Then you go from there & you TWEAK it over time to what work & what doesn’t for YOU
How I begin in Technical Analysis (THREAD)
I took a trader I liked & copied everything on the chart to mine (COLORS & INDICATORS)
This way you can ‘’see’’ what he see. Every time he post charts & updates you look at it & try to understand/notice how the chart moved
Then you go from there & you TWEAK it over time to what work & what doesn’t for YOU
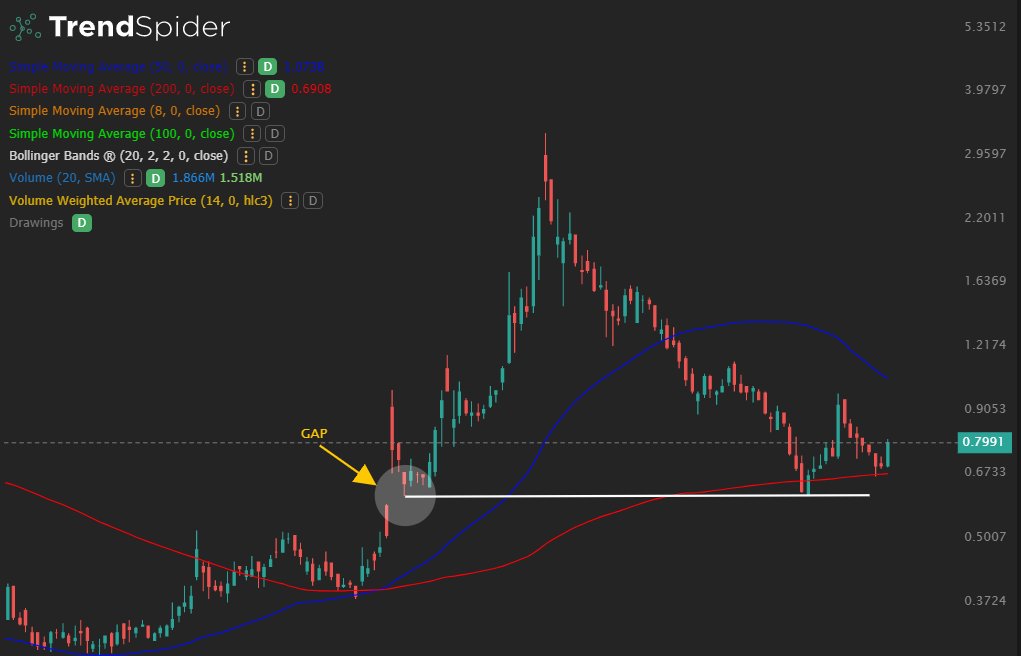
The one I chose used 200/50 SMA as target or support. I quickly noticed how accurate this was. So I kept it, use it & def my fav indicator. The accuracy of the 50/200 SMA when used as target is insane & on the other side, when used as support
You’ll also notice the 50/200 are good entry zone cause it give an amazing R/R. You hold as long as it hold. If break down, I learned to let some wiggle room

I know many use them but I dont
Later on I saw someone using the 100 SMA so I added it to try it. After some time I notice that is was very accurate as resistance so I kept it (3rd tweak!)
You can see me mentionning ‘’The 3 Large SMA’’ quite often. There the WHY
First I learned what they do using google
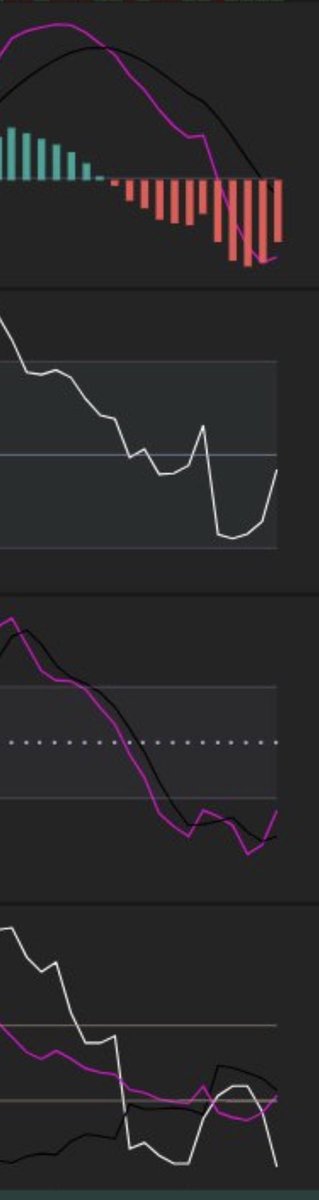
Then I was watching what the RSI & the MACD look like when the trader I chose post chart
You’ll notice quick enough how they look
The RSI was always curling up about to cross 50
The MACD was curling up & about to cross with the signal
Then you THINK
Do the play work more than not when those 2 are curling up? YES! Then I was looking for that on my plays. I kept them both
Then every time he posted a chart, the Slowstoch was ‘’in the basement 😉’’ and also curling up
When those 3 curls (very nice looking curl) I had succes so I kept it too.
He was using ADX wich I was too but
‘’Charting is SUBJECTIVE’’
Think about it! Interpret them as you want & as you like as long as it work
200 RED
50 BLUE
100 GREEN
The EMA are often more flashy colors
This is one hella perfect setup in the right sector


I posted $BNTC as a swing in a good position to our liking off the large SMA & here the results once it breakout
*Notice the indicator curl like we talked about
https://t.co/FWpF1FoXjJ

$BNTC Getting accumulated and another one with a daily breakout
— Amanda C (@AmandaCStocks) May 10, 2021
4m float with 7% short
Will scale in that one & swing it for a fews day too!
Can see 5-6$ real quick pic.twitter.com/sCXN967ZgT
More from All
You May Also Like
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Five billionaires share their top lessons on startups, life and entrepreneurship (1/10)
I interviewed 5 billionaires this week
— GREG ISENBERG (@gregisenberg) January 23, 2021
I asked them to share their lessons learned on startups, life and entrepreneurship:
Here's what they told me:
10 competitive advantages that will trump talent (2/10)
To outperform, you need serious competitive advantages.
— Sahil Bloom (@SahilBloom) March 20, 2021
But contrary to what you have been told, most of them don't require talent.
10 competitive advantages that you can start developing today:
Some harsh truths you probably don’t want to hear (3/10)
I\u2019ve gotten a lot of bad advice in my career and I see even more of it here on Twitter.
— Nick Huber (@sweatystartup) January 3, 2021
Time for a stiff drink and some truth you probably dont want to hear.
\U0001f447\U0001f447
10 significant lies you’re told about the world (4/10)
THREAD: 10 significant lies you're told about the world.
— Julian Shapiro (@Julian) January 9, 2021
On startups, writing, and your career: