More from Van Ilango (JustNifty)
Remembered it & made entry @ open for the "High rewarding 3rd wave"
Much appreciation🙏 to @ap_pune for his regular sharing of vital info. & wisdom from years of experience.
#auropharma "Hour t/f" for "Traders"
— Van Ilango (JustNifty) (@JustNifty) March 21, 2022
In search of the highly rewarding 2nd wave entry.
Today's & tomorrow's #priceaction would have more clarity for entry either @ 615-620 or above 655 https://t.co/20S0Lvc7ej pic.twitter.com/OFlf9MLkqz
Holding 660 & 680, poised for big run in the days, weeks & months ahead.
Volume goes with rises
Thank you.\U0001f64f
— Van Ilango (JustNifty) (@JustNifty) August 18, 2021
A fresh input for you. #McDowell
A major triangle break out in the coming months.
Presently poised to move out of recent consolidation pic.twitter.com/J15F06ODUq
Simple: When 13 moves above 21 in "15 Minute t/f for Intraday only", BUY
When 13 moves below 21 in "15 Minute t/f for Intraday only", SELL as in a SAR system
Master just one doubt about the re-entry part
— Sunny Singh (@SurendraSinghJi) February 10, 2022
You mentioned to re-enter at 17430 levels.
How to initiate the trade at the lowest point when the candle is in the formation mode.
Is it that when the price touches 21ma we should entry longs till 13ma is above 21ma.
Show path \U0001f64f
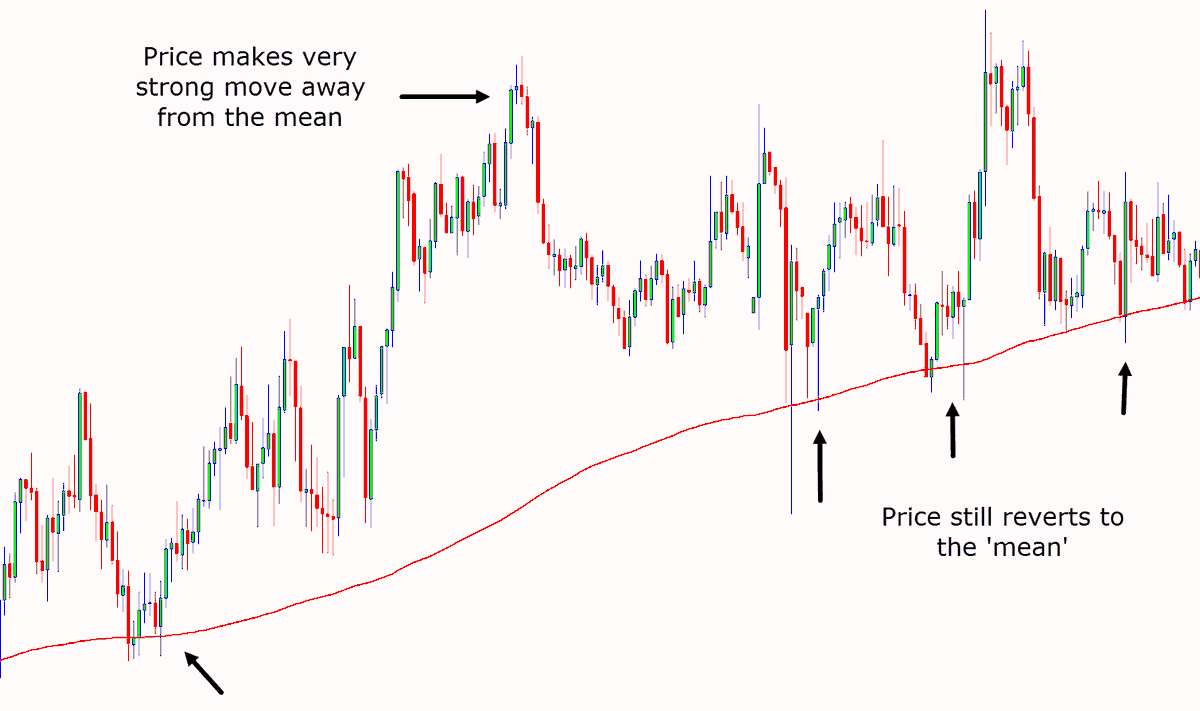
Addl.strategy: When prices move far from MA, say 150 to 200 pts, "Part book" & re-enter when prices pull back to MA
Choose to do this way 1 or 2 times only for intraday
Idea is "Mean Reversion" - Prices tend to move back to MA IF they move far away from MA in a trending phase.🙏

And, you still want to search for something better..
Do not fear few whipsaws that happen now & then.
This "SAR" captures all the large moves 💯of the time.
Simple things are beautiful.
BUT you're adamant to make it complicated🤔😏
This is the daily update and attached is the trade sheet from 1st Dec till date. Total profit is 3922 Points per Nifty lot by simply following price. https://t.co/8ZCC0nSWuW
— Harsh (@_Harsh_Mehta_) February 17, 2022
More from Bajajfinance
NSE:BAJFINANCE 7745
1. Breakout in Pole and Flag pattern at ATH
2. Volume and Price Confirming the Breakout
3. Support near 7400-7300 level
4. Next levels to watch 8200-8400
#TechnicalAnalysis #StocktoWatch @nakulvibhor https://t.co/MSBIQPAEL4

14. Bajfinance- Daily Chart pic.twitter.com/ottmZN2YGh
— Mr. Chartist (@Mr_Chartist) December 24, 2020
You May Also Like
As a dean of a major academic institution, I could not have said this. But I will now. Requiring such statements in applications for appointments and promotions is an affront to academic freedom, and diminishes the true value of diversity, equity of inclusion by trivializing it. https://t.co/NfcI5VLODi
— Jeffrey Flier (@jflier) November 10, 2018
We know that elite institutions like the one Flier was in (partial) charge of rely on irrelevant status markers like private school education, whiteness, legacy, and ability to charm an old white guy at an interview.
Harvard's discriminatory policies are becoming increasingly well known, across the political spectrum (see, e.g., the recent lawsuit on discrimination against East Asian applications.)
It's refreshing to hear a senior administrator admits to personally opposing policies that attempt to remedy these basic flaws. These are flaws that harm his institution's ability to do cutting-edge research and to serve the public.
Harvard is being eclipsed by institutions that have different ideas about how to run a 21st Century institution. Stanford, for one; the UC system; the "public Ivys".
I'll begin with the ancient history ... and it goes way back. Because modern humans - and before that, the ancestors of humans - almost certainly originated in Ethiopia. 🇪🇹 (sub-thread):
The famous \u201cLucy\u201d, an early ancestor of modern humans (Australopithecus) that lived 3.2 million years ago, and was discovered in 1974 in Ethiopia, displayed in the national museum in Addis Ababa \U0001f1ea\U0001f1f9 pic.twitter.com/N3oWqk1SW2
— Patrick Chovanec (@prchovanec) November 9, 2018
The first likely historical reference to Ethiopia is ancient Egyptian records of trade expeditions to the "Land of Punt" in search of gold, ebony, ivory, incense, and wild animals, starting in c 2500 BC 🇪🇹

Ethiopians themselves believe that the Queen of Sheba, who visited Israel's King Solomon in the Bible (c 950 BC), came from Ethiopia (not Yemen, as others believe). Here she is meeting Solomon in a stain-glassed window in Addis Ababa's Holy Trinity Church. 🇪🇹

References to the Queen of Sheba are everywhere in Ethiopia. The national airline's frequent flier miles are even called "ShebaMiles". 🇪🇹


















