Authors Marko ⚡ Denic
7 days
30 days
All time
Recent
Popular
Free Web Development Resources:
🧵
Free Hosting:
⧩ https://t.co/Jnmg28Gl5g
⧩ https://t.co/DQ6DiqkxS3
⧩ https://t.co/UzOKLDKtRY
⧩ https://t.co/6tbsOGRFFX
⧩ https://t.co/M3O1WGGC0I
⧩ https://t.co/AlA7xTFwMn
⧩ https://t.co/JHTkMwbngQ
⧩ https://t.co/C63jFoQBJE
⧩
Learning Platforms:
⧩ https://t.co/4Npq4GVa0h
⧩ https://t.co/SsUZZn4Qlr
⧩ https://t.co/k553ceeZWv
⧩ https://t.co/EwhXDIzO43
⧩ https://t.co/Uz9vSKFyPy
⧩ https://t.co/IMdQq4s3Cp
⧩ https://t.co/g2atyHylkK
⧩
Coding Challenge
Freelancing
🧵
Free Hosting:
⧩ https://t.co/Jnmg28Gl5g
⧩ https://t.co/DQ6DiqkxS3
⧩ https://t.co/UzOKLDKtRY
⧩ https://t.co/6tbsOGRFFX
⧩ https://t.co/M3O1WGGC0I
⧩ https://t.co/AlA7xTFwMn
⧩ https://t.co/JHTkMwbngQ
⧩ https://t.co/C63jFoQBJE
⧩
Learning Platforms:
⧩ https://t.co/4Npq4GVa0h
⧩ https://t.co/SsUZZn4Qlr
⧩ https://t.co/k553ceeZWv
⧩ https://t.co/EwhXDIzO43
⧩ https://t.co/Uz9vSKFyPy
⧩ https://t.co/IMdQq4s3Cp
⧩ https://t.co/g2atyHylkK
⧩
Coding Challenge
Freelancing
You can use CSS generators to avoid some time-consuming, routine tasks.
I made a collection of the best CSS generators for you.
🧵
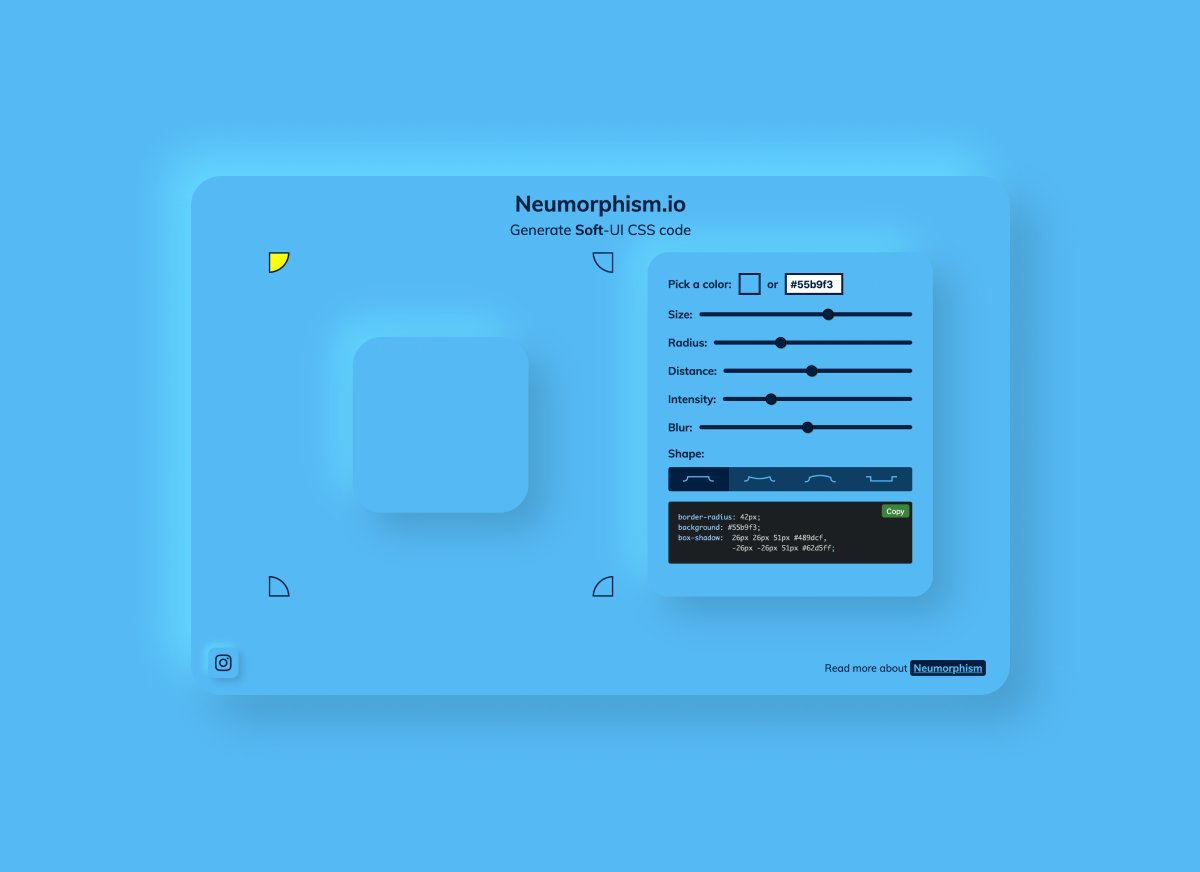
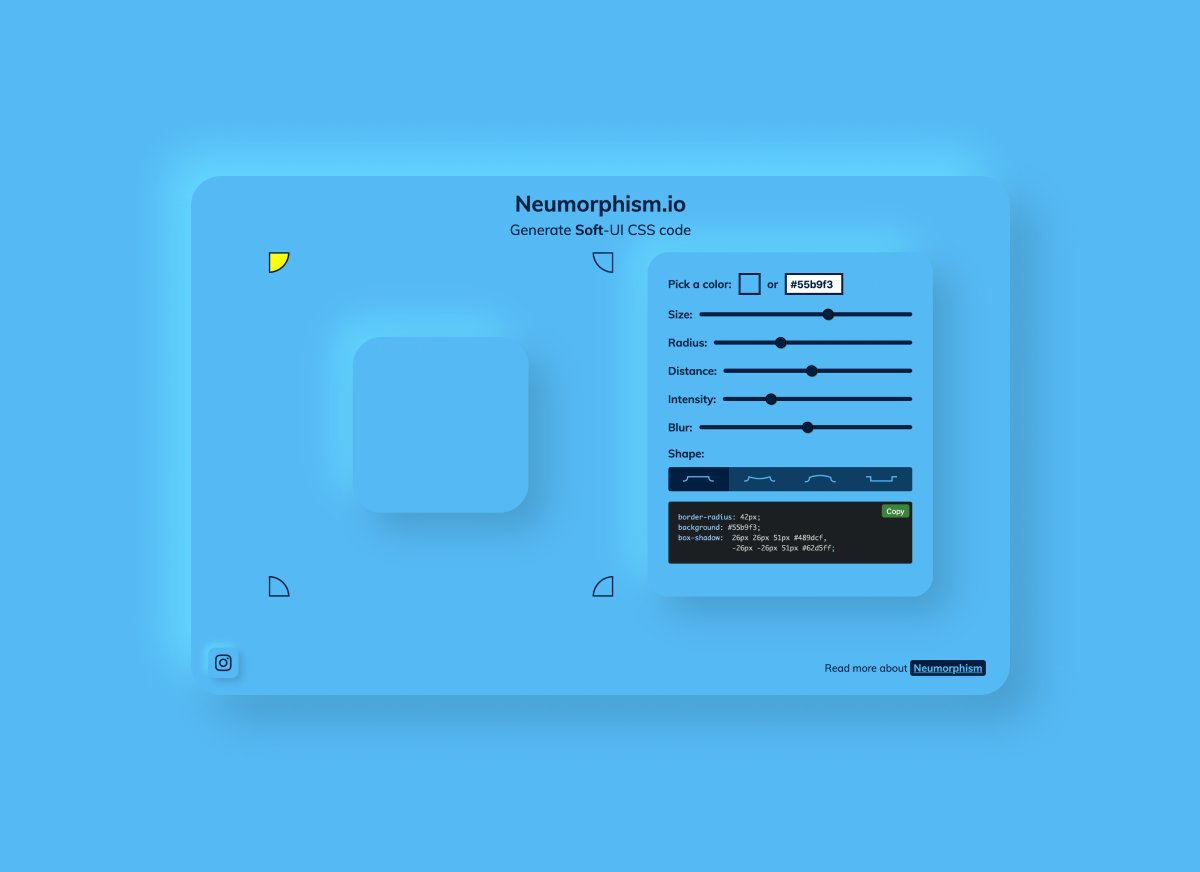
1. Neumorphism/Soft UI generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: https://t.co/7RHie6RuK3

