Building projects are the one & only way to excel in web development.
Master Frontend Development for Free.
Thread: 🧵
Building projects are the one & only way to excel in web development.
1. How does Internet work?
🔗 https://t.co/xzyO8cMfRw
2. What is HTTP?
🔗 https://t.co/dftCCarGvk
💢 YouTube.
1. Introduction to Web Development:
🔗 https://t.co/xmV0JHPIQd
2. HTML Tutorials for Beginners [2021]
🔗 https://t.co/NN6qmbKdsY
3. HTML Crash Course for Absolute Beginners.
🔗 https://t.co/TCXbF0KPAt
4. 🔗 https://t.co/lBHImm9nuw
5. 🔗 https://t.co/Svvh9VDy4o
💢 HTML Roadmap By @_georgemoller
https://t.co/sMK3bIOaFp
💢 YouTube.
1. CSS Tutorial - Zero to Hero.
🔗 https://t.co/V7Z4AxS8he
2. CSS Crash Course for Absolute Beginners.
🔗 https://t.co/dUCUgXv3vu
3. Learn CSS in 20 Minutes.
🔗 https://t.co/810g4KOlCQ
4. 🔗 https://t.co/leznvNyARB
5. 🔗 https://t.co/E107e05Fcc
6. 🔗 https://t.co/CVAQ5NHEIG
💢 CSS Roadmap By @_georgemoller
https://t.co/GO4QT6pM9C
1. 🔗 https://t.co/OGbRLZw2r4
2. 🔗 https://t.co/khYAqp6MKb
3. 🔗 https://t.co/a5YYYrsxhj
1. 🔗 https://t.co/ovGtjAFeua
2. 🔗 https://t.co/OY7lyZO4Fn
3. 🔗 https://t.co/cVMofgjYMs
4. 🔗 https://t.co/w4jKZ7hoaP
5. 🔗 https://t.co/XQ9So0qxFV
💢 YouTube.
1. Build a website with Responsive Layout
🔗 https://t.co/iEpiG4v7kr
2. Microsoft Homepage Clone.
🔗 https://t.co/f4BwaYSRDi
3. Build a Pricing Block Using HTML and CSS
🔗 https://t.co/h2bGBb9hFY
🔗 https://t.co/eO14T4Qczg
5. https://t.co/lNDjTC2ooq
6. https://t.co/efMC0zaemg
1. 🔗 https://t.co/OJdKepVkUx
2. 🔗 https://t.co/nBjYusozad
3. 🔗 https://t.co/T25dT1rj35
4. 🔗 https://t.co/e8deJdqvKf
💢 YouTube
1. JavaScript Tutorials for Beginners.
🔗 https://t.co/47ftH0XilL
2. Playlist of Awesome JavaScript
🔗 https://t.co/TSUEZSEvKA
3. Namaste JavaScript Course
🔗 https://t.co/am4r93ltnB
4. Some Useful threads👇
A. https://t.co/q8bVYaaZLj
C. https://t.co/pYMkLPmQKV
D. https://t.co/Z3HFFuNFgl
E. https://t.co/krf94LkFl4
D. https://t.co/iiApZVx2Wz
JavaScript is an enormous language but you don't need to learn everything in the beginning.
— Pratham (@Prathkum) June 19, 2021
Here is the detailed explanation on JavaScript for Web Development \U0001f9f5\U0001f447\U0001f3fb pic.twitter.com/rNarhlHgiy
1. https://t.co/R2M23o2qxA
2. https://t.co/0QcNyTxWpG
3. https://t.co/0QcNyTxWpG
1. Build 15 JavaScript Projects By @freeCodeCamp
🔗 https://t.co/VGjU2urFW6
2. 10 JavaScript Projects in 10 hours by @florinpop1705
🔗 https://t.co/GS346ZdGqx
🔗 https://t.co/302gbHaHdb
4. Build a Calculator. By @DevSimplified
🔗 https://t.co/wcN0pIe6zT
5. Build an Analog Clock.
💢 https://t.co/jMDtgVXzgZ
6. JavaScript Form Validation.
🔗 https://t.co/eyrduSlcmq
🔗 https://t.co/1Ewqf5ucWr
8. https://t.co/lNDjTC2ooq
💢 Youtube
1.Git tutorials for Beginners.
🔗 https://t.co/MiNqmJOPvb
2. Git and GitHub for Beginners.
🔗 https://t.co/8QFY8gaemT
3. Git and GitHub full Course in 5 hours.
🔗 https://t.co/U60ikWYt5O
🔗 https://t.co/LV6bNiVqDy
💢 Websites
1. https://t.co/AvaZN0o9J0
2. https://t.co/C3miJlS8vl
3. https://t.co/UjJvO5jS2T
1. https://t.co/UHJL8oBw3W
2. https://t.co/tnG3QvCXU4
3. https://t.co/vg7qe5kk15
4. https://t.co/RR4sppuTNx
\U0001f333 Git Cheat Sheet
— George Moller (@_georgemoller) July 12, 2021
\U0001f9f51/2 \U0001f447 pic.twitter.com/NUDfX7u5mW
Pro tip:
Before getting into any Frameworks,
Make Sure that your CSS basics are Strong.
⭕ Tailwind CSS.
Official Website: https://t.co/biRzjiSlBg
💢 Youtube
1. https://t.co/0EJa85wx14
2. https://t.co/wayaYjRHJw
🔗 https://t.co/2uEj6eb1Xq
💢 Websites.
1. https://t.co/EdontsY4GS
2. https://t.co/XLK5DkGOj3
1. Your first Tailwind Website.
🔗 https://t.co/NtFiaw8FUx
2. Build a Gym Website.
🔗 https://t.co/zwmx410tXd
3. Build a Modern Landing Page.
🔗 https://t.co/OGxR8Su1Kr
⭕ REACTJs
Official Website: https://t.co/ImSGpOkTcq
💢 YouTube.
1. React tutorials for Beginners.
🔗 https://t.co/vToH5MDBeN
2. ReactJs Crash Course.
🔗 https://t.co/CMgL3nolEa
