
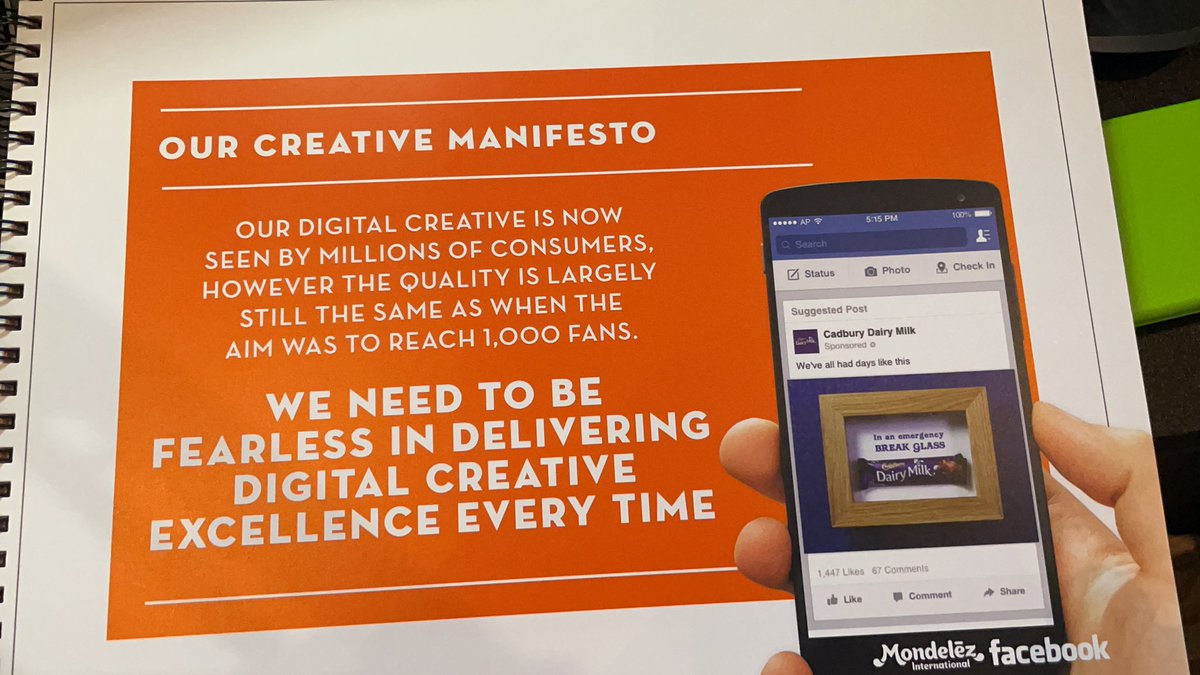
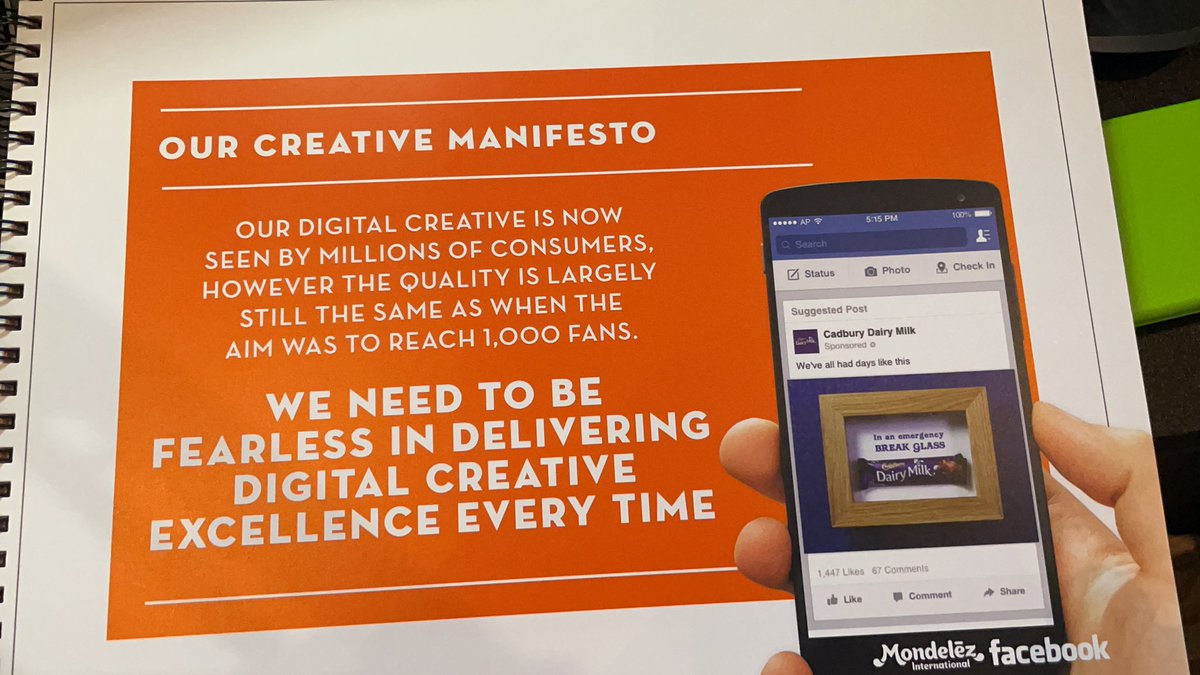
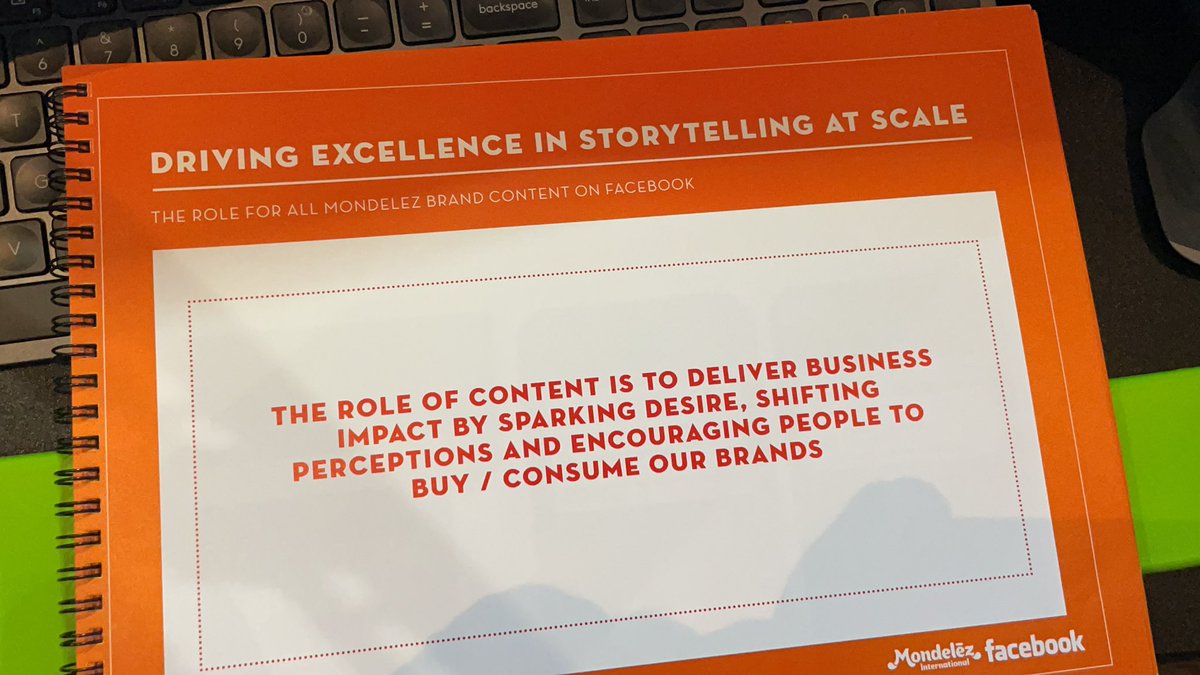
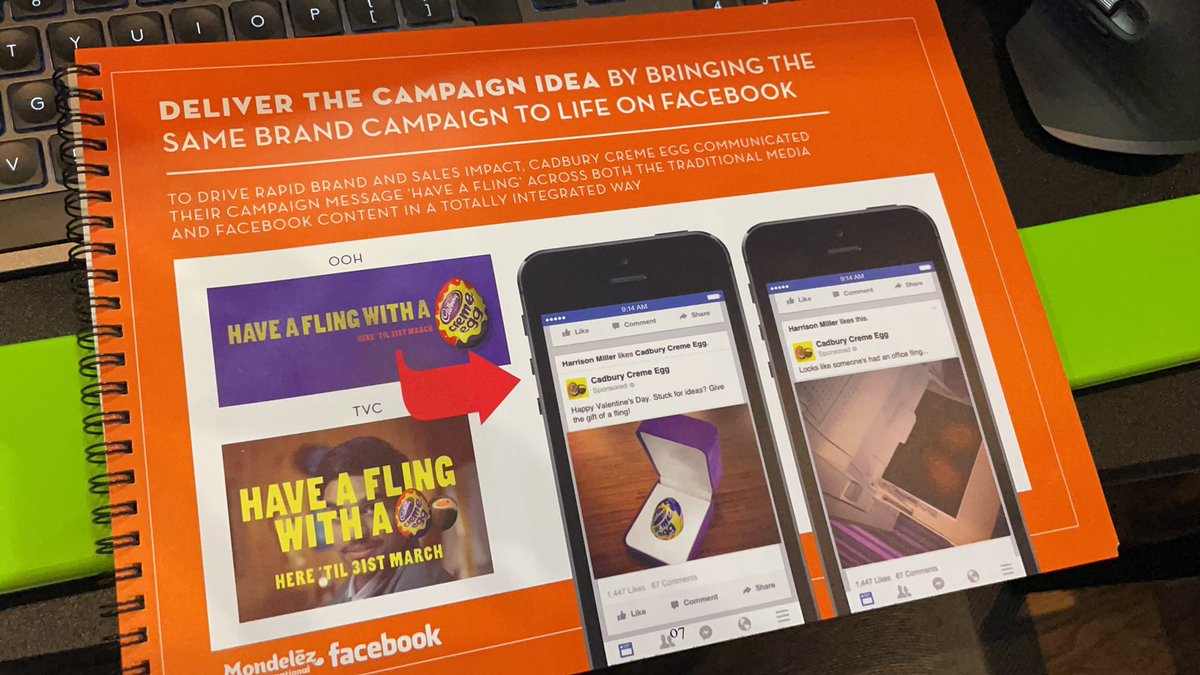
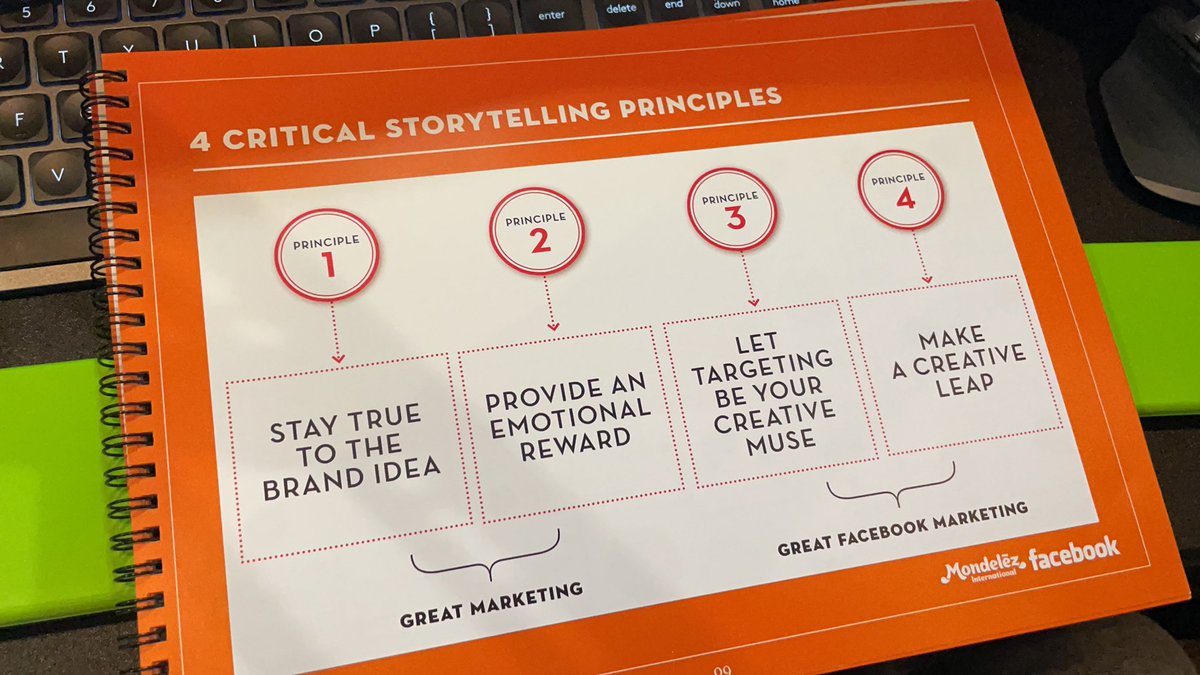
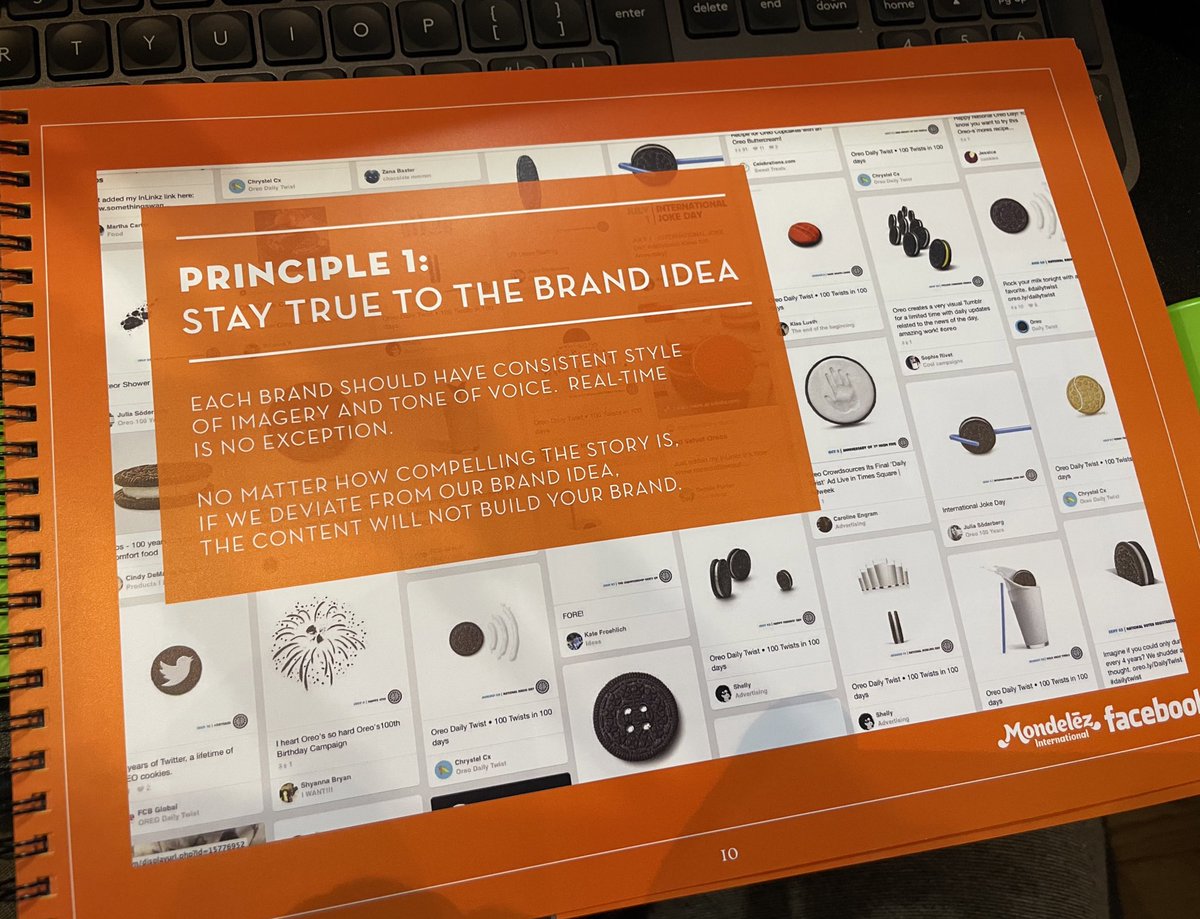
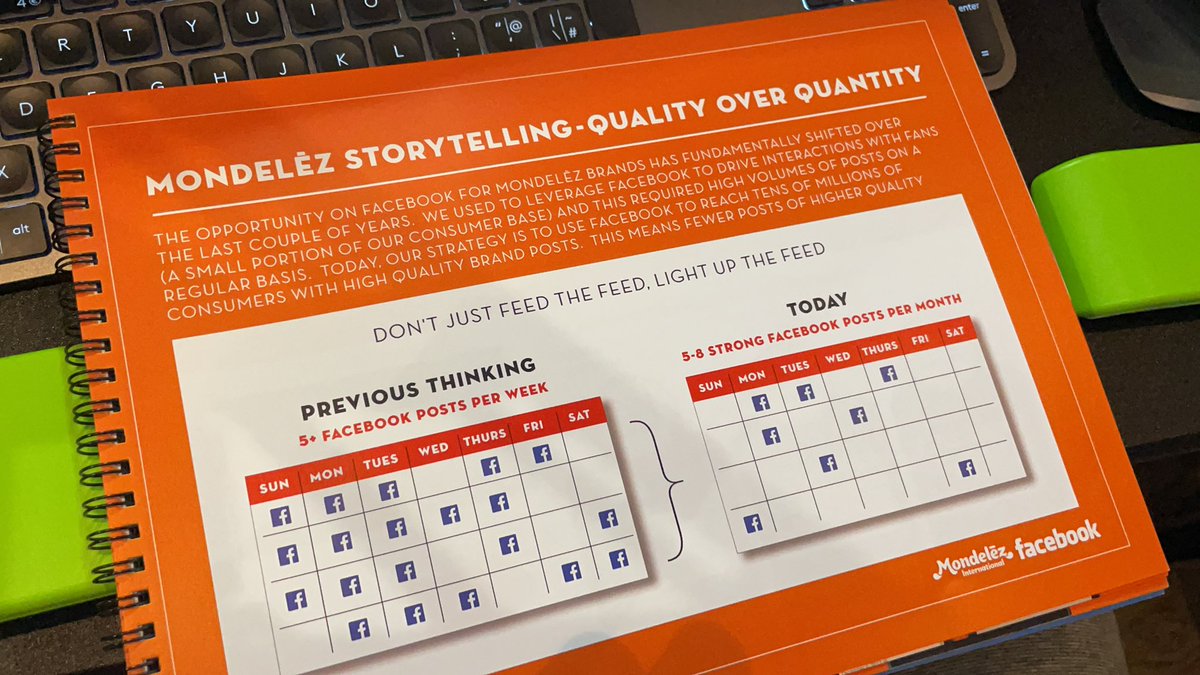
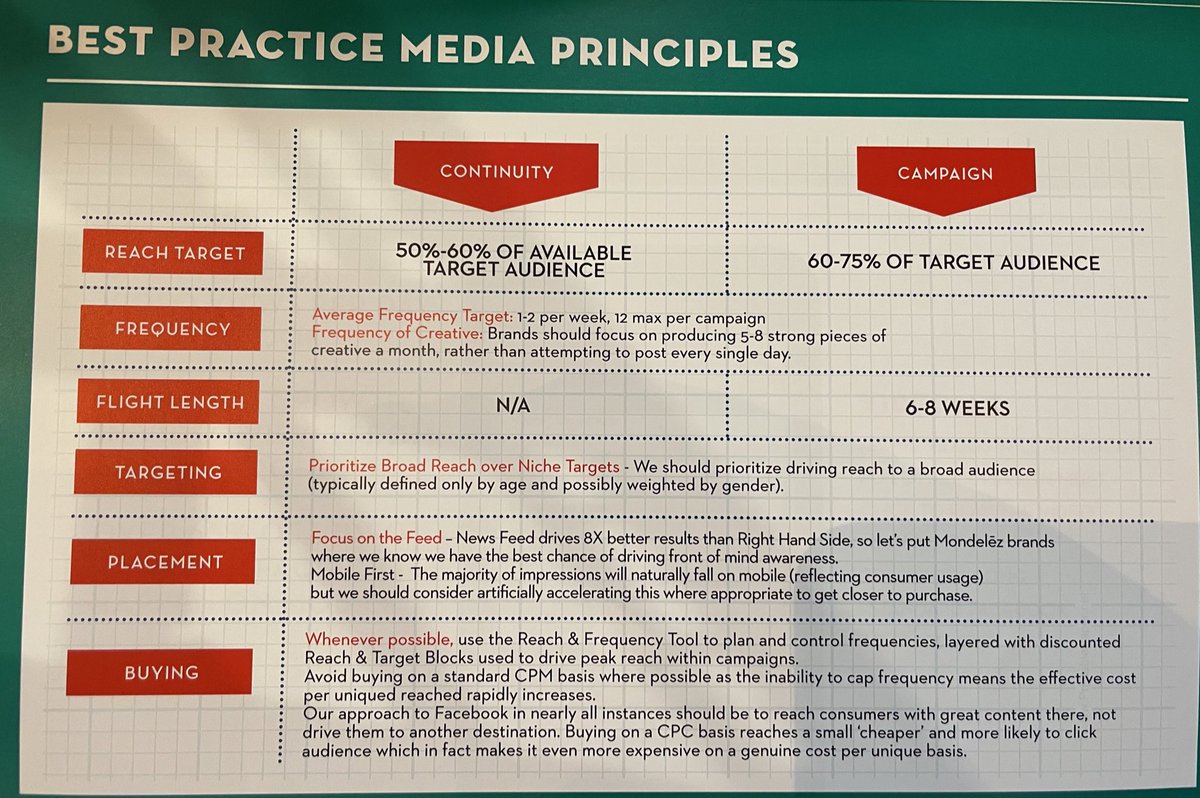
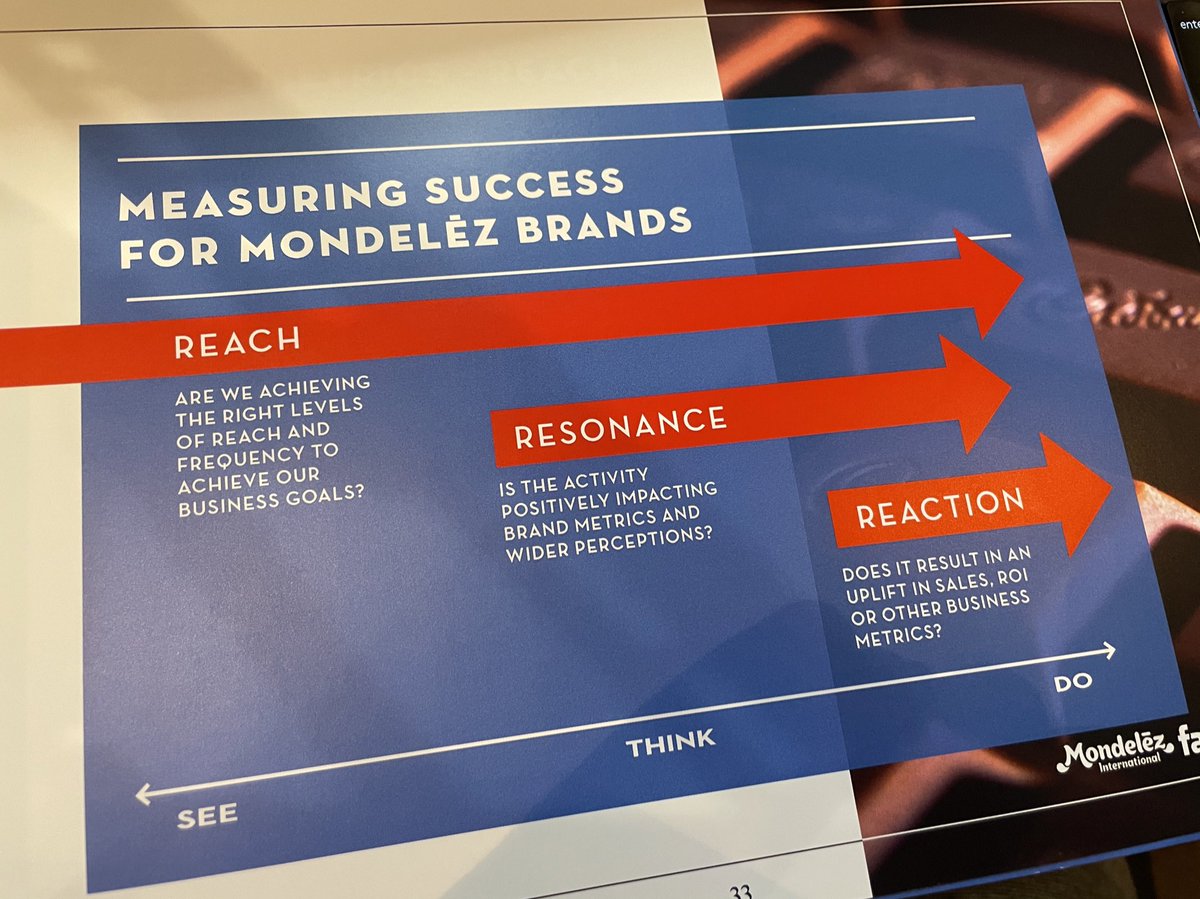
Time to lift the lid? Can you ‘live tweet’ reading a 6 year old playbook you co-wrote and it not be the be the most boring thing ever? How could something written about social media 6 years ago possibly even be relevant eh?! #StorytellingAtScale









Cute animals ✅
Desperate plea for engagement ✅
Forced engagement competitions ✅
#StorytellingAtScale