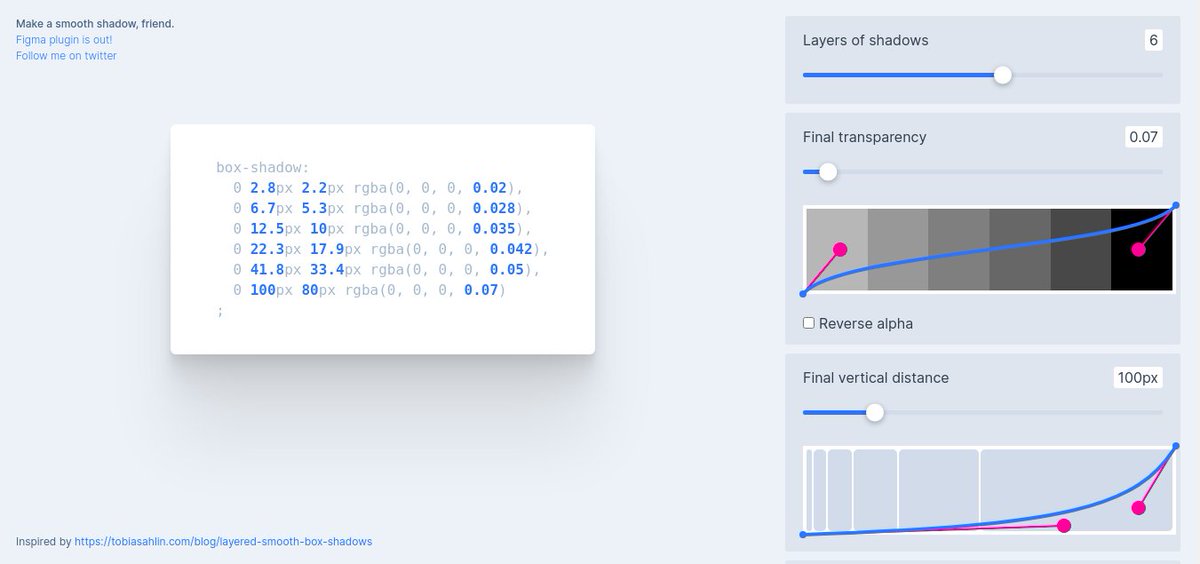
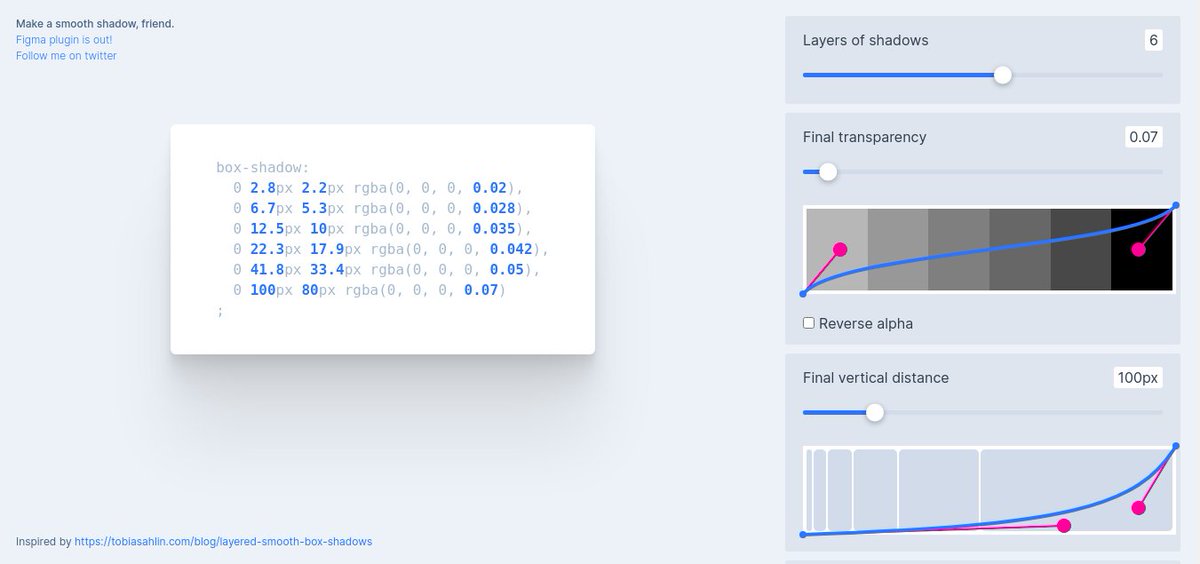
2. Smooth Shadow generator
Built by @funkensturm.
Link: https://t.co/NNuBGLCtF5

