ObayuwanaPaul Authors Marko ⚡ Denic
7 days
30 days
All time
Recent
Popular
You can use CSS generators to avoid some time-consuming, routine tasks.
I made a collection of the best CSS generators for you.
🧵
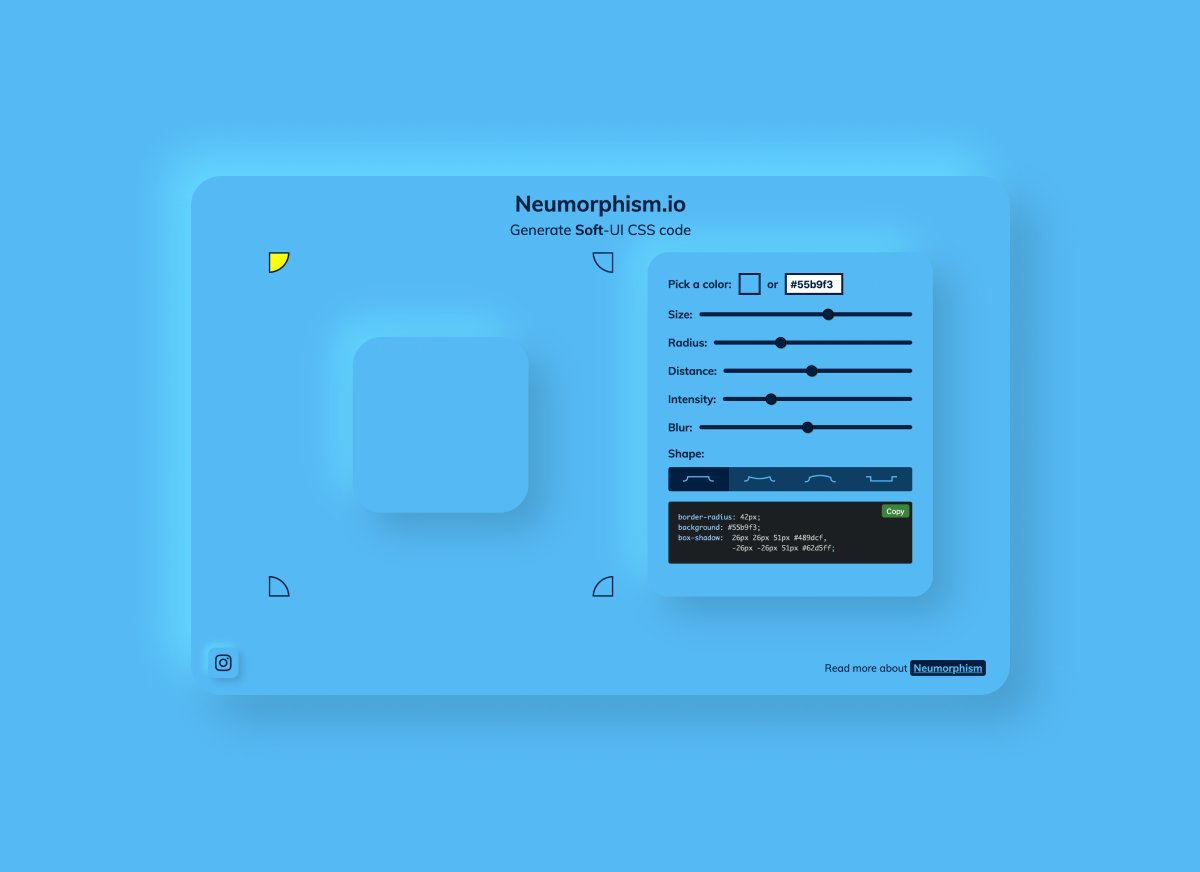
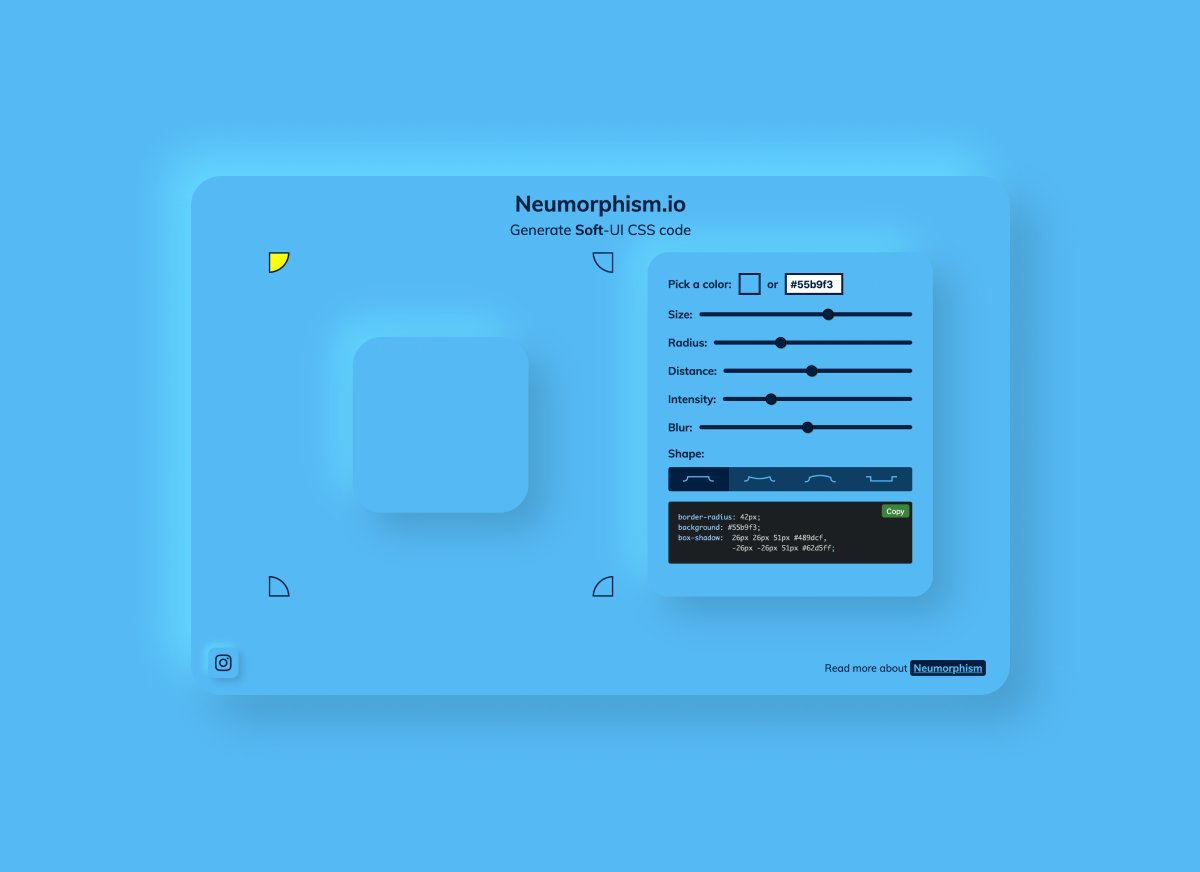
1. Neumorphism/Soft UI generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: