@cvocain 100% agree with your bearish view on those #APIs. I won't tell the names, so hopefully ppl will get motivated to watch the whole webinar (and learn something in the process). Good stuff @VineetGala 👌
More from Sajal Kapoor
5 webinars/conclaves since May 2020 and over 100 stock ideas shared. Still not enough :)
Twitter should be like that airport shuttle service, the moment you walk out (start following someone) - there should be a chauffeur (new stock idea) ready to drive you to your destination!
[Free CDMO Masterclass #18] https://t.co/208eQbYKEF
[Free Art of Investing] https://t.co/bHvUqnpiTE
[Paid IIC Dec 2020 on SeQuent] https://t.co/3iDO438Et9
[Charity fund raise on Unseen Trends in Biotechnology] https://t.co/eNi1x1qwhH
[Q&A on APIs]
Twitter should be like that airport shuttle service, the moment you walk out (start following someone) - there should be a chauffeur (new stock idea) ready to drive you to your destination!
[Free CDMO Masterclass #18] https://t.co/208eQbYKEF
[Free Art of Investing] https://t.co/bHvUqnpiTE
[Paid IIC Dec 2020 on SeQuent] https://t.co/3iDO438Et9
[Charity fund raise on Unseen Trends in Biotechnology] https://t.co/eNi1x1qwhH
[Q&A on APIs]
More from Uvlearnings
H was always unseen in S2NL :)
Those who exited at 1500 needed money. They can always come back near 969. Those who exited at 230 also needed money. They can come back near 95.
Those who sold L @ 660 can always come back at 360. Those who sold S last week can be back @ 301
Those who exited at 1500 needed money. They can always come back near 969. Those who exited at 230 also needed money. They can come back near 95.
Those who sold L @ 660 can always come back at 360. Those who sold S last week can be back @ 301
Sir, Log yahan.. 13 days patience nhi rakh sakte aur aap 2013 ki baat kar rahe ho. Even Aap Ready made portfolio banakar bhi de do to bhi wo 1 month me hi EXIT kar denge \U0001f602
— BhavinKhengarSuratGujarat (@IntradayWithBRK) September 19, 2021
Neuland 2700 se 1500 & Sequent 330 to 230 kya huwa.. 99% retailers/investors twitter par charcha n EXIT\U0001f602
You May Also Like
I’m torn on how to approach the idea of luck. I’m the first to admit that I am one of the luckiest people on the planet. To be born into a prosperous American family in 1960 with smart parents is to start life on third base. The odds against my very existence are astronomical.