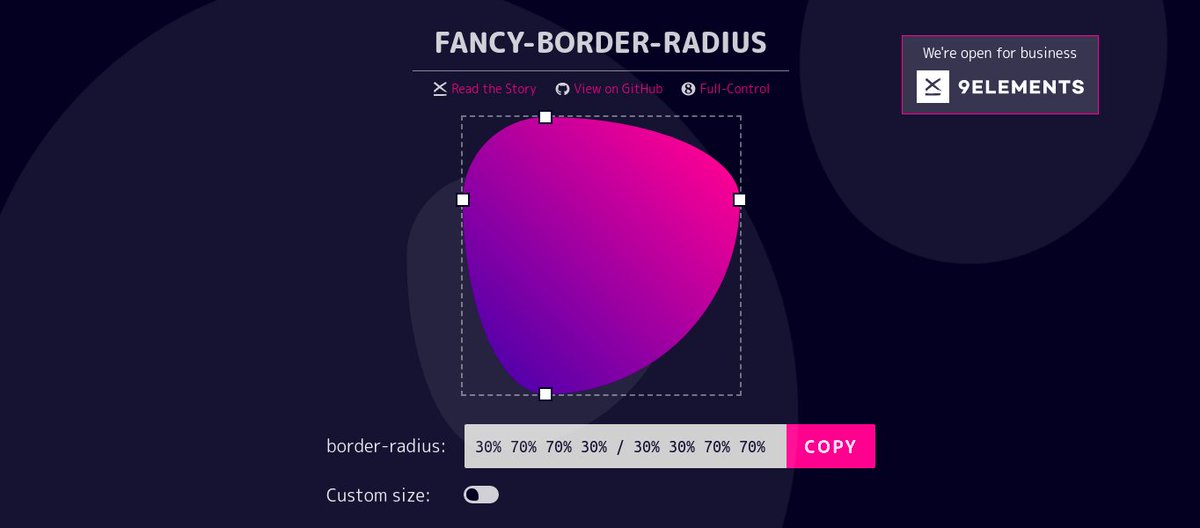
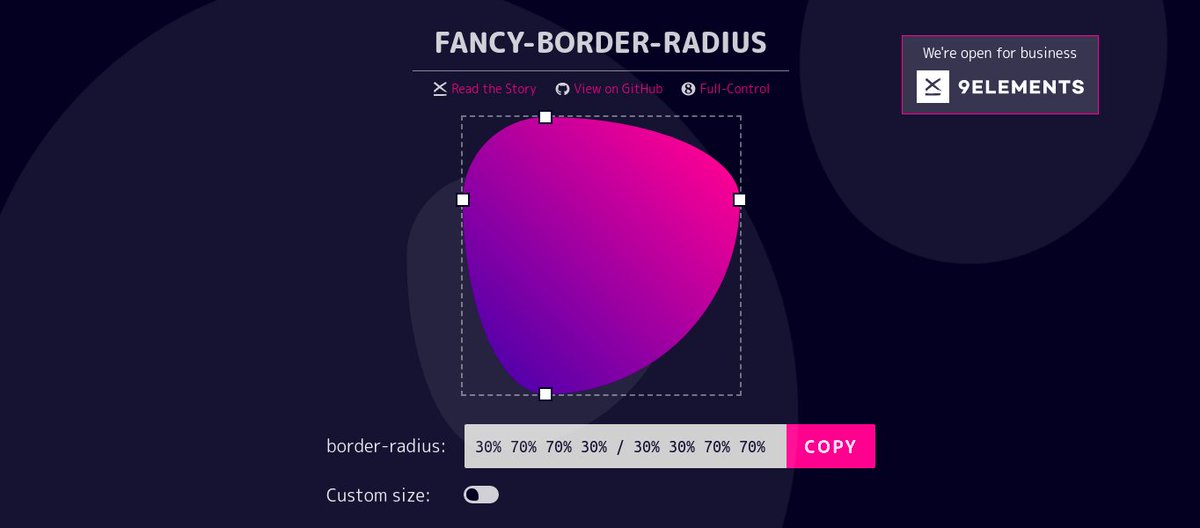
3. Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius.
Built by @supremebeing09
Link: https://t.co/s4zT1hMWP7