https://t.co/7RHie6RuK3

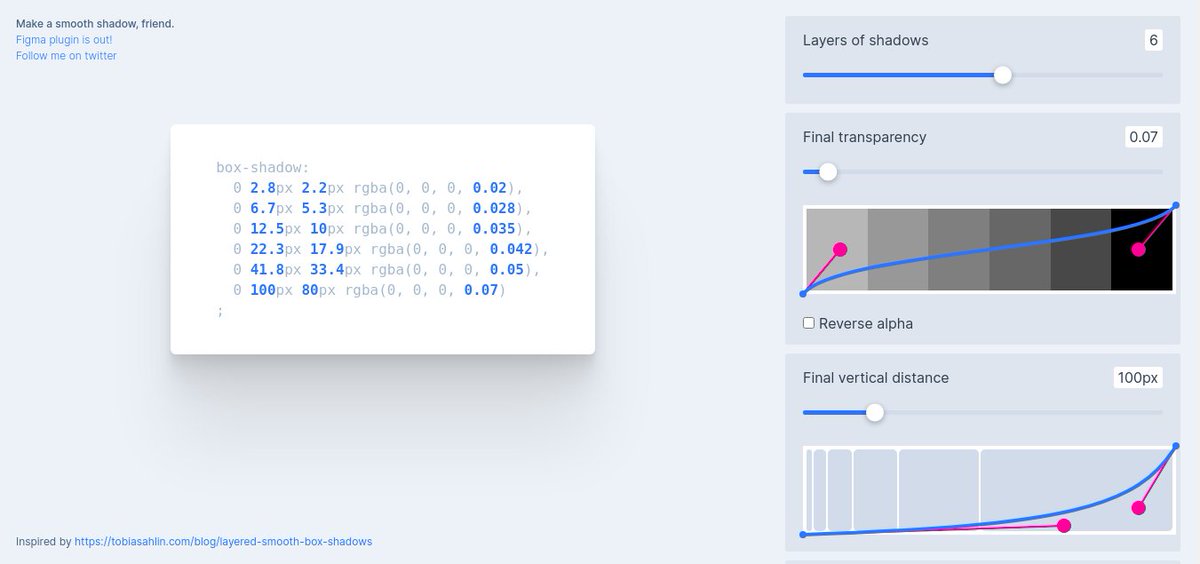
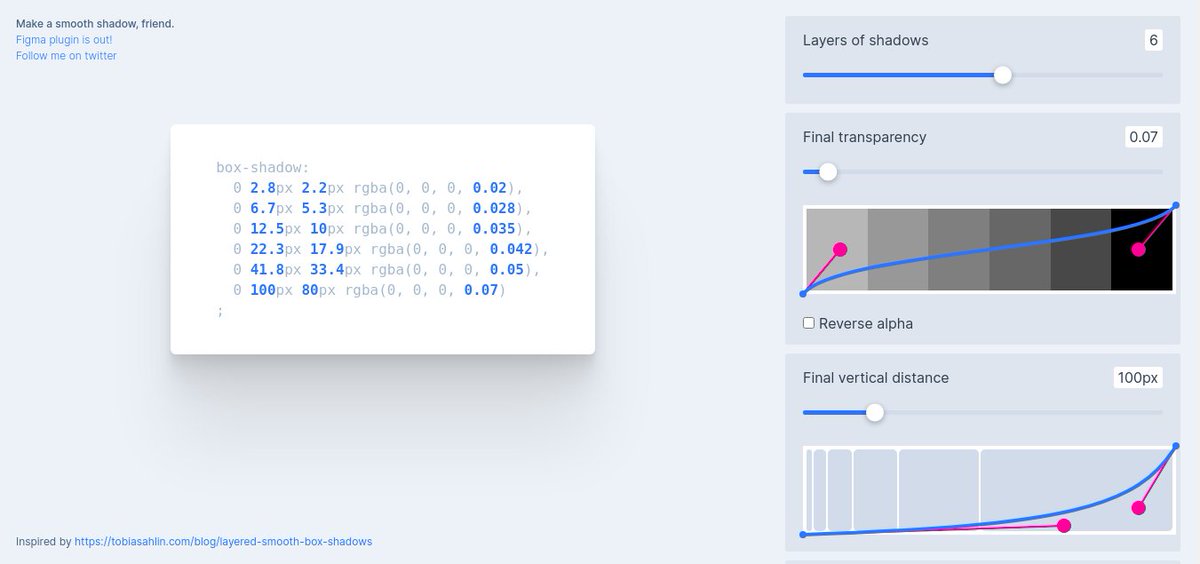
2. Smooth Shadow generator
Built by @funkensturm.
