Also: don't miss the resident GOD ji 🙏

You've seen the goodie good - now the underbelly, the ugly stuff :
Xamthomonas Anoxopodis pv citri of Nimbooz.
In simple terms - bacterial blight.
In simpler terms : Hindutva zealots.
Equally dangerous & corrupt for a healthy plant / society

More from Fun

How the fuck is a CF card "USB Enabled"?

So CF cards are a weird beast that act as either a PCMCIA card or an ATA/IDE card depending on a mode pin.
They're definitely not USB.
And it's not like that weird SanDisk card I have which you can fold in half and plug it in as a USB device.
Flip it over, bend it in half, and now you can plug your SD card right into a USB port pic.twitter.com/jeBefP2xU1
— foone (@Foone) May 2, 2020
It turns out the reason for "USB Enabled" is because it's a Lexar drive from the jumpSHOT era.
This is a normal CF card in most cases, you can use it in normal CF card readers and such
Continually updating...
Everything I know about how to create a transformational online course
Let's go 👇
1/ The thread that started it all, a collection of my essays and checklists on the
Do you have an online course?
— Andrew Barry \U0001f981 (@Bazzaruto) October 18, 2020
I want to tell you a little about learning architecture.
My agency partners with content experts to help them create courses, and I've written extensively about it.
If you want to learn about educational design, here's a start \U0001f447
2/ There are two stages to building a successful online course business - launch and your first students
They require mastering different skill
As my friend @BillyBroas pointed out to me last week: online courses are moving upmarket.
— Andrew Barry \U0001f981 (@Bazzaruto) October 28, 2020
What does this mean if you want to create an online course these days?
Think of it in two stages
3/ Avoid the same mistakes I made over the last 15 years doing this
Some of the mistakes I've made creating online courses make me cringe
— Andrew Barry \U0001f981 (@Bazzaruto) November 23, 2020
This coming week I'm going to share a few lessons I've learned from mistakes like these
4/ Great online courses are not about the transfer of knowledge
They're about the transformation of students
\u2018Education is the kindling of a flame, not the filling of a vessel.\u2019
— Andrew Barry \U0001f981 (@Bazzaruto) November 23, 2020
\u2013Socrates
You May Also Like
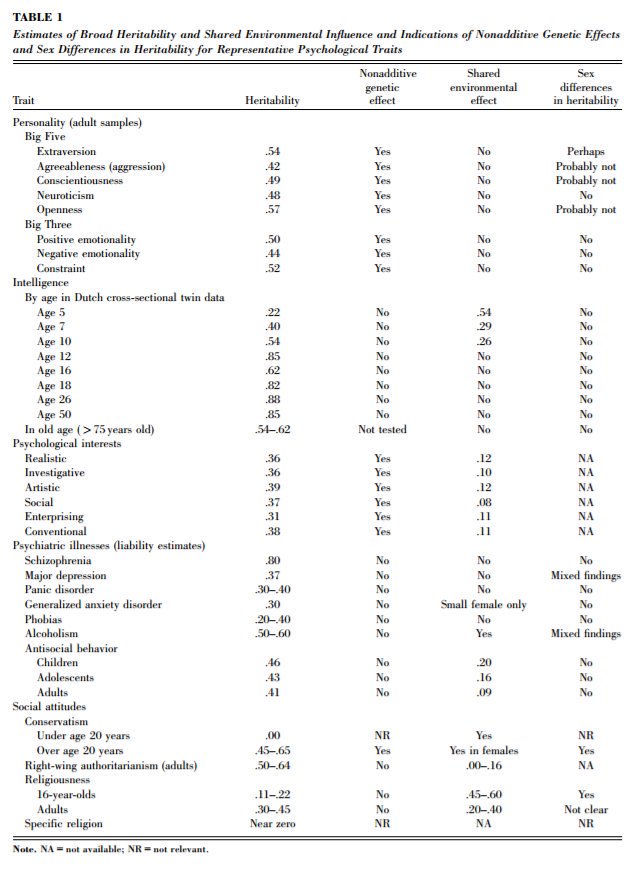
1. IQ is one of the most heritable psychological traits – that is, individual differences in IQ are strongly associated with individual differences in genes (at least in fairly typical modern environments). https://t.co/3XxzW9bxLE