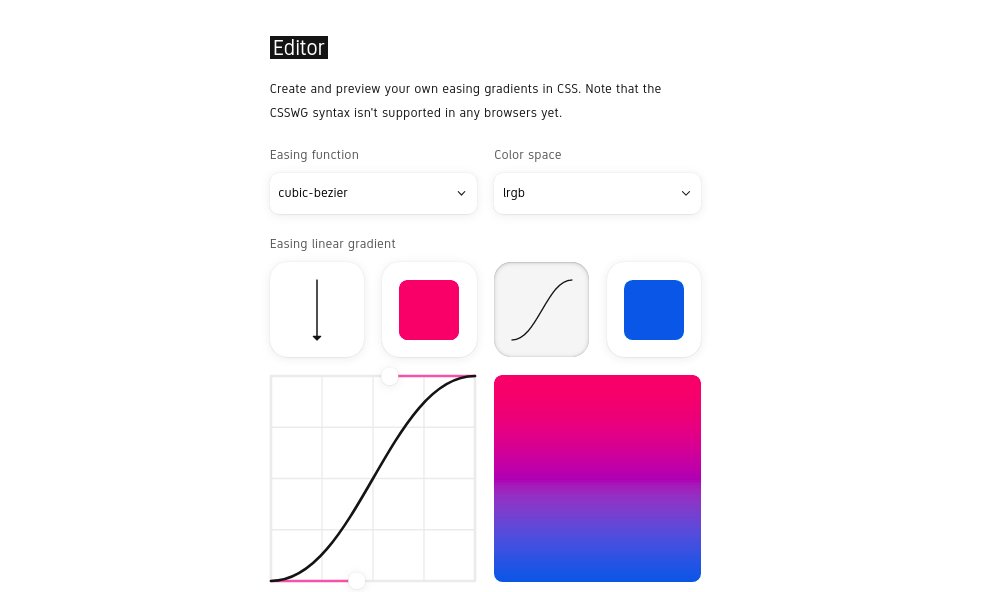
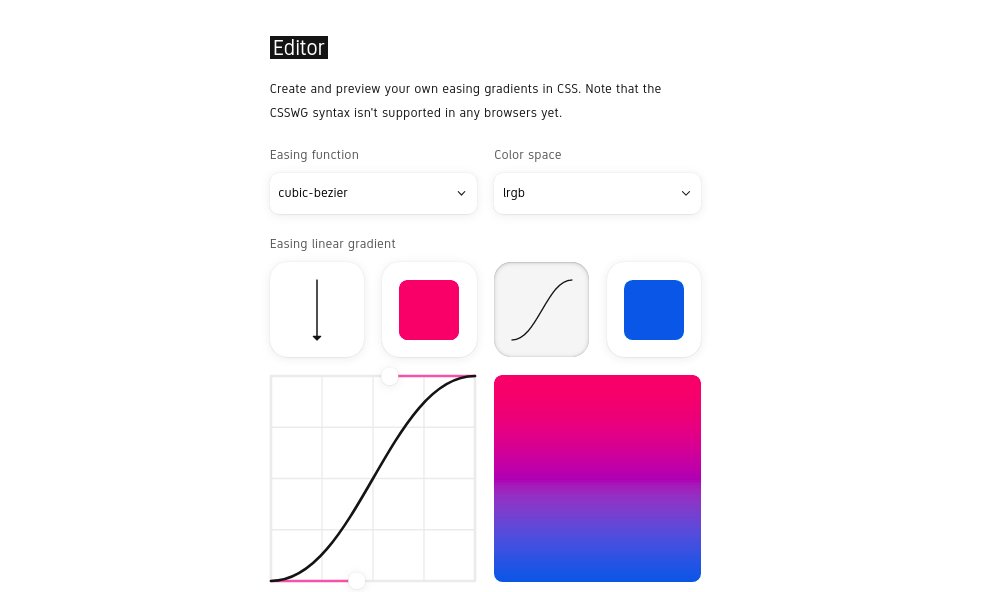
4. Easing Gradients
Supercharge your gradients with a non-linear color mix and custom color spaces.
Built by @larsenwork
Link: https://t.co/8Nn952uPRX

