
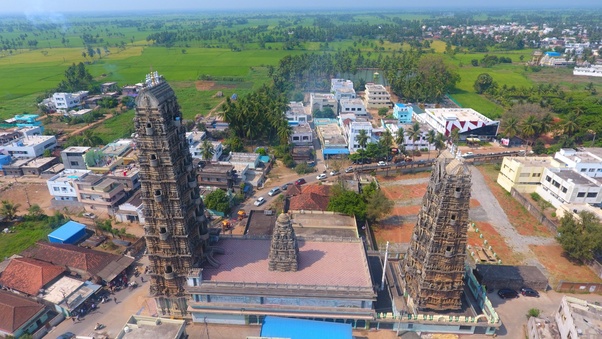
Ever heard of Gollala Mamidada village in Andhra?
Affectionately called "Konaseema Ayodhya", this town has a famous Lord Rama temple. Set in the midst of lush greenery, the towering double Gopurams are a sight for the ages.
A thread.



The construction started in 1889 by two local brothers Dwarampudi Subbi Reddy and Rami Reddy donated land and built a small shrine to Lord Rama. A larger temple was constructed in 1939


More from India
Reporters, pundits, activists. Before you echo the notion that Palestinians are being "corralled into small, crowded enclaves", which is in vogue in some circles, here are some facts that you won't find in @btselem's new position paper. Read and decide for yourself.
Thread:
Starting with the West Bank, specifically Area C from which allegedly Palestinians are being systematically pushed into the enclaves of Areas A and B, and replaced by Jewish settlers. If so, we should've seen the demographic balance in Area C shift in the Jews' favor. Has it? /2