[This Slide Image Is Redacted 🤐]






More from Culture
I just finished Eric Adler's The Battle of the Classics, and wanted to say something about Joel Christiansen's review linked below. I am not sure what motivates the review (I speculate a bit below), but it gives a very misleading impression of the book. 1/x
The meat of the criticism is that the history Adler gives is insufficiently critical. Adler describes a few figures who had a great influence on how the modern US university was formed. It's certainly critical: it focuses on the social Darwinism of these figures. 2/x
Other insinuations and suggestions in the review seem wildly off the mark, distorted, or inappropriate-- for example, that the book is clickbaity (it is scholarly) or conservative (hardly) or connected to the events at the Capitol (give me a break). 3/x
The core question: in what sense is classics inherently racist? Classics is old. On Adler's account, it begins in ancient Rome and is revived in the Renaissance. Slavery (Christiansen's primary concern) is also very old. Let's say classics is an education for slaveowners. 4/x
It's worth remembering that literacy itself is elite throughout most of this history. Literacy is, then, also the education of slaveowners. We can honor oral and musical traditions without denying that literacy is, generally, good. 5/x
As someone\u2019s who\u2019s read the book, this review strikes me as tremendously unfair. It mostly faults Adler for not writing the book the reviewer wishes he had! https://t.co/pqpt5Ziivj