I made a collection of the best CSS generators for you.
🧵
1. Neumorphism/Soft UI generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: https://t.co/7RHie6RuK3

2. Smooth Shadow generator
Built by @funkensturm.
Link: https://t.co/NNuBGLCtF5

3. Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius.
Built by @supremebeing09
Link: https://t.co/s4zT1hMWP7

4. Easing Gradients
Supercharge your gradients with a non-linear color mix and custom color spaces.
Built by @larsenwork
Link: https://t.co/8Nn952uPRX

All my dev programming threads and job hunting resources in one list. 👇
Free web development
GitHub repositories to improve your programming
You want to learn HTML & CSS but don't know where to get
You want to learn JavaScript but don't know where to get
Free web development
Free Web Development Resources:
— Marko \u26a1 Denic (@denicmarko) June 29, 2020
\U0001f9f5
GitHub repositories to improve your programming
GitHub repositories to improve your programming skills.
— Marko \u26a1 Denic (@denicmarko) December 7, 2020
\U0001f9f5
You want to learn HTML & CSS but don't know where to get
You want to learn HTML & CSS but don't know where to get started?
— Marko \u26a1 Denic (@denicmarko) September 21, 2020
\U0001f9f5
You want to learn JavaScript but don't know where to get
You want to learn JavaScript but don't know where to get started?
— Marko \u26a1 Denic (@denicmarko) August 4, 2020
\U0001f9f5
9 websites that will make you smarter:
1/ CleanUpPictures
Remove any unwanted objects, people, or text from your pictures.
https://t.co/Ha8QOCFnFM

2/ Sejda PDF
Edit PDF files for free.
https://t.co/hpP3jmTZqE

3/ RemoveBG
Remove image backgrounds automatically in 5 seconds with just one click.
https://t.co/ruROo7EDS4

4/ Marketing Examples
A gallery of real-world marketing examples from successful companies.
https://t.co/kwB08kHTV5

1/ CleanUpPictures
Remove any unwanted objects, people, or text from your pictures.
https://t.co/Ha8QOCFnFM

2/ Sejda PDF
Edit PDF files for free.
https://t.co/hpP3jmTZqE

3/ RemoveBG
Remove image backgrounds automatically in 5 seconds with just one click.
https://t.co/ruROo7EDS4

4/ Marketing Examples
A gallery of real-world marketing examples from successful companies.
https://t.co/kwB08kHTV5