Well, there's no evidence for that, certainly none in the paper. Latest UN estimate is ~ 300k Palestinians in Area C in 2013, probably >3 times their number in 1995 when the area was delineated. Jewish population growth in the same area & period was slower or similar at 2.6%./3
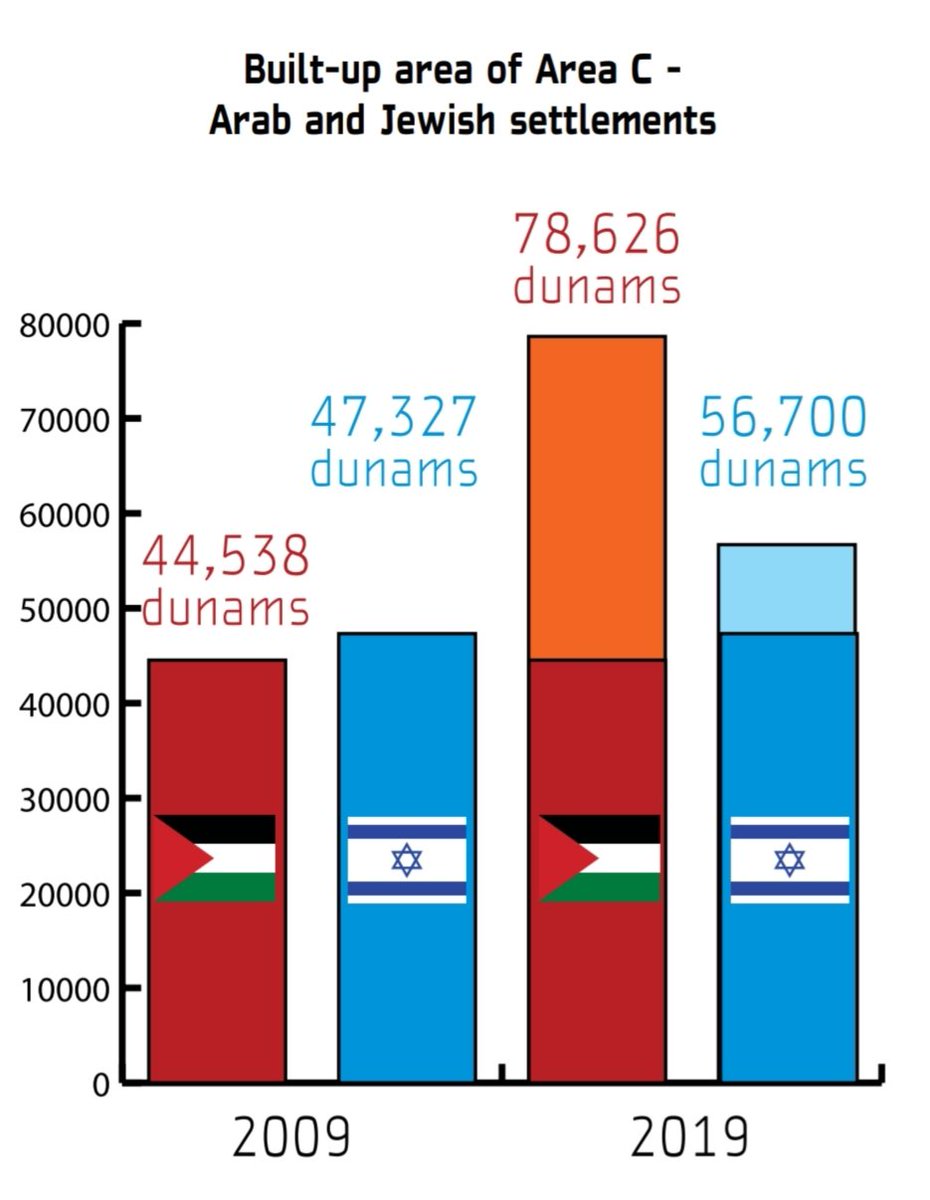
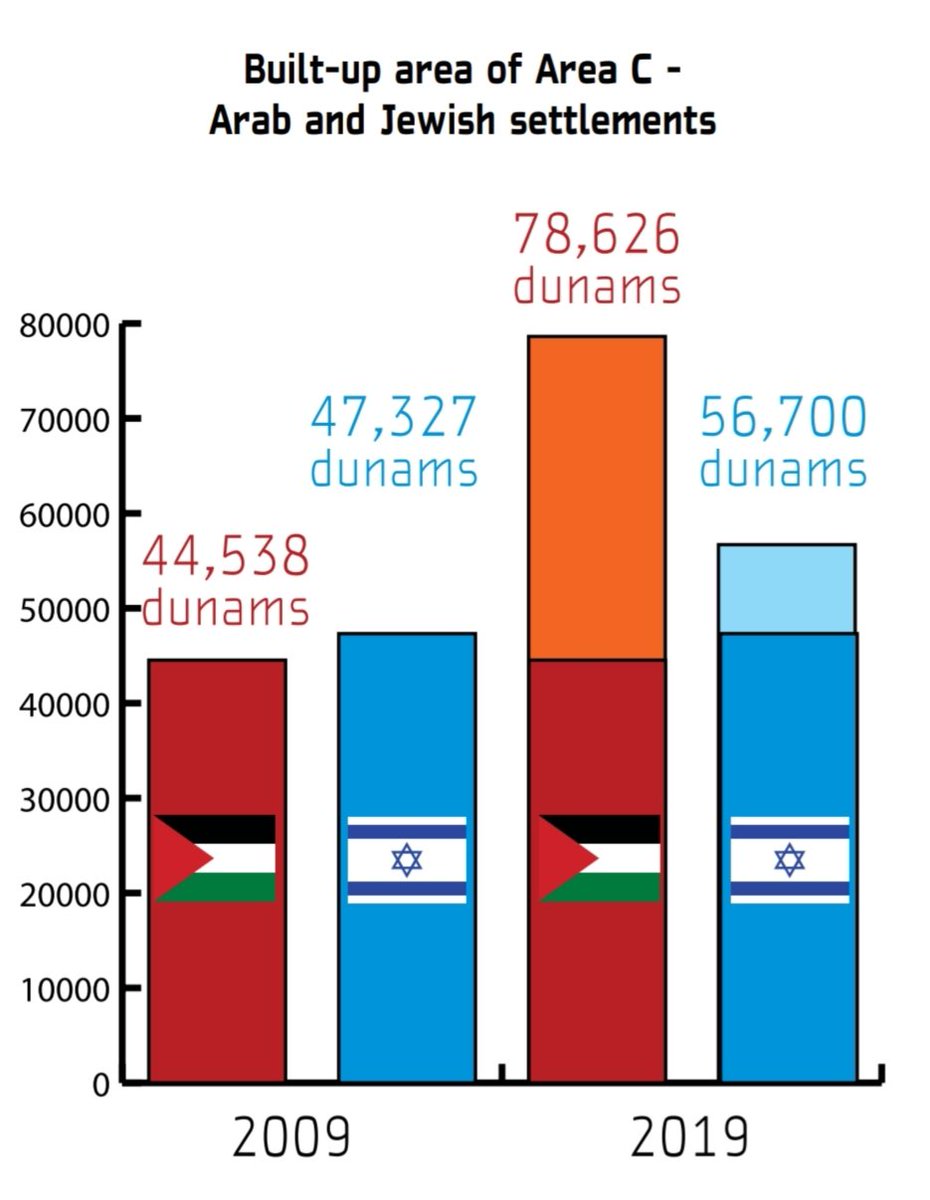
While good population stats for Area C are unavailable, there are construction surveys based on aerial photos. Do they support Btselem's claim? Quite the contrary. At least one shows that in recent yrs the total Palestinian residential area expanded more than the Jewish one./4

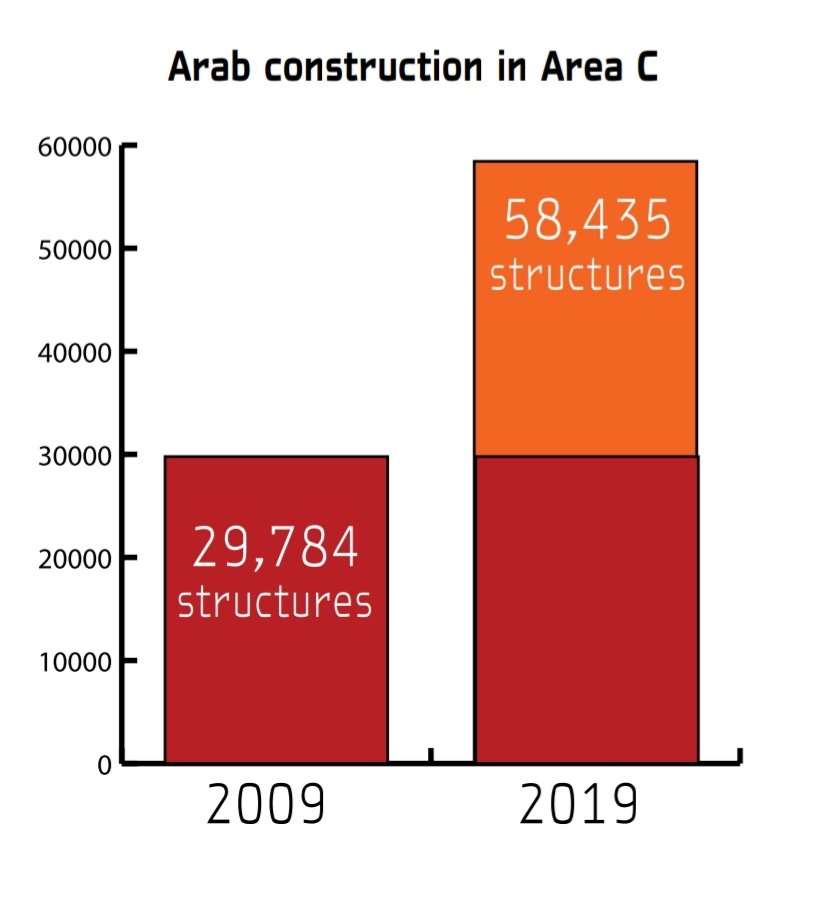
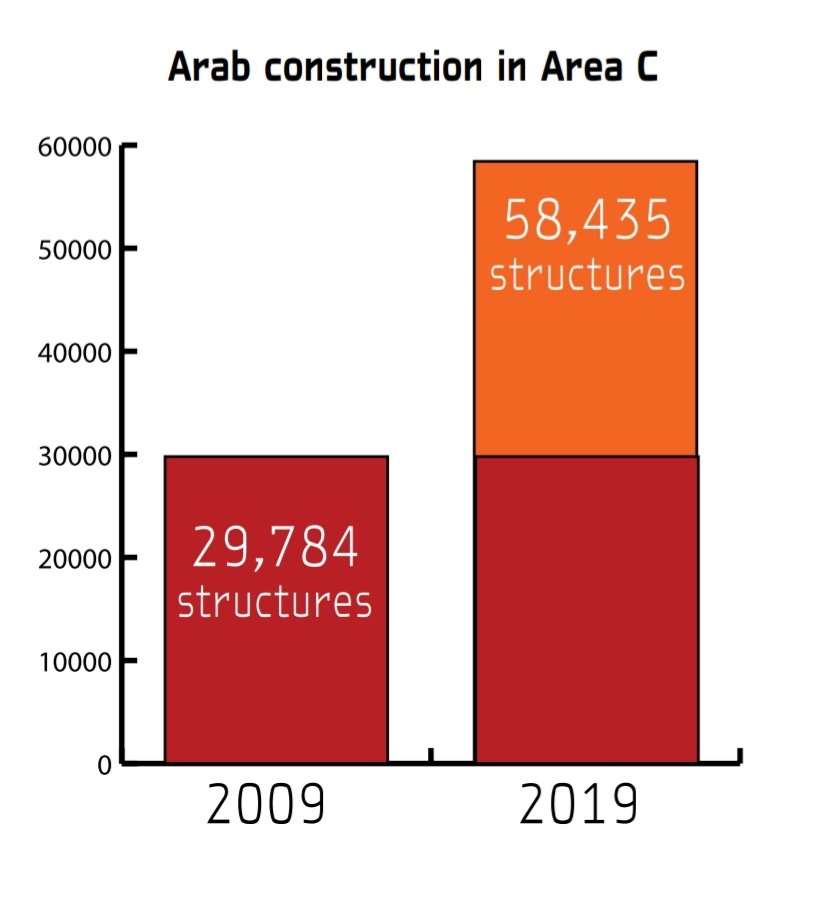
The same analysis by @RegavimIsrael found that the number of Palestinian structures in Area C increased by 28,600 during 2009-2019, nearly doubling in one decade, far more than the 18,600 built in Jewish settlements in that period, according to official statistics. /5

Thread:
