***THREAD***
I’ve been on the phone with colleagues about the hack all morning. None of us can figure out why #CISA chose this particular response to the breach. Couple of things struck us as curious.
The agencies targeted are not responding how you might expect...
JUST RELEASED: Emergency Directive 21-01 calls on all federal civilian agencies to review their networks for indicators of compromise and disconnect or power down SolarWinds Orion products immediately. Read more: https://t.co/VFZ81W2Ow7
— Cybersecurity and Infrastructure Security Agency (@CISAgov) December 14, 2020
More from Internet
Well, this should be a depressing read -- notably because the UK and the US are both terrible when it comes to data protection, but the UK appears to be getting a pass. So much for 'adequacy'.
A few initial thoughts on the Draft Decision on UK Adequacy: https://t.co/ncAqc93UFm
The decision goes into great detail about the state of the UK surveillance system, and notably, "bulk acquisition" of data, and I think I get their argument. /1
For one, while the UK allows similar "bulk powers," it differs from the US regime both in terms of proportionality, oversight, and even notice. Some of this came about after the Privacy International case in 2019 (Privacy International) v Investigatory
Powers Tribunal [2019]) /2
Whereas, other bits were already baked in by virtue of the fact that the Human Rights Act is a thing (This concept doesn't exist in the US; rather we hand-wave about the Constitution and Bill of Rights, and then selectively apply it) /3
For example, UK bulk surveillance (I'm keeping this broad, but the draft policy breaksk it down), substantially limits collection to three agencies: MI5, MI6, and GHCQ). By contrast, it's a bit of a free-for-all in the US, where varying policies /4
At least we have a draft of the adequacy decision. I haven't read it yet, mostly because I'm afraid I'll be disappointed that it doesn't address the UK's penchant for surveillance. https://t.co/puJiVET2SJ
— Don Edwards (@DMEdwards) February 20, 2021
A few initial thoughts on the Draft Decision on UK Adequacy: https://t.co/ncAqc93UFm
The decision goes into great detail about the state of the UK surveillance system, and notably, "bulk acquisition" of data, and I think I get their argument. /1
For one, while the UK allows similar "bulk powers," it differs from the US regime both in terms of proportionality, oversight, and even notice. Some of this came about after the Privacy International case in 2019 (Privacy International) v Investigatory
Powers Tribunal [2019]) /2
Whereas, other bits were already baked in by virtue of the fact that the Human Rights Act is a thing (This concept doesn't exist in the US; rather we hand-wave about the Constitution and Bill of Rights, and then selectively apply it) /3
For example, UK bulk surveillance (I'm keeping this broad, but the draft policy breaksk it down), substantially limits collection to three agencies: MI5, MI6, and GHCQ). By contrast, it's a bit of a free-for-all in the US, where varying policies /4
You May Also Like
#sculpture #story -
Chandesha-Anugraha Murti - One of the Sculpture in Brihadeshwara Temple at Gangaikonda Cholapuram - built by Raja Rajendra Chola I
This Sculpture depicts Bhagwan Shiva along with Devi Paravathi blessing Chandeshwara - one of the 63 Nayanmars.
#Thread

Chandeshwara/Chandikeshwara is regarded as custodian of Shiva Temple's wealth&most of Shiva temples in South India has separate sannathi for him.
His bhakti for Bhagwan Shiva elevated him as one of foremost among Nayanmars.
He gave importance to Shiva Pooja&protection of cows.

There are series of paintings, illustrating the #story of Chandikeshwar in the premises of
Sri Sathiyagireeswarar #Temple at Seinganur,near Kumbakonam,TN
Chandikeshwara's birth name
is Vichara sarman.He was born in the village of Senganur on the banks of River Manni.