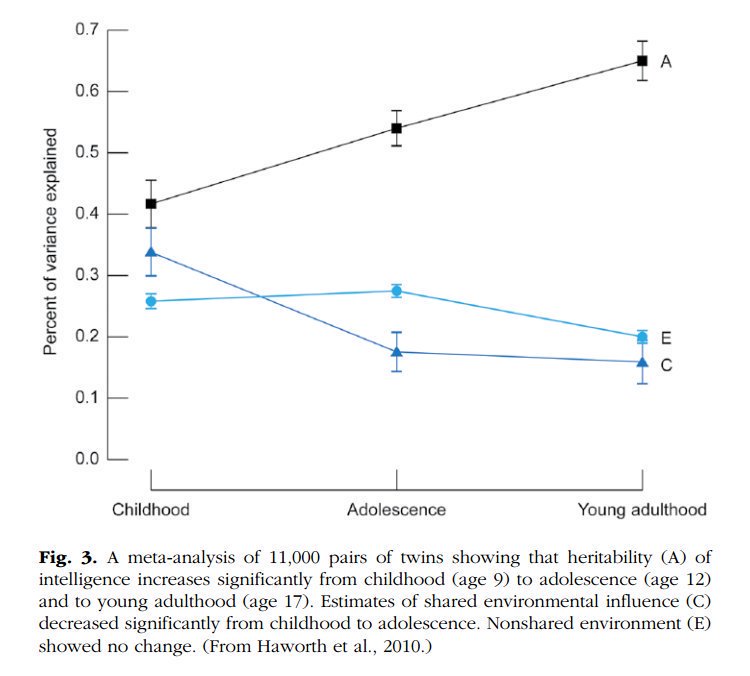
2. The heritability of IQ *increases* from childhood to adulthood. Meanwhile, the effect of the shared environment largely fades away. In other words, when it comes to IQ, nature becomes more important as we get older, nurture less. https://t.co/UqtS1lpw3n

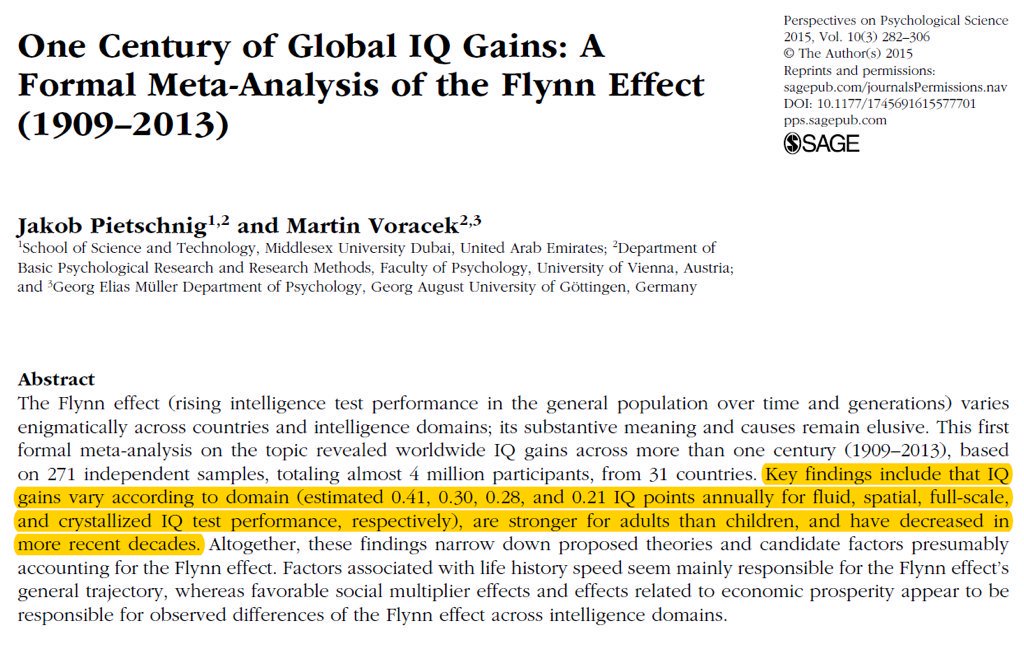
3. IQ scores have been increasing for the last century or so, a phenomenon known as the Flynn effect. https://t.co/sCZvCst3hw (N ≈ 4 million)
(Note that the Flynn effect shows that IQ isn't 100% genetic; it doesn't show that it's 100% environmental.)

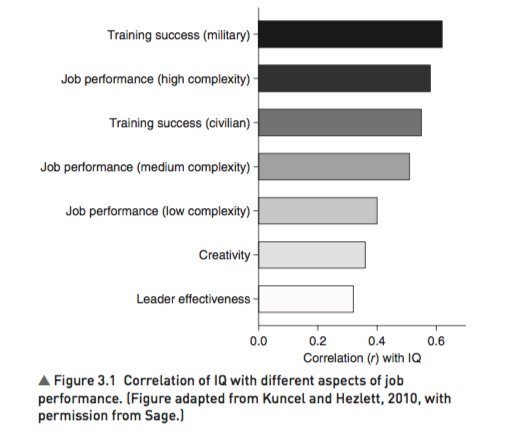
4. IQ predicts many important real world outcomes.
For example, though far from perfect, IQ is the single-best predictor of job performance we have – much better than Emotional Intelligence, the Big Five, Grit, etc. https://t.co/rKUgKDAAVx https://t.co/DWbVI8QSU3