I’ve always felt that the luckiest people I know had a talent for recognizing circumstances, not of their own making, that were conducive to a favorable outcome and their ability to quickly take advantage of them.
In other words, dumb luck was just that, it required no awareness on the person’s part, whereas “smart” luck involved awareness followed by action before the circumstances changed.
So, was I “lucky” to be born when I was—nothing I had any control over—and that I came of age just as huge databases and computers were advancing to the point where I could use those tools to write “What Works on Wall Street?” Absolutely.
Was I lucky to start my stock market investments near the peak of interest rates which allowed me to spend the majority of my adult life in a falling rate environment? Yup.
Ironies of Luck https://t.co/5BPWGbAxFi
— Morgan Housel (@morganhousel) March 14, 2018
"Luck is the flip side of risk. They are mirrored cousins, driven by the same thing: You are one person in a 7 billion player game, and the accidental impact of other people\u2019s actions can be more consequential than your own."
I’ve always felt that the luckiest people I know had a talent for recognizing circumstances, not of their own making, that were conducive to a favorable outcome and their ability to quickly take advantage of them.
In other words, dumb luck was just that, it required no awareness on the person’s part, whereas “smart” luck involved awareness followed by action before the circumstances changed.
So, was I “lucky” to be born when I was—nothing I had any control over—and that I came of age just as huge databases and computers were advancing to the point where I could use those tools to write “What Works on Wall Street?” Absolutely.
Was I lucky to start my stock market investments near the peak of interest rates which allowed me to spend the majority of my adult life in a falling rate environment? Yup.
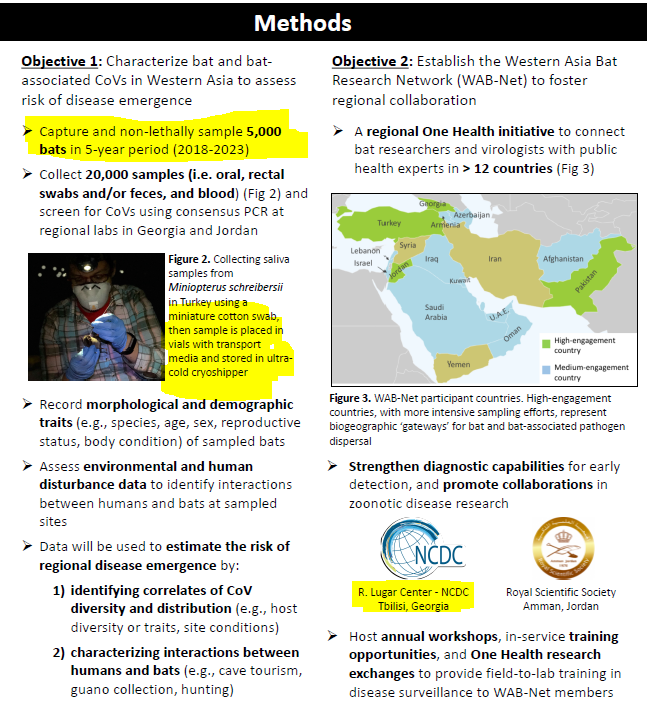
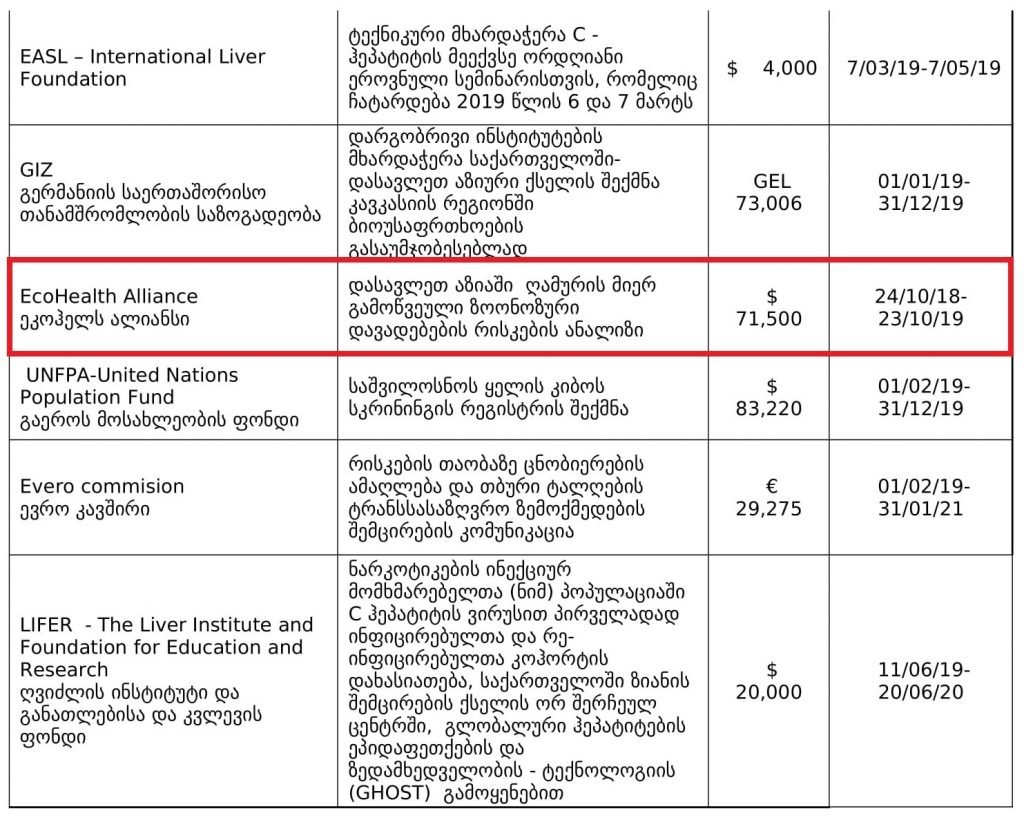
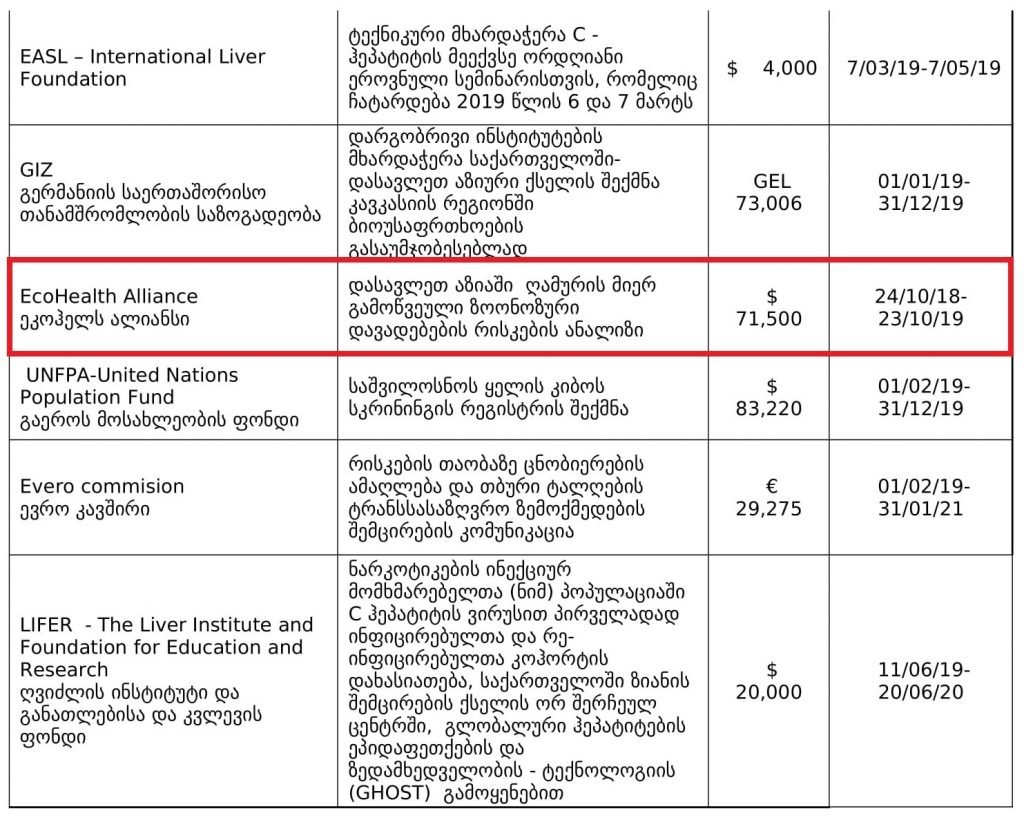
1. Project 1742 (EcoHealth/DTRA)
Risks of bat-borne zoonotic diseases in Western Asia
Duration: 24/10/2018-23 /10/2019
Funding: $71,500
@dgaytandzhieva
https://t.co/680CdD8uug

