head—what would you decide now?”
“Fast forward 6 months after your sabbatical--how would you decide: what criteria is most important to you?”
4/ Other Q’s re: decisions:
“Putting aside a list of pros/cons, what’s the *one* reason you’re doing this?” “Why is that the most important reason?”
“What’s end-game here?”
“What does success look like in a world where you pick that path?”
5/ When listening, after empathizing, and wanting to help them make their own decisions without imposing your world view:
“What would the best version of yourself do”?
1/Politics thread time.
To me, the most important aspect of the 2018 midterms wasn't even about partisan control, but about democracy and voting rights. That's the real battle.
2/The good news: It's now an issue that everyone's talking about, and that everyone cares about.
3/More good news: Florida's proposition to give felons voting rights won. But it didn't just win - it won with substantial support from Republican voters.
That suggests there is still SOME grassroots support for democracy that transcends
4/Yet more good news: Michigan made it easier to vote. Again, by plebiscite, showing broad support for voting rights as an
5/OK, now the bad news.
We seem to have accepted electoral dysfunction in Florida as a permanent thing. The 2000 election has never really
To me, the most important aspect of the 2018 midterms wasn't even about partisan control, but about democracy and voting rights. That's the real battle.
2/The good news: It's now an issue that everyone's talking about, and that everyone cares about.
3/More good news: Florida's proposition to give felons voting rights won. But it didn't just win - it won with substantial support from Republican voters.
That suggests there is still SOME grassroots support for democracy that transcends
4/Yet more good news: Michigan made it easier to vote. Again, by plebiscite, showing broad support for voting rights as an
5/OK, now the bad news.
We seem to have accepted electoral dysfunction in Florida as a permanent thing. The 2000 election has never really
Bad ballot design led to a lot of undervotes for Bill Nelson in Broward Co., possibly even enough to cost him his Senate seat. They do appear to be real undervotes, though, instead of tabulation errors. He doesn't really seem to have a path to victory. https://t.co/utUhY2KTaR
— Nate Silver (@NateSilver538) November 16, 2018