Israel works to "Judaize" the entire area, treating the land as a resource chiefly meant to benefit the Jewish population. Jewish communities are established and developed, while Palestinians are dispossessed and corralled into small, crowded enclaves.https://t.co/DFU922lNvC pic.twitter.com/d36H8OVgdD
— B'Tselem \u05d1\u05e6\u05dc\u05dd \u0628\u062a\u0633\u064a\u0644\u0645 (@btselem) January 14, 2021
Starting with the West Bank, specifically Area C from which allegedly Palestinians are being systematically pushed into the enclaves of Areas A and B, and replaced by Jewish settlers. If so, we should've seen the demographic balance in Area C shift in the Jews' favor. Has it? /2
Well, there's no evidence for that, certainly none in the paper. Latest UN estimate is ~ 300k Palestinians in Area C in 2013, probably >3 times their number in 1995 when the area was delineated. Jewish population growth in the same area & period was slower or similar at 2.6%./3
While good population stats for Area C are unavailable, there are construction surveys based on aerial photos. Do they support Btselem's claim? Quite the contrary. At least one shows that in recent yrs the total Palestinian residential area expanded more than the Jewish one./4

The same analysis by @RegavimIsrael found that the number of Palestinian structures in Area C increased by 28,600 during 2009-2019, nearly doubling in one decade, far more than the 18,600 built in Jewish settlements in that period, according to official statistics. /5

Hindutva does not belong to Modi nor his party, it belongs to the people as a unifying, decolonial ideology similar to pan-Africanism or Yugoslavism.
His own brand of "positive secularism" is even milder - deepening special rights and welfare schemes for religious minorities.
After the disbanding of the Hindu Mahasabha and Jana Sangh, Hindutva as a political ideology does not even exist, except as a bogeyman in the minds of the Anglophone elite.
Even the BJP gave up Hindutva for civic nationalism, Gandhian socialism, and positive secularism in 1980s.