— Teresa M. Bejan (@tmbejan) January 12, 2021
The meat of the criticism is that the history Adler gives is insufficiently critical. Adler describes a few figures who had a great influence on how the modern US university was formed. It's certainly critical: it focuses on the social Darwinism of these figures. 2/x
Other insinuations and suggestions in the review seem wildly off the mark, distorted, or inappropriate-- for example, that the book is clickbaity (it is scholarly) or conservative (hardly) or connected to the events at the Capitol (give me a break). 3/x
The core question: in what sense is classics inherently racist? Classics is old. On Adler's account, it begins in ancient Rome and is revived in the Renaissance. Slavery (Christiansen's primary concern) is also very old. Let's say classics is an education for slaveowners. 4/x
It's worth remembering that literacy itself is elite throughout most of this history. Literacy is, then, also the education of slaveowners. We can honor oral and musical traditions without denying that literacy is, generally, good. 5/x
OK. Chapter 7 of Book 4 of #WealthOfNations is tough going. It's long. It's serious. It's all about colonies.
We can take comfort, though, in knowing that the chapter #AdamSmith says is about colonies is, in fact, about colonies. (IV.vii) #WealthOfTweets #SmithTweets

Colonies were a vexed subject when #AdamSmith was writing, and they’re even more complicated now. So, before we even get to the tweeting, here’s a link to that thread on Smith and “savage nations.” (IV.vii) #WealthOfTweets
The reason for the ancient Greeks and Romans to settle colonies was straightforward: they didn’t have enough space for their growing populations. Their colonies were treated as “emancipated children”—connected but independent. (IV.vii.a.2) #WealthOfTweets #SmithTweets
(Both these things are in contrast to the European colonies, as we'll see.) (IV.vii.a.2) #WealthOfTweets #SmithTweets
Ancient Greeks and Romans needed more space because the land was owned by an increasingly small number of citizens and farming and nearly all trades and arts were performed by slaves. It was hard for a poor freeman to improve his life. (IV.vii.a.3) #WealthOfTweets #SmithTweets