3 . React full Course in 12 Hours.
🔗 https://t.co/IhrRXeMOmT
🔗 https://t.co/hRyTIMFPmI
5. React from Scratch by @academind_real
🔗 https://t.co/EtqO3prYGQ
💢 Paid courses to learn React Js
1. Top 6 Course to Learn React.
🔗 https://t.co/SxU65Sn7h2
1. https://t.co/chZMjz5QVz
2. https://t.co/7OOEwbqM4s
3. https://t.co/UzPcHDnMv2
💢 Build Projects to Practice ReactJs.
1. Five Top Notch Projects by @MadhavBahlMD to learn React.
🔗 https://t.co/PGD3dncMZt
2. 15 React Projects.
🔗 https://t.co/5vzsMLyUJz
🔗 https://t.co/16T8IIn5Lk
4. Master ReactJs By Building Real Projects. By @jsmasterypro
🔗 https://t.co/VBVoNIFDez
5. React Projects Playlist by @traversymedia
🔗 https://t.co/uFAjPqll3S
1. Do Retweet the FIRST TWEET.
2. Follow me and turn on notifications:
@mdjunaidap (won't cost you a penny)
Goldmine🌟 for Developers, Designers, and Creators.
Learn.
Build.
Sell.
I've Curated incredible tools and learning resources for developers, designers & content creators.
https://t.co/2XaQR6ASYw
More from Mohammed Junaid 🎯
40+ Resources to Learn..
Data Structures & Algorithms 🔥🤩🚀
From:
⭕Youtube.
🆓Free Courses.
💰 Paid Courses.
🤩 Websites.
📚 Books.
Mega Thread 🧵🤯 👇
⭕ Youtube.
⭕ Data Structures and Algorithms | How to master DSA for coding interviews?
🔗 https://t.co/pt8y650bub
⭕ Data Structures and Algorithms for Beginners
🔗
⭕ Data Structures Easy to Advanced Course - Full Tutorial from a Google Engineer
🔗 https://t.co/uKgpRpj9Hf
⭕ Introduction to Data Structures
🔗 https://t.co/2zO5jFru8G
⭕ Algorithms and Data Structures - Full Course for Beginners from Treehouse
🔗
⭕ Data Structures - Full Course Using C and C++
🔗 https://t.co/pcWKANq5Ko
⭕ Data Structures and Algorithms in JavaScript - Full Course for Beginners
🔗
⭕ Data Structures & Algorithms By CS Dojo
🔗 https://t.co/n9U44GjLMt
⭕ Algorithms & Data Structures Full Crash Course
🔗
Data Structures & Algorithms 🔥🤩🚀
From:
⭕Youtube.
🆓Free Courses.
💰 Paid Courses.
🤩 Websites.
📚 Books.
Mega Thread 🧵🤯 👇
⭕ Youtube.
⭕ Data Structures and Algorithms | How to master DSA for coding interviews?
🔗 https://t.co/pt8y650bub
⭕ Data Structures and Algorithms for Beginners
🔗
⭕ Data Structures Easy to Advanced Course - Full Tutorial from a Google Engineer
🔗 https://t.co/uKgpRpj9Hf
⭕ Introduction to Data Structures
🔗 https://t.co/2zO5jFru8G
⭕ Algorithms and Data Structures - Full Course for Beginners from Treehouse
🔗
⭕ Data Structures - Full Course Using C and C++
🔗 https://t.co/pcWKANq5Ko
⭕ Data Structures and Algorithms in JavaScript - Full Course for Beginners
🔗
⭕ Data Structures & Algorithms By CS Dojo
🔗 https://t.co/n9U44GjLMt
⭕ Algorithms & Data Structures Full Crash Course
🔗
Master Frontend Development for Free.
Thread: 🧵
Note: Choose one or two resources and concentrate on building projects.
Building projects are the one & only way to excel in web development.
1️⃣ Internet:
1. How does Internet work?
🔗 https://t.co/xzyO8cMfRw
2. What is HTTP?
🔗
3. How do Browsers Work?
🔗 https://t.co/3mwSrLhXvY
4. What is Domain?
🔗
5. What is Hosting?
🔗 https://t.co/wdTzfhh00C
6. DNS and How it Works?
🔗
Thread: 🧵
Note: Choose one or two resources and concentrate on building projects.
Building projects are the one & only way to excel in web development.
1️⃣ Internet:
1. How does Internet work?
🔗 https://t.co/xzyO8cMfRw
2. What is HTTP?
🔗
3. How do Browsers Work?
🔗 https://t.co/3mwSrLhXvY
4. What is Domain?
🔗
5. What is Hosting?
🔗 https://t.co/wdTzfhh00C
6. DNS and How it Works?
🔗
More from Catagory jee
Harvard University offers a ton of free online classes.
From Computer Science to Artificial Intelligence.
Here are 5 courses you don't want to miss:
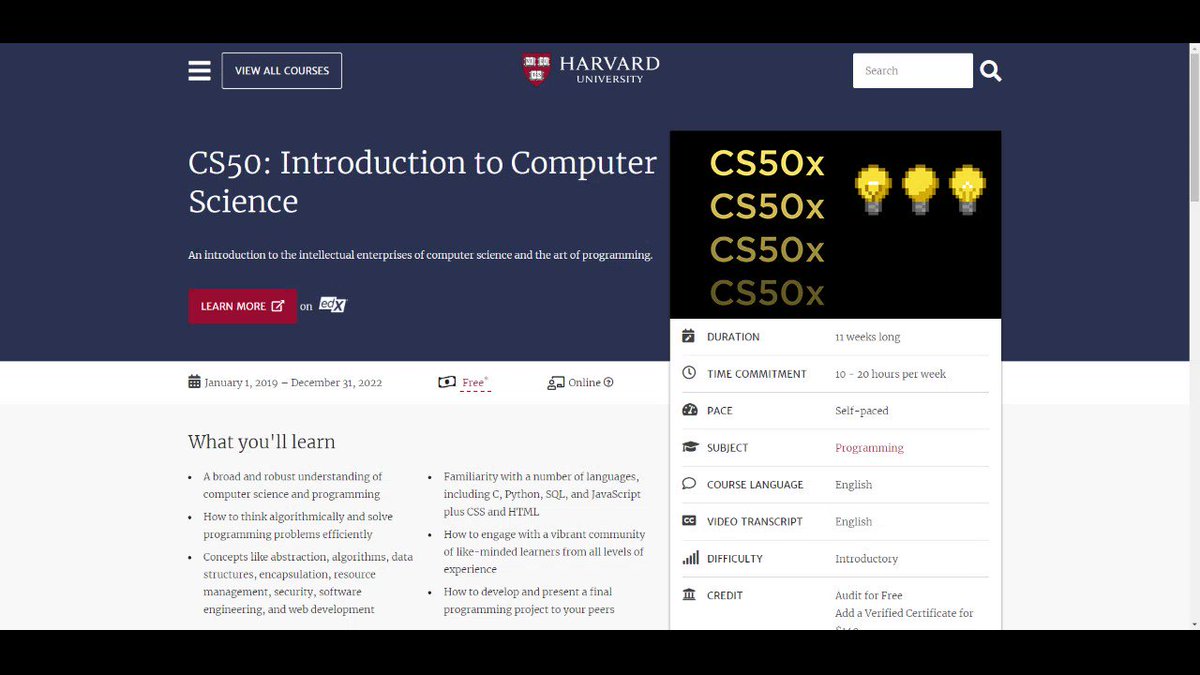
1. Introduction to Computer Science
This is the best course to start with CS.
You'll learn about all the basic concepts and fundamentals of programming to start into tech field.
👉 https://t.co/cPTPFJbBPI