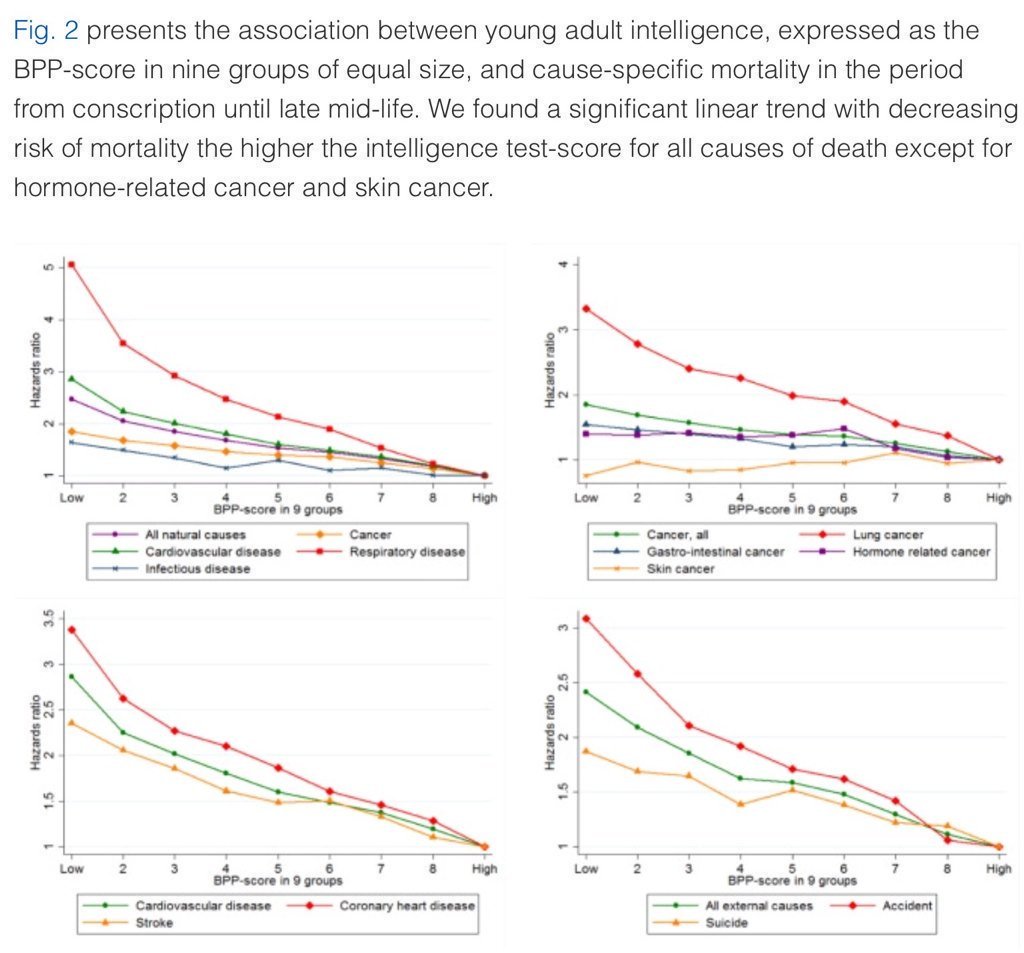
5. Higher IQ is associated with a lower risk of death from most causes, including cardiovascular disease, respiratory disease, most forms of cancer, homicide, suicide, and accident. https://t.co/PJjGNyeQRA (N = 728,160)

The story doesn\u2019t say you were told not to... it says you did so without approval and they tried to obfuscate what you found. Is that true?
— Sarah Frier (@sarahfrier) November 15, 2018
In the spring and summer of 2016, as reported by the Times, activity we traced to GRU was reported to the FBI. This was the standard model of interaction companies used for nation-state attacks against likely US targeted.
In the Spring of 2017, after a deep dive into the Fake News phenomena, the security team wanted to publish an update that covered what we had learned. At this point, we didn’t have any advertising content or the big IRA cluster, but we did know about the GRU model.
This report when through dozens of edits as different equities were represented. I did not have any meetings with Sheryl on the paper, but I can’t speak to whether she was in the loop with my higher-ups.
In the end, the difficult question of attribution was settled by us pointing to the DNI report instead of saying Russia or GRU directly. In my pre-briefs with members of Congress, I made it clear that we believed this action was GRU.