We can take comfort, though, in knowing that the chapter #AdamSmith says is about colonies is, in fact, about colonies. (IV.vii) #WealthOfTweets #SmithTweets

Colonies were a vexed subject when #AdamSmith was writing, and they’re even more complicated now. So, before we even get to the tweeting, here’s a link to that thread on Smith and “savage nations.” (IV.vii) #WealthOfTweets
We have to pause now, because we have to have a whole new tweet thread on #AdamSmith and \u201csavage nations,\u201d because he\u2019s going to keep using this kind of phrase, so we need to talk about it. #WealthOfTweets #SmithTweets
— @AdamSmithWorks (@adamsmithworks) January 4, 2021
The reason for the ancient Greeks and Romans to settle colonies was straightforward: they didn’t have enough space for their growing populations. Their colonies were treated as “emancipated children”—connected but independent. (IV.vii.a.2) #WealthOfTweets #SmithTweets
(Both these things are in contrast to the European colonies, as we'll see.) (IV.vii.a.2) #WealthOfTweets #SmithTweets
Ancient Greeks and Romans needed more space because the land was owned by an increasingly small number of citizens and farming and nearly all trades and arts were performed by slaves. It was hard for a poor freeman to improve his life. (IV.vii.a.3) #WealthOfTweets #SmithTweets
You May Also Like
A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.