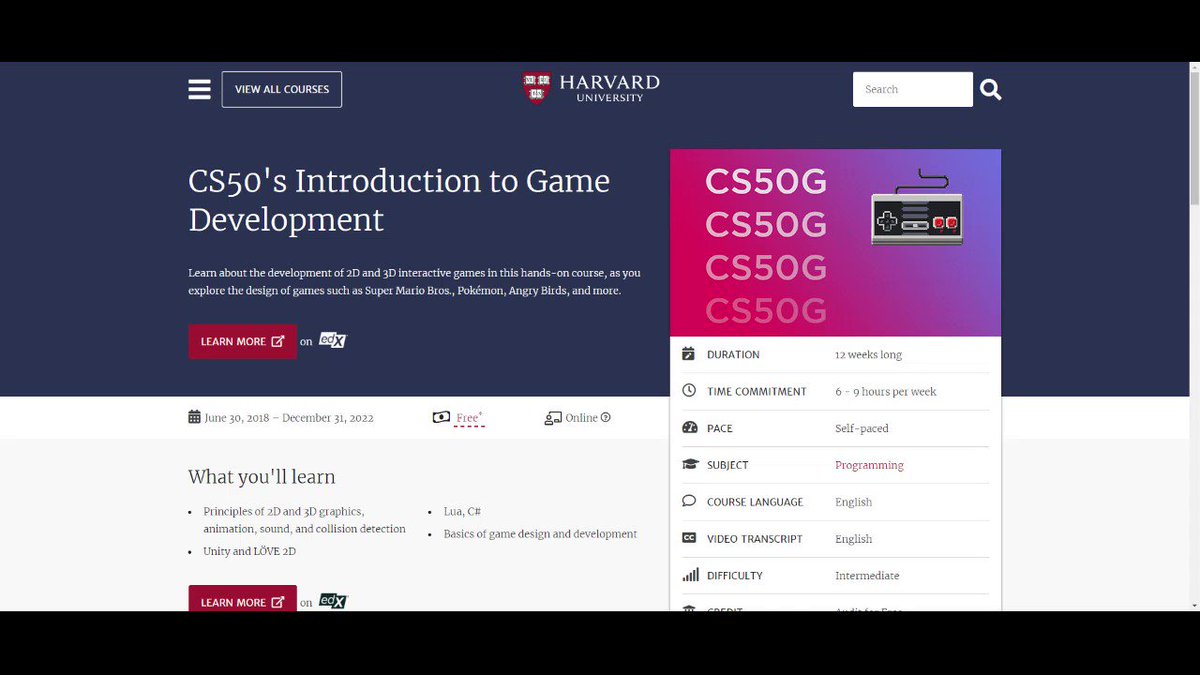
2. Introduction to Game Development
Learn about the development of 2D and 3D interactive games in this hands-on course.
This course will help you to explore the design of games such as Super Mario Bros., Pokémon, Angry Birds, and more.
👉 https://t.co/uSNS8u5hse