Under Modi, there has been compete policy continuity on minority rights and welfare from the Congress era, with little to no "Hindutva agenda" coming to see the light of day.
The most radical policy they can dream of is religion-neutral laws and equal rights for equal citizens.
Hindutva was essential in forming a national consciousness, but was abandoned with time. The modern BJP refuses to self-identify as a Hindutva movement, adopting moderates like Sardar Patel, Deendayal Upadhyay, and JP Narayan as their icons, rather than Savarkar or the Mahasabha.
When they say Hindu Rashtra, all they mean is an "Indic polity".
When British India was partitioned into a Muslim homeland and a Dharmic homeland, one state became a 'Ghazi' garrison state, and one the successor state to the Indic
His own brand of "positive secularism" is even milder - deepening special rights and welfare schemes for religious minorities.
I'm not entirely comfortable with Modi's "Hindutva".
— Onye Nkuzi (@cchukudebelu) February 2, 2021
I know many of my Indian followers will come at me, angrily - but let me just say this out.
I'm not sure it is a great model for democracy in a diverse, multi-cultural developing nation.
After the disbanding of the Hindu Mahasabha and Jana Sangh, Hindutva as a political ideology does not even exist, except as a bogeyman in the minds of the Anglophone elite.
Even the BJP gave up Hindutva for civic nationalism, Gandhian socialism, and positive secularism in 1980s.
Under Modi, there has been compete policy continuity on minority rights and welfare from the Congress era, with little to no "Hindutva agenda" coming to see the light of day.
The most radical policy they can dream of is religion-neutral laws and equal rights for equal citizens.
Hindutva was essential in forming a national consciousness, but was abandoned with time. The modern BJP refuses to self-identify as a Hindutva movement, adopting moderates like Sardar Patel, Deendayal Upadhyay, and JP Narayan as their icons, rather than Savarkar or the Mahasabha.
When they say Hindu Rashtra, all they mean is an "Indic polity".
When British India was partitioned into a Muslim homeland and a Dharmic homeland, one state became a 'Ghazi' garrison state, and one the successor state to the Indic
#LIVE Delhi High Court Women Lawyers Forum in Association with LiveLaw is conducting a Webinar on the topic 'Attack On Love Marriages And Freedom Of Choice'.
#FreedomOfChoice

Watch the Webinar live at :
YouTube link: https://t.co/l074foe9RA
Facebook link:
https://t.co/d0m3h0Ut1w
Instagram Link:
Advocate Kajal Chandra begins the webinar and introduces the panelist Justice AP Shah, Delhi High Court’s Former Chief Justice. Advocate Gayatri Virmani introduces Human Rights Activist Jagmati Sangwan.
#FreedomOfChoice
The moderator Adv Chandra questions Justice Shah: Do the freedom of Religious ordinance of laws stand the test of Constitutionality and in your opinion, do they violate the fundamental right of liberty including the freedom to choose? #FreedomOfOpinion
Delhi High Court’s Former Chief Justice AP Shah: This topic cannot be discussed without referring to the Indian Constitution that guarantees Justice, Liberty, Equality and Fraternity and protects dignity of individual and Unity and integrity of the Nation. #FreedomOfChoice
#FreedomOfChoice

Watch the Webinar live at :
YouTube link: https://t.co/l074foe9RA
Facebook link:
https://t.co/d0m3h0Ut1w
Instagram Link:
Advocate Kajal Chandra begins the webinar and introduces the panelist Justice AP Shah, Delhi High Court’s Former Chief Justice. Advocate Gayatri Virmani introduces Human Rights Activist Jagmati Sangwan.
#FreedomOfChoice
The moderator Adv Chandra questions Justice Shah: Do the freedom of Religious ordinance of laws stand the test of Constitutionality and in your opinion, do they violate the fundamental right of liberty including the freedom to choose? #FreedomOfOpinion
Delhi High Court’s Former Chief Justice AP Shah: This topic cannot be discussed without referring to the Indian Constitution that guarantees Justice, Liberty, Equality and Fraternity and protects dignity of individual and Unity and integrity of the Nation. #FreedomOfChoice



