Link: https://t.co/NNuBGLCtF5

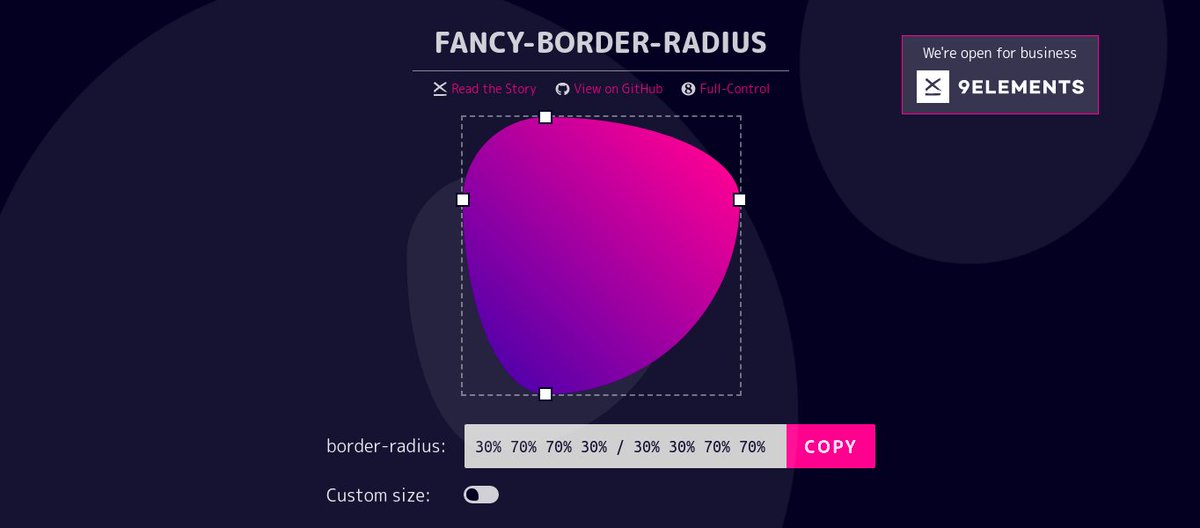
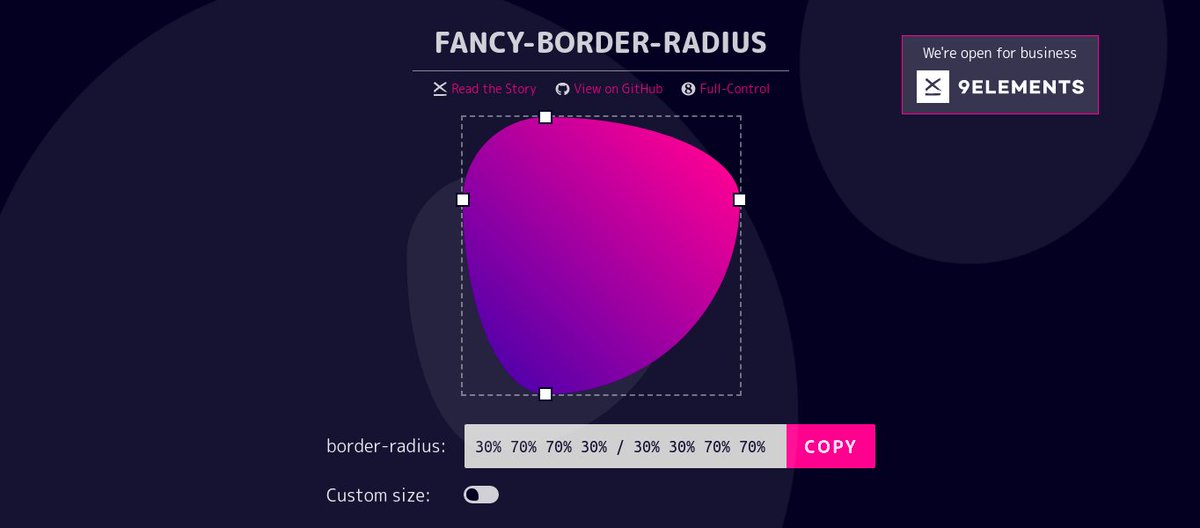
3. Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius.