8 free APIs for you projects:
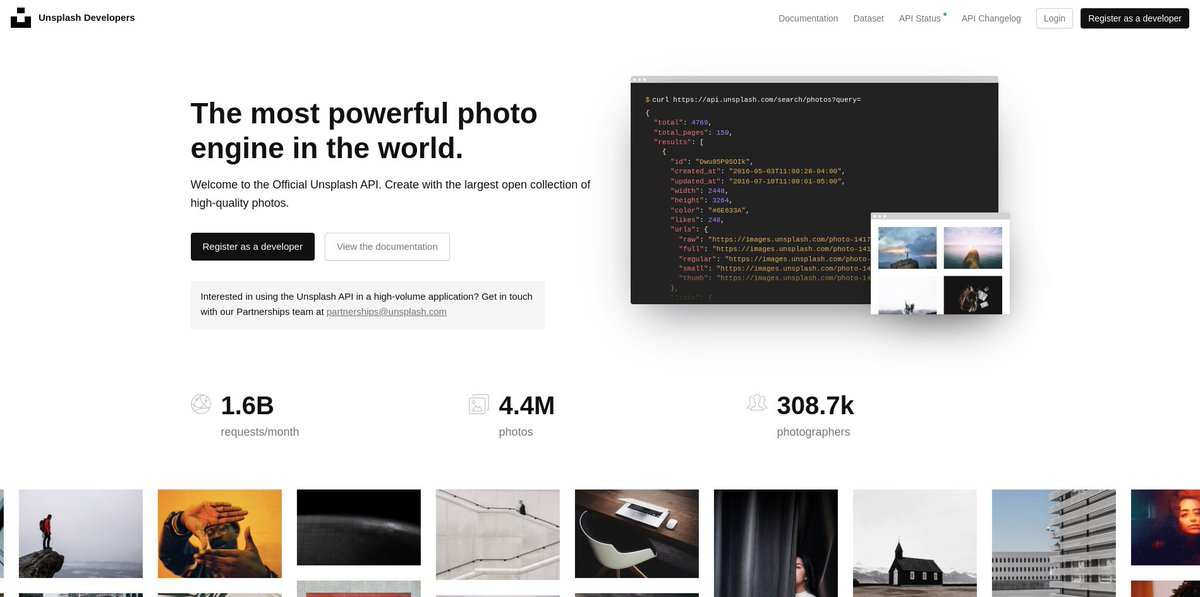
1/ Unsplash (@unsplash)
Create with the largest collection of high-quality images that are free to use.
https://t.co/1i5msm2AjF

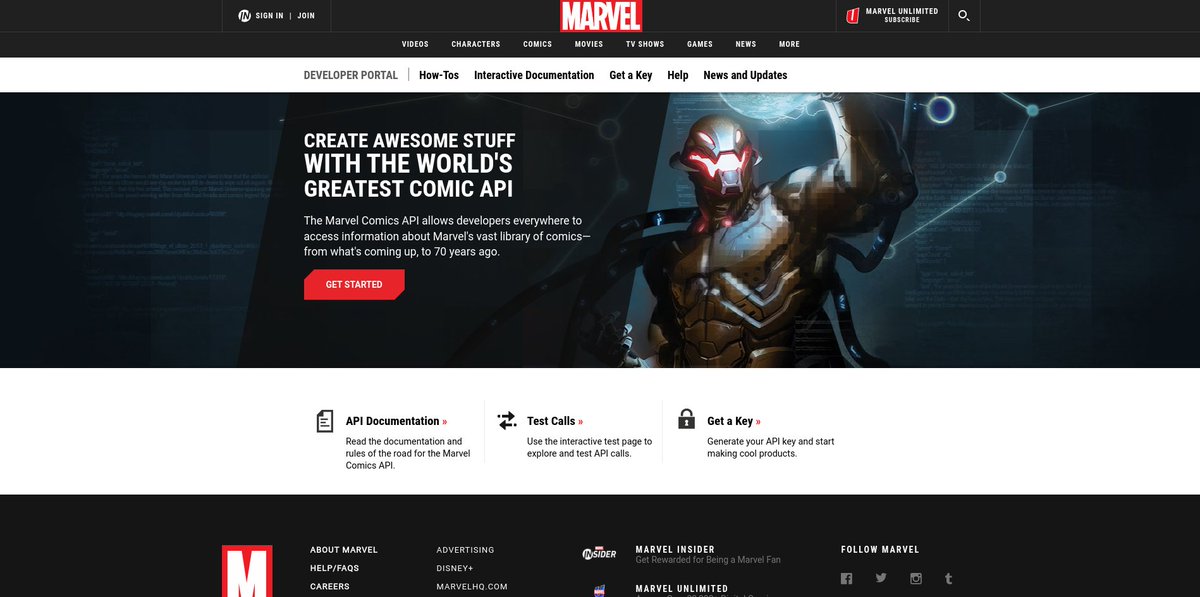
2/ Marvel (@Marvel)
The Marvel Comics API allows developers everywhere to access information about Marvel's vast library of comics—from what's coming up, to 70 years ago.
https://t.co/2BwomES1VP