3. Web Programming with Python and JavaScript
This course will help you to go deep into the design and programming concepts.
Learn about the implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React & Bootstrap.
👉 https://t.co/DemRj49O0l

4. Mobile App Development with React Native
Learn about mobile app development.
React Native, a popular framework maintained by Facebook that enables cross-platform native apps using JavaScript without Java or Swift.
👉 https://t.co/4stZkyqVjT

From Computer Science to Artificial Intelligence.
Here are 5 courses you don't want to miss:
1. Introduction to Computer Science
This is the best course to start with CS.
You'll learn about all the basic concepts and fundamentals of programming to start into tech field.
👉 https://t.co/cPTPFJbBPI

2. Introduction to Game Development
Learn about the development of 2D and 3D interactive games in this hands-on course.
This course will help you to explore the design of games such as Super Mario Bros., Pokémon, Angry Birds, and more.
👉 https://t.co/uSNS8u5hse

3. Web Programming with Python and JavaScript
This course will help you to go deep into the design and programming concepts.
Learn about the implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React & Bootstrap.
👉 https://t.co/DemRj49O0l

4. Mobile App Development with React Native
Learn about mobile app development.
React Native, a popular framework maintained by Facebook that enables cross-platform native apps using JavaScript without Java or Swift.
👉 https://t.co/4stZkyqVjT