His Parent names were Yajnathatan and Pavithrai.
Vichara Sarman was a gifted child and he learnt Vedas and Agamas at a very young age.
He was very devout and would always think about Bhagwan Shiva.
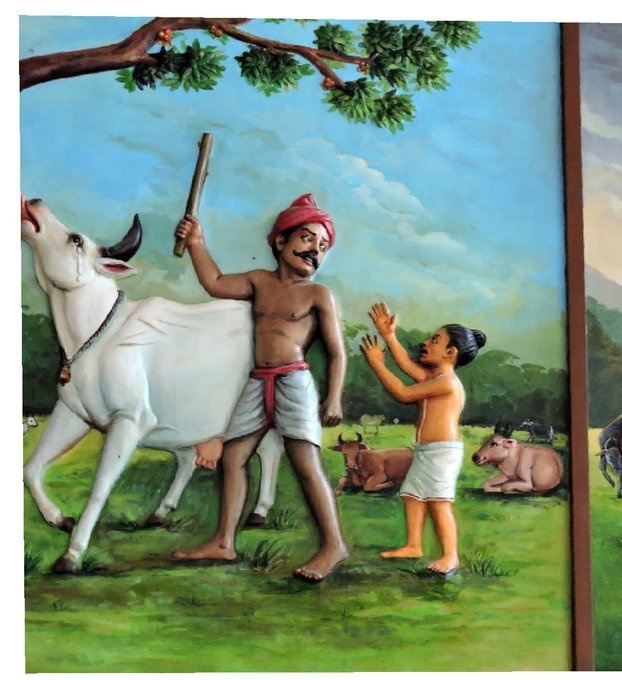
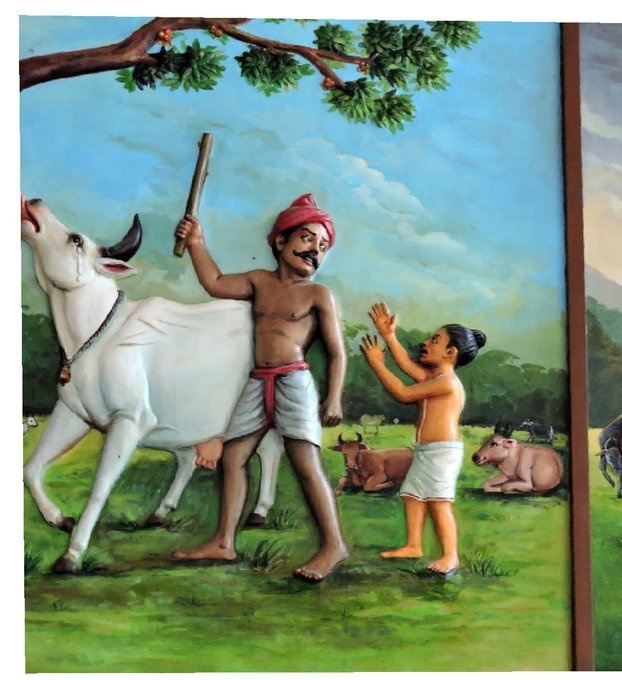
One day he saw a cowherd man brutally assaulting a cow,Vichara Sarman could not tolerate this. He spoke to cowherd: ‘Do you not know that the cow is worshipful & divine? All gods & Devas reside in https://t.co/ElLcI5ppsK it is our duty to protect cows &we should not to harm them.

Chandesha-Anugraha Murti - One of the Sculpture in Brihadeshwara Temple at Gangaikonda Cholapuram - built by Raja Rajendra Chola I
This Sculpture depicts Bhagwan Shiva along with Devi Paravathi blessing Chandeshwara - one of the 63 Nayanmars.
#Thread

Chandeshwara/Chandikeshwara is regarded as custodian of Shiva Temple's wealth&most of Shiva temples in South India has separate sannathi for him.
His bhakti for Bhagwan Shiva elevated him as one of foremost among Nayanmars.
He gave importance to Shiva Pooja&protection of cows.

There are series of paintings, illustrating the #story of Chandikeshwar in the premises of
Sri Sathiyagireeswarar #Temple at Seinganur,near Kumbakonam,TN
Chandikeshwara's birth name
is Vichara sarman.He was born in the village of Senganur on the banks of River Manni.

His Parent names were Yajnathatan and Pavithrai.
Vichara Sarman was a gifted child and he learnt Vedas and Agamas at a very young age.
He was very devout and would always think about Bhagwan Shiva.
One day he saw a cowherd man brutally assaulting a cow,Vichara Sarman could not tolerate this. He spoke to cowherd: ‘Do you not know that the cow is worshipful & divine? All gods & Devas reside in https://t.co/ElLcI5ppsK it is our duty to protect cows &we should not to harm them.