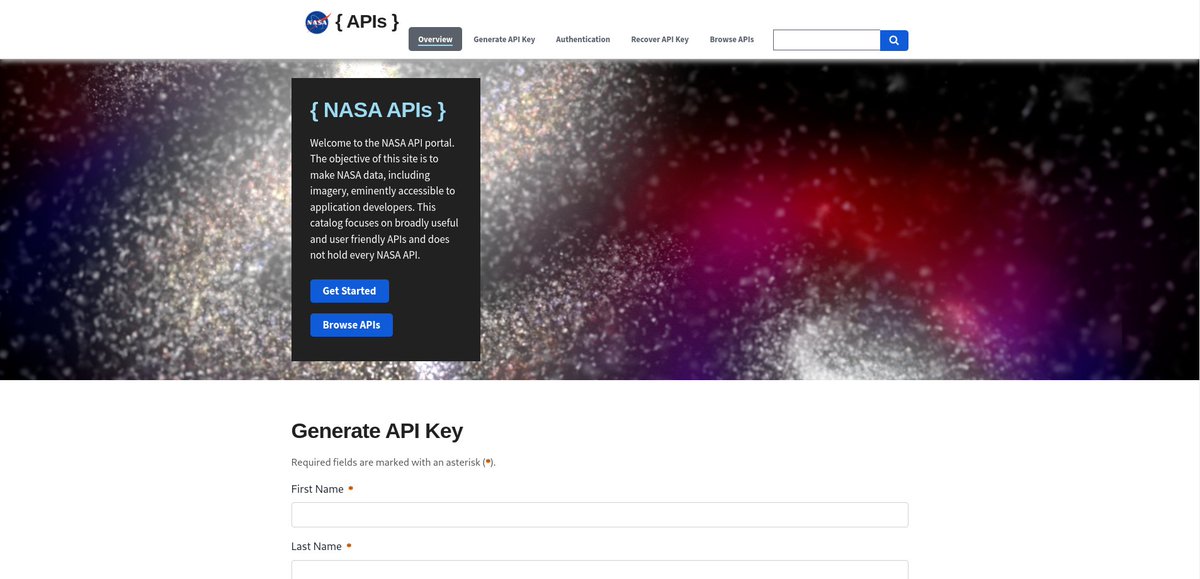
3/ NASA (@NASA)
The objective of this API is to make NASA data, including imagery, eminently accessible to application developers.
https://t.co/BWZSOKK7bU

4/ Weather (@OpenWeatherMap)
Simple and fast and free weather API from OpenWeatherMap you have access to current weather data, hourly, 5- and 16-day forecasts.
https://t.co/EaenYRCgw9

1/ Unsplash (@unsplash)
Create with the largest collection of high-quality images that are free to use.
https://t.co/1i5msm2AjF

2/ Marvel (@Marvel)
The Marvel Comics API allows developers everywhere to access information about Marvel's vast library of comics—from what's coming up, to 70 years ago.
https://t.co/2BwomES1VP

3/ NASA (@NASA)
The objective of this API is to make NASA data, including imagery, eminently accessible to application developers.
https://t.co/BWZSOKK7bU

4/ Weather (@OpenWeatherMap)
Simple and fast and free weather API from OpenWeatherMap you have access to current weather data, hourly, 5- and 16-day forecasts.
https://t.co/EaenYRCgw9