2. Bat Virus Database
Access to the database is limited only to those scientists participating in our ‘Bats and Coronaviruses’ project
Our intention is to eventually open up this database to the larger scientific community
https://t.co/mPn7b9HM48

3. EcoHealth Alliance & DTRA Asking for Trouble
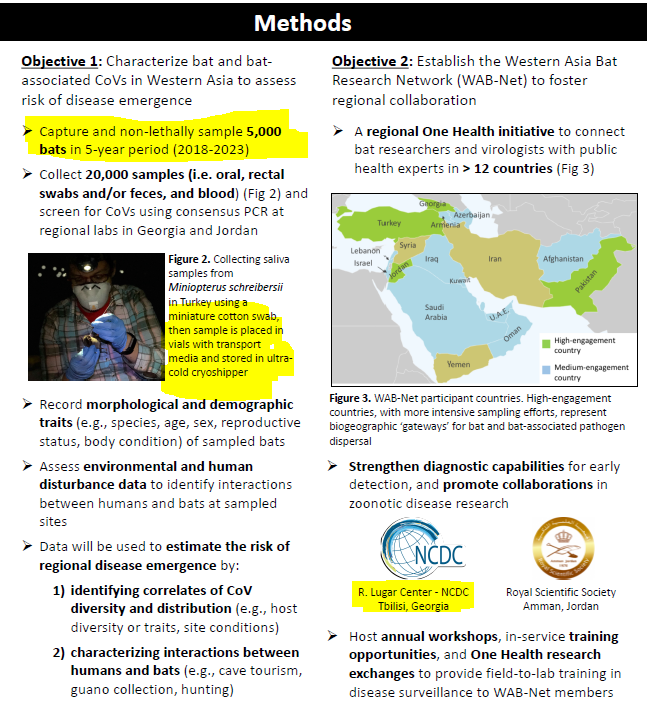
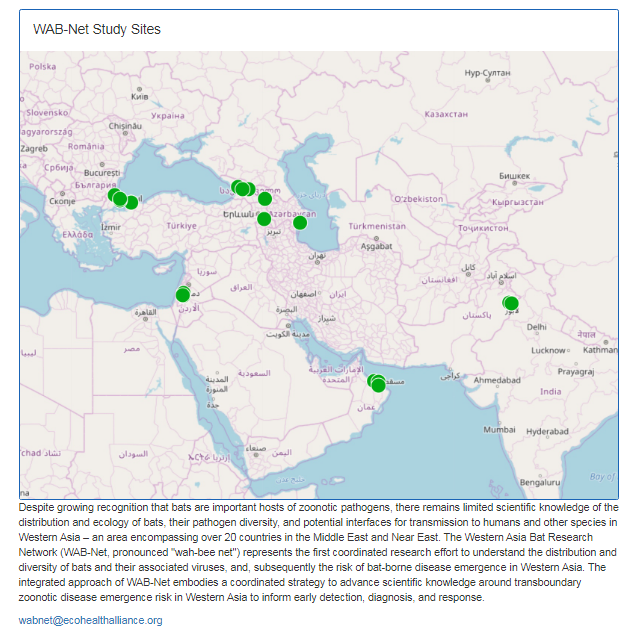
One Health research project focused on characterizing bat diversity, bat coronavirus diversity and the risk of bat-borne zoonotic disease emergence in the region.
https://t.co/u6aUeWBGEN