Built by @supremebeing09
Link: https://t.co/s4zT1hMWP7

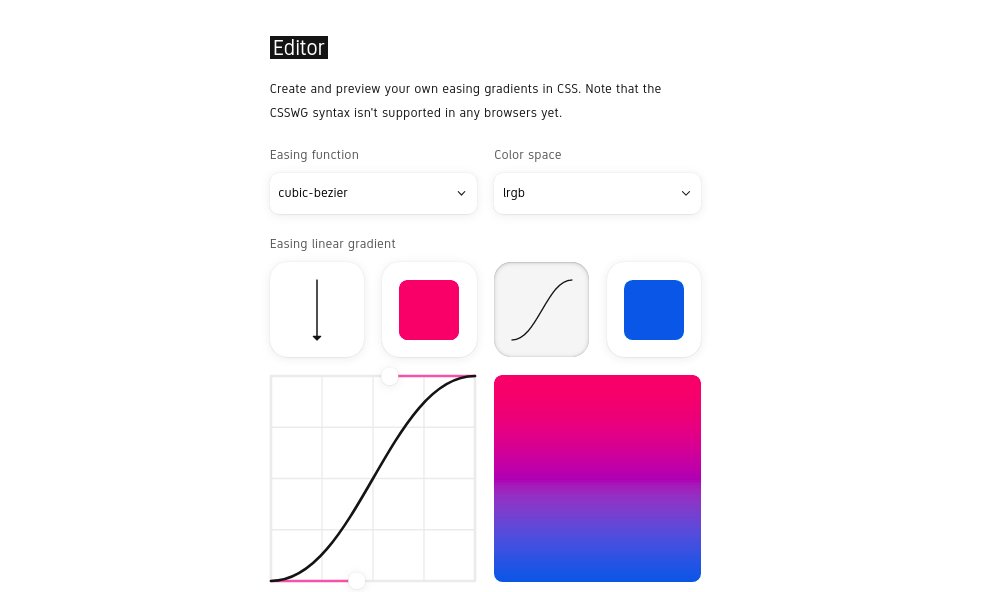
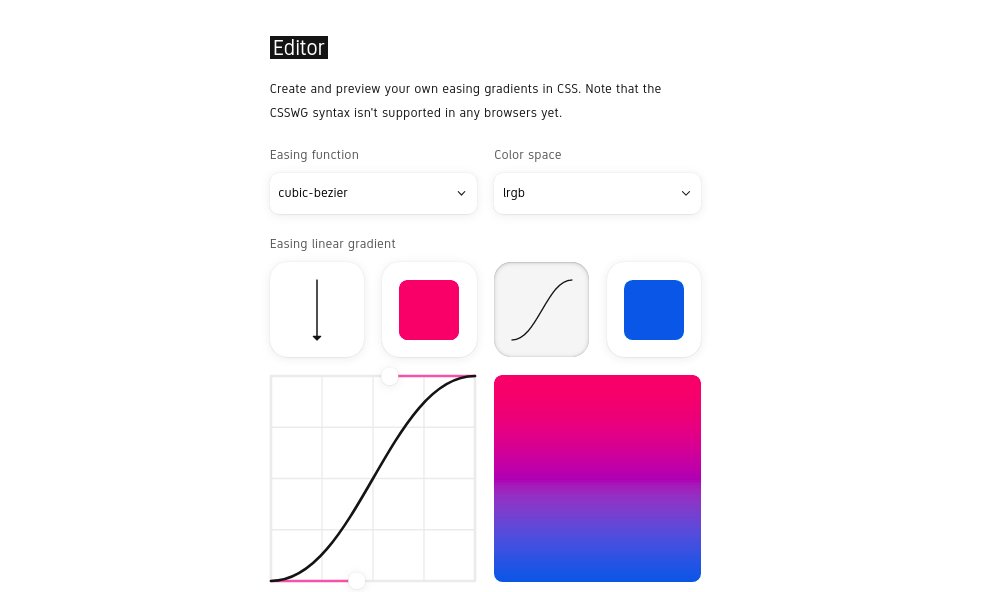
4. Easing Gradients
Supercharge your gradients with a non-linear color mix and custom color spaces.
Built by @larsenwork
Link: https://t.co/8Nn952uPRX

I made a collection of the best CSS generators for you.
🧵
1. Neumorphism/Soft UI generator
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.
Link: https://t.co/7RHie6RuK3

2. Smooth Shadow generator
Built by @funkensturm.
Link: https://t.co/NNuBGLCtF5

3. Fancy Border Radius Generator
Generator to build organic shapes with CSS3 border-radius.
Built by @supremebeing09
Link: https://t.co/s4zT1hMWP7

4. Easing Gradients
Supercharge your gradients with a non-linear color mix and custom color spaces.
Built by @larsenwork
Link: https://t.co/8Nn952uPRX