Hello Friends 🤗
Here are the links of some important threads of bearish reversal candlestick patterns for new TA learners📒
1️⃣Bearish Engulfing
https://t.co/OKlGOb8zts
2️⃣Evening Star
https://t.co/ZR13zhZUt8
3️⃣3 Black Crows
https://t.co/NQunzmm31E
Happy Learning..!😇
Bearish Engulfing Simplified\U0001f4d2
— Stock Market Scientist\u2122 (@MarketScientist) June 6, 2020
\U0001f535It consists of a small \xa0(green)candle\xa0followed by a large down (red)candle that engulf the smaller candle
\U0001f535It generally appears near the end of an uptrend or in the pullbacks of a larger downtrend
\U0001f535It is one of the reliable reversal pattern pic.twitter.com/9EQqdcvsSa
More from Stock Market Scientist™
Here are the links of some important threads of TA 📊 to go through on holiday.
1️⃣Moving Avg
https://t.co/xbORdUm2MH
2️⃣Fibonacci
https://t.co/QS2FveTuF7
3️⃣Ichimoku
https://t.co/pITLA6IL9m
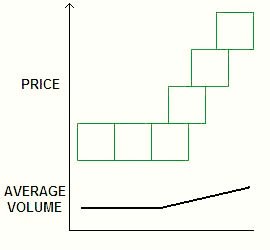
4️⃣Darvas Box Theory
https://t.co/PJ70uverV4
Happy Learning😇
Moving Averages Simplified\U0001f4d2
— Stock Market Scientist\u2122 (@MarketScientist) April 30, 2020
\U0001f535Its a technical indicator used by traders to identify trading opportunities
\U0001f535Its a Lagging indicator
\U0001f5352 MAs which traders use more often are..
SMA(Simple moving average) & EMA(Exponential moving average)
1/n#StockMarket #Technicals pic.twitter.com/ClDPEgVWZP
Here are the links of some important threads of TA 📊 for new learners to study 😇😇
1️⃣Moving Avg
https://t.co/xbORdUm2MH
2️⃣Fibonacci
https://t.co/QS2FveTuF7
3️⃣Ichimoku
https://t.co/pITLA6IL9m
4️⃣Darvas Box Theory
https://t.co/PJ70uverV4
Happy Learning😇
Moving Averages Simplified\U0001f4d2
— Stock Market Scientist\u2122 (@MarketScientist) April 30, 2020
\U0001f535Its a technical indicator used by traders to identify trading opportunities
\U0001f535Its a Lagging indicator
\U0001f5352 MAs which traders use more often are..
SMA(Simple moving average) & EMA(Exponential moving average)
1/n#StockMarket #Technicals pic.twitter.com/ClDPEgVWZP
You May Also Like
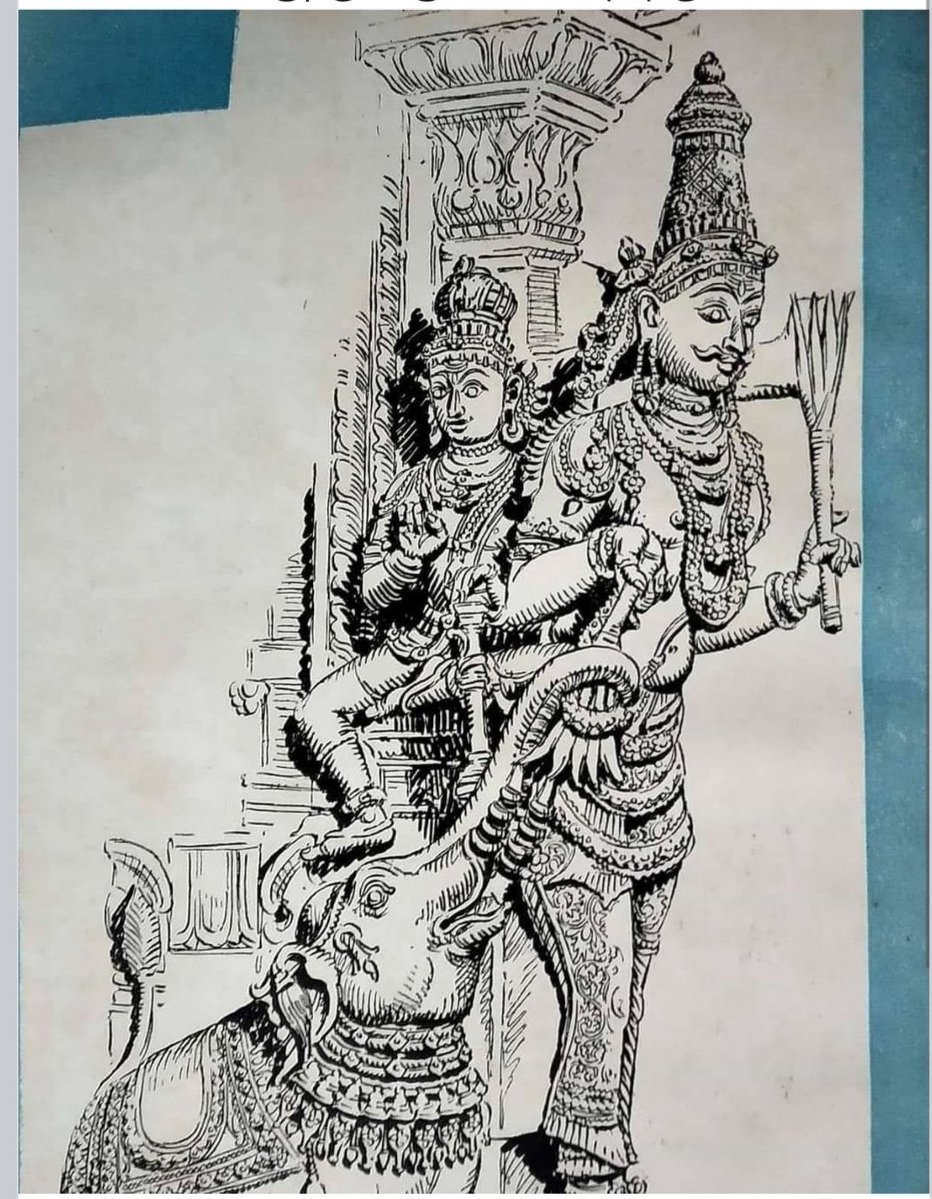
#ArudraDarisanam
Unique Natarajar made of emerlad is abt 6 feet tall.
It is always covered with sandal paste.Only on Thriuvadhirai Star in month Margazhi-Nataraja can be worshipped without sandal paste.

After removing the sandal paste,day long rituals & various abhishekam will be https://t.co/e1Ye8DrNWb day Maragatha Nataraja sannandhi will be closed after anointing the murthi with fresh sandal paste.Maragatha Natarajar is covered with sandal paste throughout the year

as Emerald has scientific property of its molecules getting disturbed when exposed to light/water/sound.This is an ancient Shiva temple considered to be 3000 years old -believed to be where Bhagwan Shiva gave Veda gyaana to Parvati Devi.This temple has some stunning sculptures.

Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.