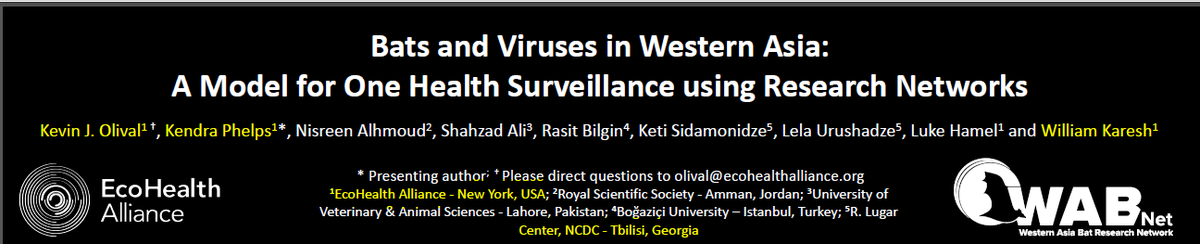
4. Phelps, Olival, Epstein, Karesh - EcoHealth/DTRA

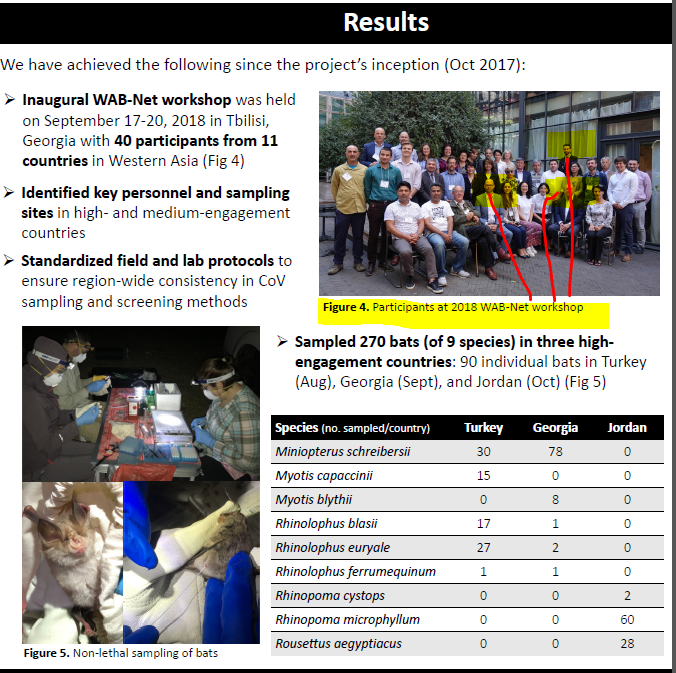
5, Methods and Expected Outcomes
(Unexpected Outcome = New Coronavirus Pandemic)

Risks of bat-borne zoonotic diseases in Western Asia
Duration: 24/10/2018-23 /10/2019
Funding: $71,500
@dgaytandzhieva
https://t.co/680CdD8uug

2. Bat Virus Database
Access to the database is limited only to those scientists participating in our ‘Bats and Coronaviruses’ project
Our intention is to eventually open up this database to the larger scientific community
https://t.co/mPn7b9HM48

3. EcoHealth Alliance & DTRA Asking for Trouble
One Health research project focused on characterizing bat diversity, bat coronavirus diversity and the risk of bat-borne zoonotic disease emergence in the region.
https://t.co/u6aUeWBGEN

4. Phelps, Olival, Epstein, Karesh - EcoHealth/DTRA

5, Methods and Expected Outcomes
(Unexpected Outcome = New Coronavirus Pandemic)